your shopify team 共創型 Shopifyサイト構築・運用支援
コンサルティング・デザイン・エンジニアリング・マーケティングを一気通貫して支援。Shopifyテーマによる構築のみならず、次世代型ECヘッドレスコマースによる構築も可能。あなたの会社の外にいる内製Webチームとして価値提供に貢献します。
technical consulting
財務三表を理解したエンジニアが行う
テクニカルなアドバイス
Shopifyでサイトをつくるうえでの技術的な懸念点の洗い出し、構築上の課題などについて、テクニカルなコンサルティングを行います。Shopifyを用いたヘッドレスコマース(Hydrogen)サイトやShopifyアプリの構築経験があるエンジニアが、ビジネスを立体的に眺めた上で、課題についてともに考えていきます。「実際に構築する前にシステム構成をチェックしてもらうことで、見落としていた点に気づいた」、「無駄な実装コストが省けた」 などのお声を多数いただいています。
cross-border commerce
Made in Japanの価値を
最新EC技術で世界へ届ける越境EC支援
Shopifyを使って海外に商品を販売するための越境EC支援を行います。最低限のコストで海外進出の可能性を調査するところから、次世代型EC「ヘッドレスコマース」を用いて、国内向けサイトに影響を与えない形で海外向けに最適化したサイトを構築します。
cinema meets commerce
情緒的価値+機能的価値=商品価値
ショートムービーを使ったブランディング支援
下代を下げるのは効率化、上代を上げるのはブランド化。カンヌをはじめ国内外アワードを受賞した株式会社HIROBA様とともに、映像からWebまでをトータルディレクション。クライアント様の商品に情緒的付加価値をつけるためのショートムービーを制作し、クライアント様とクライアント様のお客様がアーティストとファンのような関係で結ばれることを手助けします。
awards
Shopify Partner
of the Year 2021
Shopify様が国内数千社以上の制作パートナーの中から、特に活躍の目覚ましかった会社を表彰する「Shopify Partner of the Year 2021」を受賞しました。
price
- コンサルティング
- 12万円〜/月
- コンサルティング + サイト構築
- 36万円〜/月
*最低契約期間:3ヶ月
- スポットITコンサルティング
- 3〜5万円/1時間のMTG
*サイト構築は自社で行うので、アドバイスだけしてほしい場合
*調査が発生する場合は別途
月額定額ポイント制という
制作スタイルについて
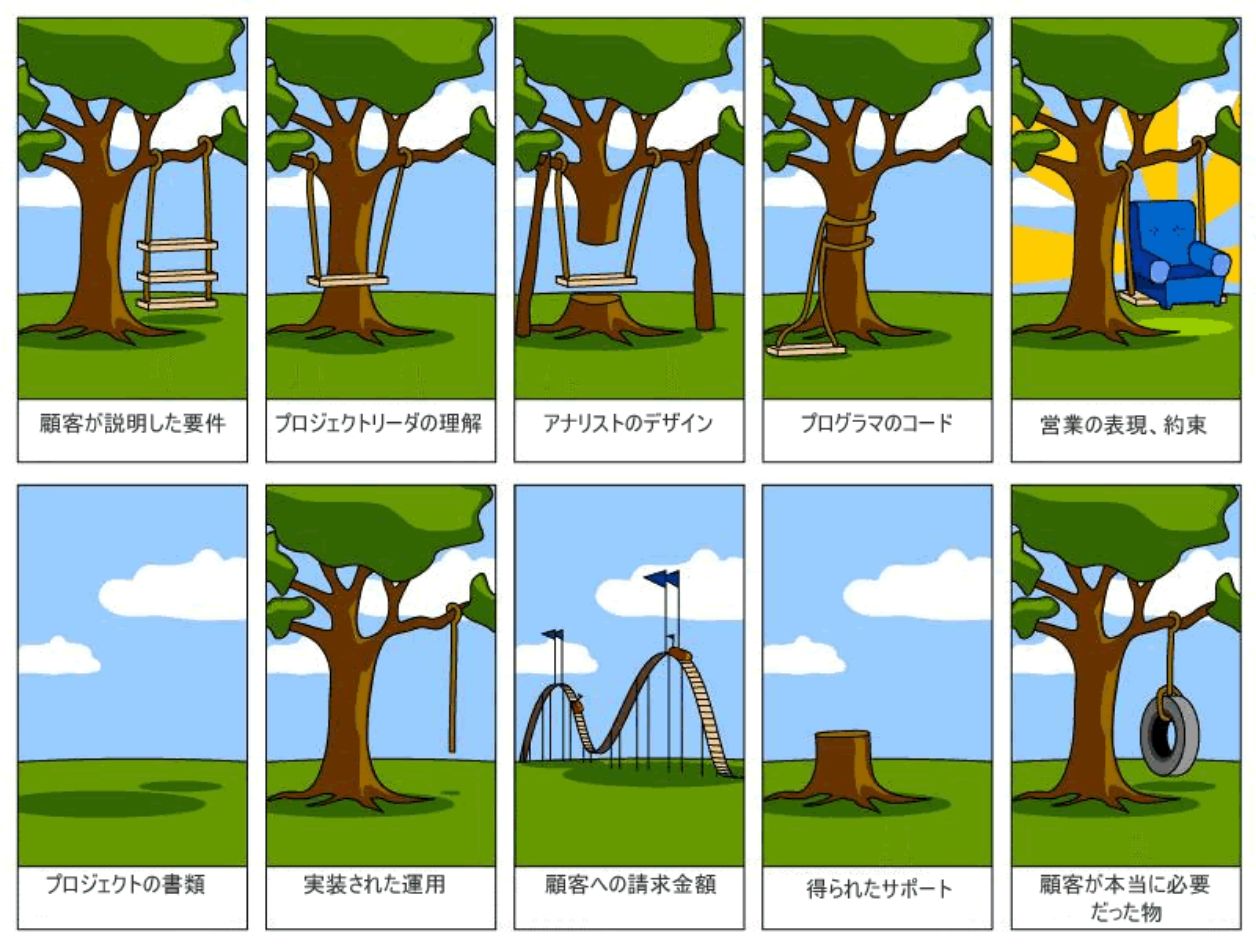
以下の図は、IT開発におけるありがちな失敗例を示した有名な図ですが、私たちは「顧客が本当に必要だった物」に近づくため、柔軟に要件を変更できるアジャイル開発というスタイルで開発を行っています。
それに紐付き、請求も「月額定額ポイント制」という形を取らせていただいています。

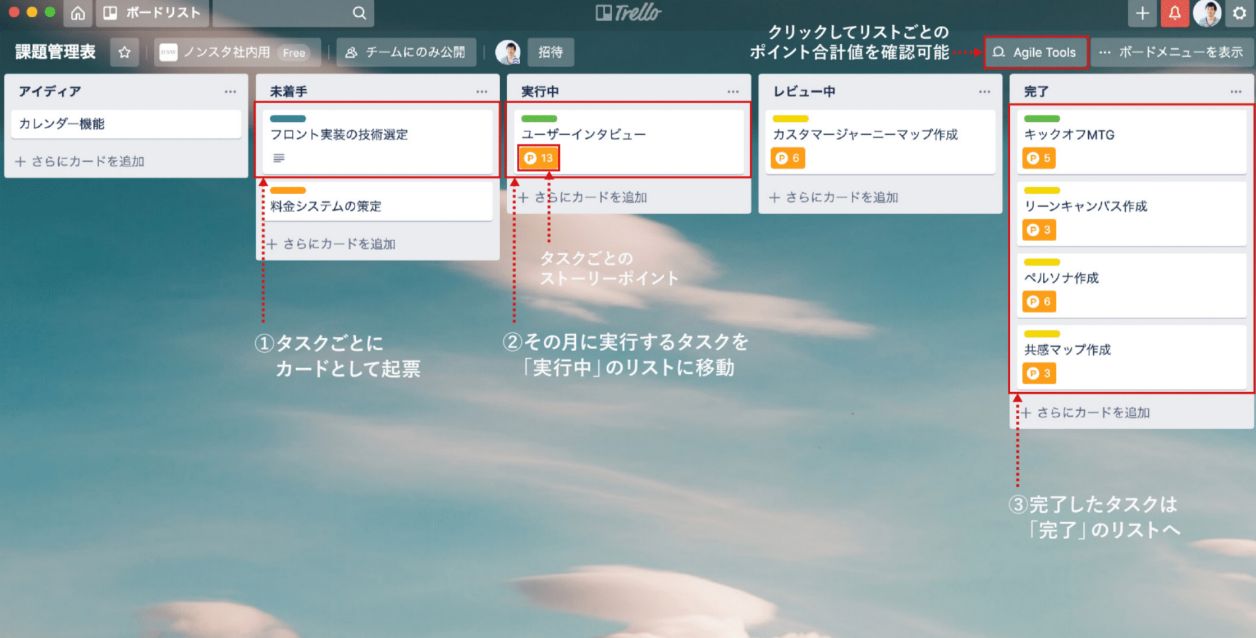
月額定額のご予算をいただき、弊社に依頼できる「ポイント」を購入いただいたうえで、ポイントを使ってタスクを進めます。どのタスクにどういったポイントがかかっているかは、Trelloというツールにより随時見える化しています。 なお、タスクにどれぐらいのポイントがかかるかは難易度×時間によって決定されます。 余ったポイントは原則として翌月に繰り越すことができるので、予算より作業が作業が少ない月でもお客様が損をすることはありません。

theory
以下の理論をもとにサイト構築を進めます
-
- 正しい問題を設定するデザイン思考

アルベルト・アインシュタイン“If I were given one hour to save the planet, I would spend 59 minutes defining the problem and one minute resolving it.”
「もしも私が地球を救うために1時間の時間を与えられたのだとしたら、59分を問題の定義に使い、1分を解決策の策定に使うだろう」
-
正しい問いを立てること。10年間のWebサイト/アプリ制作経験の中で、成功のためにもっとも重要なポイントはそこであると感じています。
私たちはデザインの考え方をビジネスに応用した「デザイン思考」という手法を使い、Webの利用者を観察し、お客さまの「ため」にではなく、お客さまと「とも」に共創しながら、「正しい問い」を立ててお客さまのWebの利用者を幸せにするお手伝いをします。
-
- 柔軟で素早い開発体制をつくるアジャイル開発
- 高度に複雑化、専門化した社会で計画経済が失敗したように、高度に複雑化、専門化した現代のWeb開発では、密室で完璧な計画を立てて実行するより、小さな実験の繰り返しとそこからの学びを取り入れていくことが、コミュニケーションのすれ違いや計画の破綻を防ぎます。アジャイル開発で素早く、透明性の高い形で、そして柔軟に、お客さまのWebの利用者にとって正しいものをつくります。
-
- ビジネスを「作る」のではなく「紡ぐ」エフェクチュエーション
-
従来の経営学ではSTP分析を始めとした市場セグメント、ターゲット、自社のポジショニングを決めて事業を作るのが成功への道と考えられてきました。
しかしながらスターバックスが創業したときアメリカのコーヒー市場は縮小傾向にありました。柿の種は細いせんべいを作ろうとしてできた失敗作、ベビースターラーメンは即席麺をつくる過程でできた副産物です。 私たちは、市場セグメントといった外部の理由から逆算して事業を「作る」のではなく、最新の経営理論で「エフェクチュエーション」と呼ばれる、その会社さんのアイデンティティとはなにか、なにを/誰を知っているのか、社内にどんなリソースがあるのか、それを組み合わせるとどんなことができるのか、といった内部の理由から始めてどんな事業を「紡ぐ」ことができるのかを、クライアント様と一緒に考えます。

