
エンジニアから見たAdobe XD。デザインスペック機能はコーディングの強い味方
こんにちは。エンジニアの川島です。
最近、web制作のデザインツールとしてどんどん注目を集めているAdobe XD。弊社でも、webサイトのワイヤーフレームとデザインはXDで作成しています。
私はデザイン工程に関わっていないのですが、XDで作られたデザインを元にコーディングを行うようになってから、実装時の負担がずいぶん少なくなりました。
本記事では、webサイトのHTML&CSS実装を行うエンジニアとして、XD導入後の知見を紹介したいと思います。
目次
XD導入による実装工程の変化
もともと、弊社ではデザインツールにAdobe Illustratorを利用していました。
デザイン確定後の実装工程を以下に記載してみます。
- Illustratorのデザインファイルを受け取り、(起動画面を数秒見つめてから)開く
- デザイン意図・レスポンシブ調整・アニメーションなどに関して、デザイナーとコミュニケーションを行う
- 各画像をアセットパネルに登録し、規約どおりに命名し、書き出し、圧縮する
- Illustrator上のデザイン内容を確認しながらコーディングを行う。CSSパネルを参照しつつ、マージンなどの不足する情報は都度計測する。
- デザインに修正があった場合は、最新のファイルを都度共有してもらう
Photoshopを元に実装したこともありますが、上記工程と大きな差はなかったように思います。
そして、XD導入後の工程は、下記のように変わりました。
- XDのデザインファイルとデザインスペック共有リンクを受け取り、(起動時の軽さに感動しながら)開く
- デザイン意図、レスポンシブ調整、アニメーションなどに関して、デザイナーとコミュニケーションを行う
- XD上で各画像を規約どおりに命名し、書き出し、圧縮する
- ブラウザ上のデザインスペックを参照しながらコーディングを行う。要素を選択すれば必要な情報が表示されるため、こちらで計測するものはあまりない
- デザインに修正があった場合は、デザインスペックを更新してもらう
デザインスペックのおかげで、XD導入後は、デザインどおりの実装がぐんと作りやすくなりました。加えてXDは軽いので、MacBook環境で作業を行うときでもストレスを感じません。
エンジニアの強い味方。デザインスペック(β版)
上記工程で触れた「デザインスペック」について、もう少しご紹介します。
XDといえば、簡単にモックアップが作成できるプロトタイプ機能に焦点が当てられることが多いですが、デザインスペック機能も最高です。特にエンジニアにとっては。
デザインスペックとは
デザインスペックは、デザイナーとエンジニアのコミュニケーションを改善するために開発されている機能です。2018年6月時点ではβ版ですが、毎月のアップデートでどんどん進化しています。
デザイナーが作成したデザインスペックの共有リンクにアクセスすると、ブラウザ上でデザインの仕様(要素のサイズ・距離・カラーコード・フォントプロパティ・etc … )を一目で確認することができます。共有リンクはパスワードを設定することも可能です。

ときどき計測できない要素があったり、書き出しは不可だったりと、まだまだXDファイルの補助は必要ですが、今後に期待大の機能です。個人的には要素間のマージン計測が一発で出来ることにかなり感動しています。
デザインスペックのAdobe公式マニュアルはこちらです。
導入時にエンジニアとして戸惑ったこと
ただ、XDはPhotoshopやIllustratorと操作感が大きく異なるため、最初は戸惑いもありました。主に書き出し関連です。
書き出しの流れがまったく異なる
XDには、Photoshop / Illustratorでお馴染みの「書き出しアセットパネル」がありません。これまで画像書き出しにアセットパネルを多用していたため、すこし戸惑いました。
XDでの具体的な書き出しフローとしては、下記が必要になります。
- (複数の要素から成る画像は)グループ化を行う
- (SVGで書き出したい場合は)テキストやオプジェクトをパスに変換する
- 書き出したい画像をレイヤー単位で命名・選択した上で(あるいはバッチ書き出しマークを付与してから)書き出しを行う
- 書き出す画像の種類と解像度を指定する
弊社では、画像を書き出し単位でグループ化してもらうところまではデザイナーにお願いし、以降のフローは実装側が担当しています。
書き出しの設定がやや分かりにくい
書き出し時の設定画面も、XDはPhotoshop / Illustratorとは大きく異なります。
弊社で利用している書き出し設定は以下のとおりです。
▼ PNG

「書き出し先」はWeb、「設定サイズ」は1xです。これでRetina対応用の2xサイズ画像も合わせて出力されます。(分かりづらいですね……><)
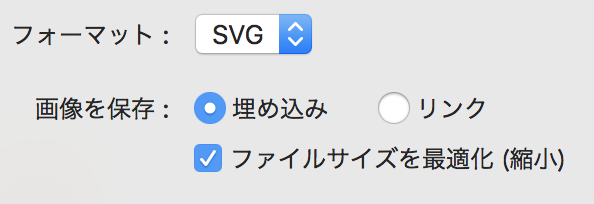
▼ SVG

オブジェクトとテキストのパス変換を忘れずに。
▼ JPG

以前、JPGは2x書き出しが出来なかったのですが、春頃から対応可能になったようです。
書き出し仕様の詳細はAdobe公式ドキュメントをご覧ください。
フォントプロパティが一部確認しづらい
細かいのですが、見出し文言の実装などで地味に困っているものとして……。テキストの「カーニング」「行送り」値が、CSSの「letter-spacing」「line-height」では幾つになるのかXDでは表示されないため、実装者側の計算が必要になります。IllustratorではCSSパネルで確認できたものなので、今後のアップデートで追加されることを願っています。
現時点では、AbocodeやZeplinなどの拡張ツールを利用するのも一つの方法かもしれません。
おわりに
XDの正式リリースから八ヶ月。私自身、XDでの作業はまだまだ手探りなところがあります。
もっと良い実装手順やTipsをご存知の方は、ぜひ発信していただけたら嬉しいです:)
早くデザインスペック機能が本リリースされますように!