Work Flow 制作の流れ
機能的付加価値と情緒的付加価値の両立したD2Cビジネスを実現するため、以下の流れでECサイトの制作およびグロース支援を行っています。
ECサイト初期構築/リニューアル
顧客理解
1
初回ヒアリング
2
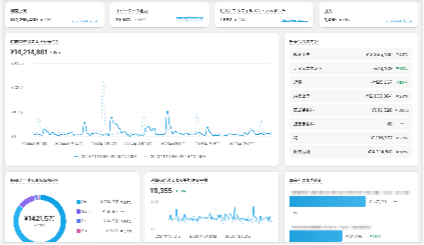
定量、定性分析
クライアント様のお客様の理解のために、リサーチを行います
- 実際の商品を買うか借りるかしてその品質、ターゲット、世界観の伝え方を確認する
- Shopifyのストア分析を用いた分析
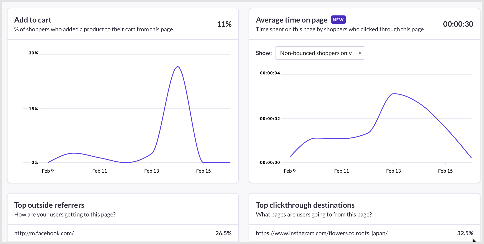
- Clarityを用いたサイト分析
- 自社構築アプリを使った粗利ベースのLTVの把握
- マーケティングファネルを作成しての全体理解
- SNSやネットでのお客様の声のリサーチ


デザインスプリント
3
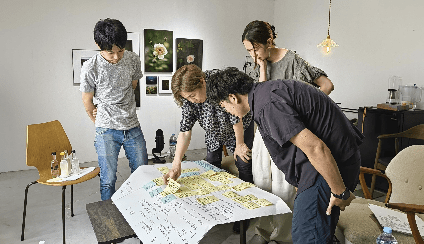
ワークショップ
クライアント様と同じ方向を向くためワークショップ(デザインスプリント)を実施します
- 長期目標の確認
- 長期目標の実現のために課題になっていることの確認
- カスタマージャーニーマップ抽出
- 担当者、専門家にインタビュー
- 参考事例
- アイディアスケッチ


仮説検証
4
検証LP
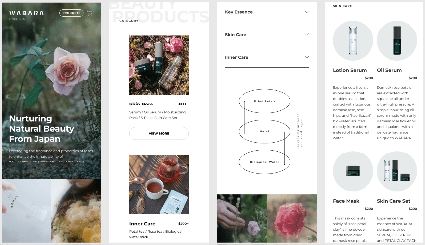
定量、定性分析とワークショップで生まれた仮説をもとに「誰に、何を、どう」伝えるか検証するためのLPを制作します

5
実制作
6
プロトタイピング
抽出したユーザーインサイトをもとに、本体サイトのプロトタイプを制作します
7
デザイン
本体サイトのデザインを制作します
8
ユーザーインタビュー
制作したプロトタイプをユーザーに触ってもらい、反応をテストするためのユーザーインタビューを行います

9
デザイン修正
ユーザーインタビューの反応をもとに、デザイン修正を行います
10
実装
確定したデザインでサイトの実装を行います
11
テストアップ
実装したサイトをテスト環境にアップし、クライアント様の確認を行います

12
本番リリース(グロースフェーズへ)
本番にリリースします。以降、グロースフェーズとなります。
グロースフェーズ
顧客理解
1
弊社独自のECサイトの基本チェックリストに基づいたサイトチェック
2
定量、定性分析
クライアント様のお客様の理解のために、リサーチを行います
- 実際の商品を買うか借りるかしてその品質、ターゲット、世界観の伝え方を確認する
- Shopifyのストア分析を用いた分析
- Clarityを用いたサイト分析
- 自社構築アプリを使った粗利ベースのLTVの把握
- マーケティングファネルを作成しての全体理解
- SNSやネットでのお客様の声のリサーチ


デザインスプリント
3
ワークショップ
クライアント様と同じ方向を向くためワークショップ(デザインスプリント)を実施します
- 長期目標の確認
- 長期目標の実現のために課題になっていることの確認
- カスタマージャーニーマップ抽出
- 担当者、専門家にインタビュー
- 参考事例
- アイディアスケッチ


施策提案
4
Webマーケティング、Web改善施策の提案
集客の改善、接客(サイト)の改善、追客の改善につながる施策をご提案します

5
施策の実行
施策が決まったら、実行します
検証
6
結果の検証
実施した施策の結果を検証し、4に戻ります