
Nuxt.jsとFirebaseを使って簡単なWebサービスを作る<導入編>
こんにちは。エンジニアの高崎です。
突然ですが、Webサービスをもっと気軽に作れたらいいのになと思ったことはありませんか?
- 本格的にWebサービス構築の投資をする前に、需要確認のための動くプロトタイプを作りたい
- フルスクラッチで作るほどの予算はないんだけど、Webサイトにちょっとした会員限定機能をつけたい
など、私達のクライアント様にもそのような課題を抱えている方がたくさんいます。調査した結果、そんな場合の最適解が「Nuxt.js」というフロントエンドのフレームワークと「Firebase」というGoogleが提供しているクラウドサービスを組み合わせて作ることでした。
この記事では「Nuxt.jsとFirebaseを使って簡単なWebサービスを作る」と題して、ハンズオンで簡単なノートを取るWebサービスを作る方法をお送りしたいと思います。
Nuxt.jsって?

SPA*フレームワーク。Vue.jsをベースに、Googleが提唱するWebサイト高速化のための手法「PWA」や、ページの表示の高速化のためレンダリングと呼ばれる処理をブラウザ側ではなくサーバー側でやってあげるサーバーサイドレンダリングなどの機能を追加したフロントエンドのフレームワーク。国内ではnoteさんに採用される予定。
*シングルページアプリケーションの略。Webサービスを作る時これを使うとデータとデザインを切り分けてスムーズに開発でき、Webサイトのパーツの再利用が簡単になる。
Firebaseって?

Googleの提供するクラウドサービス。サーバーレスと呼ばれ、サーバーやデータベースなどのインフラ周り機能から、ユーザー認証やメッセージなどバックエンドの機能を提供しており、RailsやLaravel、Express.jsといったフレームワークを使用してインフラ周りやバックエンドを開発することなくWebサービスが作れます。もちろん面倒なサーバーメンテナンスやシステムアップデートもGoogle側でやってくれます。
提供されている機能についてはこちらをご覧ください。
Nuxt.jsを準備する
1.npmというパッケージマネジャー(いろんな機能を管理するためのシステム)が必要になります。NPMをインストールするためにNode.jsをインストールする必要があるので、まずはこちらを参考にインストールします。
2.Macの方はターミナル、Windowsの方はコマンドプロンプトを開いて、vue.jsをインストールします
npm install -g vue-cli* Missing write access to 〜というエラーメッセージが出てくる方は、こちらをご参照ください。
*すでにvue-cliをインストールしてる方はこの作業は不要です。
3.ターミナルもしくはコマンドプロンプトを開いたまま、nuxt.jsのテンプレートを用意します。
vue init nuxt-community/starter-template project-name上記コードのproject nameの部分は自分のプロジェクトの名前に置きかえてください、以後のコードでもproject nameと出てきたら全て自分のprojectの名前に置き換えてもらえればと思います。
? Project name (project-name) と聞かれますので、プロジェクトの名前がそれで良ければ、エンターを押します。
次に、
? Project description (Nuxt.js project)と、プロジェクトの説明を聞かれますので入力してエンターを押します。
? Author (Kenji Takasaki ) 作者名を入力します。
cd project-nameでフォルダを展開し、
npm installで関連するパッケージをインスールします。
npm run devでローカル上の開発機が立ち上がります。
この開発機の素敵なところは、何かコードに変更を加えた時に自動でブラウザをリロードしてくれるので、手動でリロードする必要がないことです!素敵ですね。
http://localhost:3000にアクセスして以下のような画面が表示されればセットアップ完了です。

またここまでのファイルを当社のGitHubに上げましたので、わからない点がある方はぜひご参照ください。
Firebaseを準備する

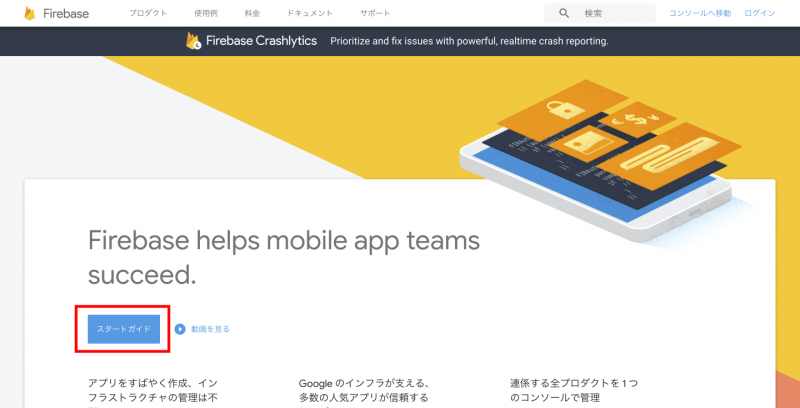
1.Firebaseのサイトにアクセスして赤枠の「スタードガイド」をクリックします。
2.Googleアカウントでログインします。

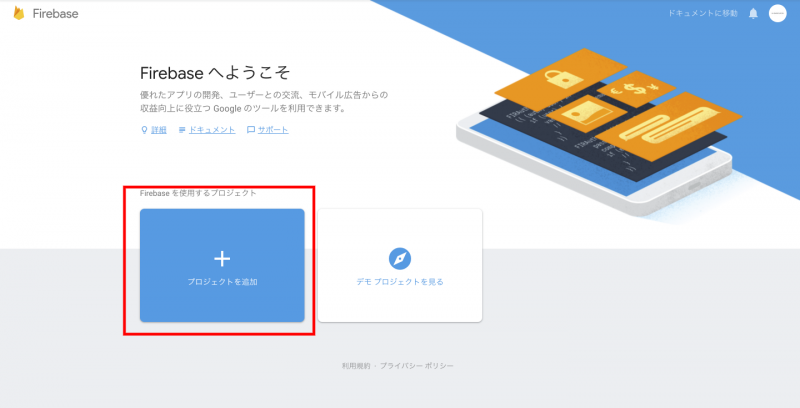
3.赤枠の新規プロジェクトを追加から新しいプロジェクトを作ります。

4.プロジェクト名の入力、国の選択、規約への同意を行います。
5.Firebaseで自動でプロジェクトが作成されます。完了画面で次へを押すと自動的に管理画面のトップページに遷移します。
Firebaseにプロジェクトを公開する
1.ターミナルを開いてNuxt.jsプロジェクトを展開します。
cd プロジェクトフォルダまでのパス2.Firebase関連のパッケージをインストールします。
npm install -g firebase-tools3.ターミナル上でFirebaseにログインするコマンドを入力します。
firebase login4.初回はGoogleに使用情報やエラー情報を共有するか聞かれますので任意で回答します。
? Allow Firebase to collect anonymous CLI usage and error reporting information?5.ブラウザの認証画面が表示されるので、ログインします。
6.Firebaseのホスティング初期設定を行います。
firebase init hosting7.デフォルトのプロジェクトを選択するように聞かれますので、「Firebaseを準備する」の段で作ったFirebaseで作ったプロジェクトを十字キーで選択、エンターを押して決定します。
? Select a default Firebase project for this directory: 8.公開ディレクトリを聞かれますので、distと入力します。
? What do you want to use as your public directory?9.シングルページアプリケーションとして公開するか聞かれますのでそのままエンターを押します。
? Configure as a single-page app (rewrite all urls to /index.html)?10.自動で.firebaserc、firebase.jsonという設定ファイルができます。
11.Firebaseによって自動生成されたプロジェクトフォルダ直下のdistというフォルダを一度削除します。
12.Nuxt.jsのプロジェクトフォルダにもどり、プロジェクトフォルダ直下にあるnuxt.config.jsを開いての2行目に
mode: 'spa',
と、シングルページアプリケーションとして動かすための設定を記載します。
13.ターミナルに戻り、Nuxt.jsのプロジェクトをビルドします。
npm run build14.ターミナルに戻り、Firebaseに本番公開するコマンドを入力します。
firebase deploy15.これで本番公開できました。ターミナルに表示されているURL(プロジェクト名.firebaseapp.com)にアクセスするとローカルで動いていたアプリが本番でも動いていると思います。
ここまでのファイルを当社Githubにアップしました、わからない点がある方はこちらもご参照下さい。
これで下準備が完了しました。次の回ではログイン認証を実装します。
<つづく>
<2018年8月7日訂正>
*初出時にあった「Firebaseにプロジェクトを公開する」の以下の手順はなくても大丈夫でしたので、削除しました。
14.

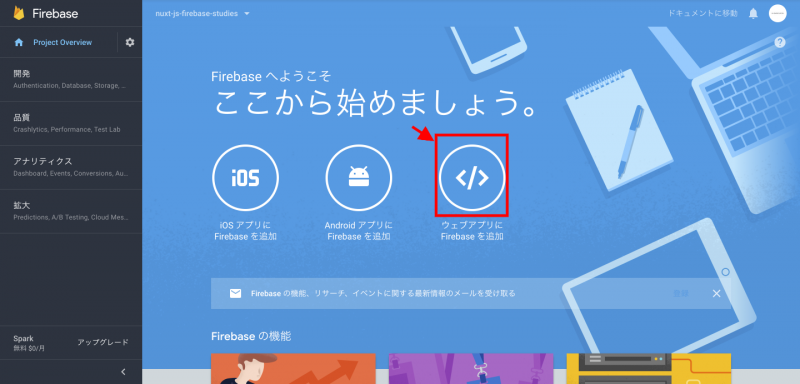
Firebase管理画面のトップページの赤枠をクリックして表示される埋め込み用コードをコピーします。
15.Nuxt.jsのプロジェクトフォルダに戻り/dist/index.htmlのheadタグの綴じタグの前に埋め込みコードをペーストして保存します。
*APIキーは伏せています。またこのAPIキーは悪用できるので間違って公開しないようご注意下さい。