こんにちは。エンジニアの高崎です。 突然ですが、Webサービスをもっと気軽に作れたらいいのになと思ったことはありませんか? 本格的にWebサービス構築の投資をする前に、需要確認のための動くプロトタイプを作りたい フルスクラッチで作るほどの予算はな […]
こんにちは。エンジニアの川島です。 突然ですが、webサイトの作成&更新に関わるみなさま。 みなさまのところでは、webサイトの公開フローは、どうなっていますか? 私が以前関わっていたサイト制作の現場では、FTPソフトを使って手作業で上げる機会が […]
OGP(Open Graph Protocol)は、FacebookやTwitterなどのSNS上で、外部サイトの情報を表示するための規格です。 これがきちんと設定されていることで、SNS上で外部サイトのURLがシェアされた時、そのサイト(ページ […]
こんにちは。エンジニアの川島です。 最近、web制作のデザインツールとしてどんどん注目を集めているAdobe XD。弊社でも、webサイトのワイヤーフレームとデザインはXDで作成しています。 私はデザイン工程に関わっていないのですが、XDで作られ […]
こんにちは。代表の高崎です。 私達の会社では半年前からチームで知的生産物を作るためのチーム術「スクラム」という仕組みを取り入れて仕事しています。 スクラムはもともとはソフトウェア開発のために生まれましたが、「チームで働くこと」に悩んでる全ての人に […]
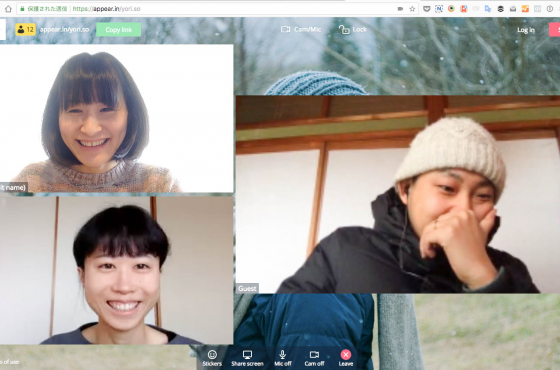
こんにちは。スタッフの川島です。 弊社では、リモートワークの社員同士がミーティングを行う際、「appear.in」というビデオ通話ツールを利用しています。 appear.inは、ユーザー登録やインストールの手間なく、URLにアクセスするだけで […]
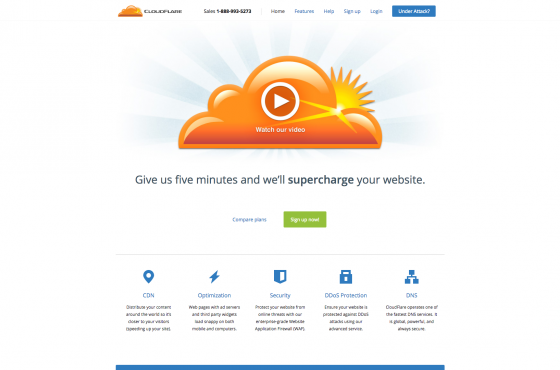
こんにちは。スタッフの川島です。 ここ数年で、動画コンテンツを大胆に使ったコーポレートサイトやランディングページが随分と増えましたね。本記事をお読みのみなさまも、きっとどこかで、動画を使ったWebサイトを目にしたことがあるのではないかと思います。 […]
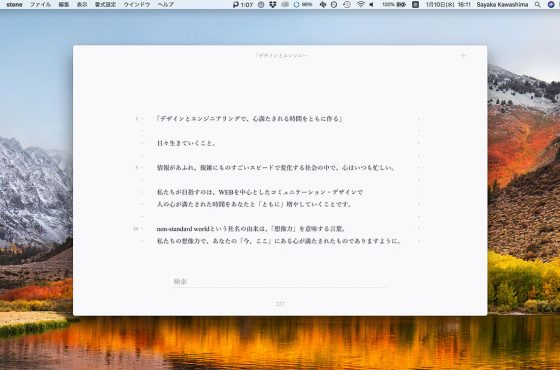
こんにちは。スタッフの川島です。 突然ですが、本ブログ読者のみなさまは、文章を書くことはお好きでしょうか。 SNSに載せる短文、個人的な日記、詩や小説や手紙、課題のレポート、仕事のメール、友人とのやりとり……などなど、改めて意識してみると、私たち […]
こんにちは、non-standard worldでテクニカルディレクターをしている高崎です。 最近は不正アクセスによる個人情報流出のニュースを聞かない日のほうが 珍しいくらいサイバーセキュリティの脅威も増えています。 インターネットが専門家のもの […]
こんにちは、アートディレクターの佐藤です。 Webサイトには、適度な動きがついていると、 より直感的に伝わったり、より目を引いたり、 洗練や楽しさなどのイメージを演出できたりします。 派手な動きを必要としない場合であっても、 例えばメインビジュア […]
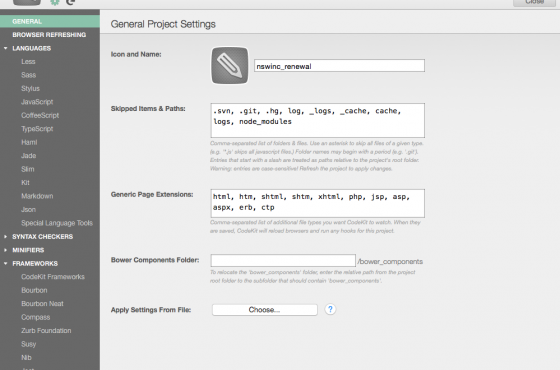
Web制作を高速化してくれるツールとして、以前このブログでも紹介したCodeKit。 ただ、インストールしてみたものの、いまいち設定や活用方法がわからないという方もいるのではないでしょうか。 というわけで、CodeKitの活用とおすすめの設定内容 […]
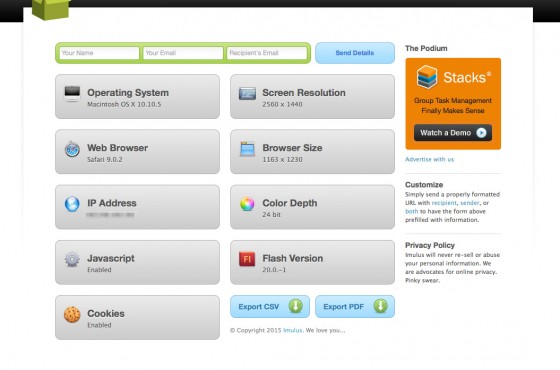
クライアントさんから「Webサイトの表示がどうもおかしい」と指摘を受けたとき、問題が起きているマシンの情報を送ってもらうのは、先方の手を煩わせる作業になりかねません。 そんなとき、これを簡単にしてくれるWebツールが「Support Detail […]
WEB制作者は常に、生産性をどう上げていくかの工夫が求められていると思いますが、WEBサイト制作をスピーディにこなすために最近弊社で導入して良かったなと思うものをご紹介します。 GitHub まずは分散バージョン管理型プロジェクトマネジメントツー […]
WordPressにお問い合わせフォームをつけるプラグインとしてContact Form 7というプラグインが有名ですが、それを使用してサイトを構築する際に、実際にあったつまずきと対策をおおくりします。 自動返信メールが迷惑メール判定されてうまく […]
昨日に引き続いて、静的サイト生成の話です。 昨日の記事で生成した静的サイトをgithub pagesを使ってホスティングします。 github pagesとは? プロジェクトマネジメントツール、分散バージョン管理システムのgithubに普通のht […]