
Nuxt.jsとFirebase Authenticationでログイン認証を作る
こんにちは、エンジニアの高崎です。
Nuxt.jsとFirebaseを使って簡単なメモを取るWEBサービスを作るこの特集、前回は導入のためのセットアップをしました。今回はNuxt.jsとFirebase Authentication(ログイン認証)を使ってGoogleアカウントでログインする機能を実装します。
Googleのログイン認証を有効にする
1.Firebaseのコンソールにログインします。
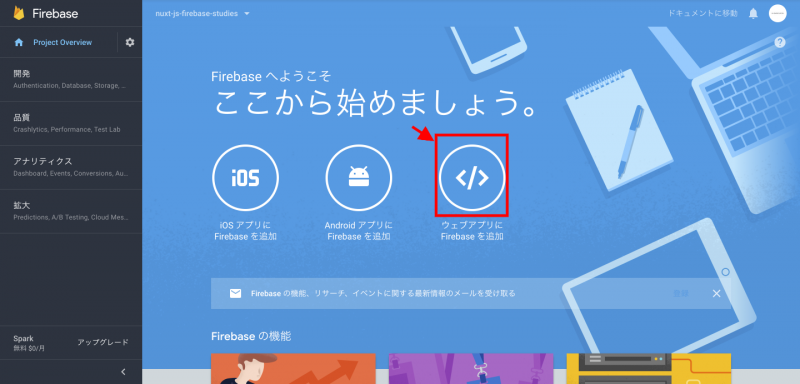
2.プロジェクトを選択し、表示されるトップページの赤枠をクリックします。

3.Nuxt.jsのプロジェクトをフォルダに戻って/pluginsフォルダの中に下記のようなfirebase.jsを作ります。
4.2の画面で表示される画面を参考にapiKey〜messagingSenderIdまでをご自身のプロジェクトのものに変更します。
apiKey: "ここにAPIキーが入ります",
authDomain: "nuxt-js-firebase-studies.firebaseapp.com",
databaseURL: "https://nuxt-js-firebase-studies.firebaseio.com",
projectId: "nuxt-js-firebase-studies",
storageBucket: "nuxt-js-firebase-studies.appspot.com",
messagingSenderId: "296913232266"
*APIキーはご自身のものに置き換えてください。
5.ターミナルを開き、Nuxt.jsのプロジェクトを展開します。
cd プロジェクトフォルダまでのパス6.firebaseのパッケージをインストールします。
npm install --save firebase7./pages/index.vueを開き、11行目の.linksを以下のように差し替えます。
8.27行目にfirebaseを使用するためのパッケージをインポートするためのコードを追加します。
import AppLogo from '~/components/AppLogo.vue'の下に、
import firebase from '@/plugins/firebase'を追加。
9.31行目のcomponentsの下に7で追加したボタンと紐付けるための関数を追加します。
10.index.vueファイルが以下のようになれば完成です。
ここでのポイントは以下です。
- 12行目の @click="googleLogin" で、ボタンがクリックされた際、「googleLogin」という関数を呼び出すという意味で、27行目に登録された関数を呼び出しています。
- 28行目、firebase.auth().signInWithRedirect〜がGoogle Firebaseでもともと用意されている認証機能を呼び出す関数です。このようにFirebaseであらかじめ用意されている機能をJSで呼び出します。Nuxt.jsだけでなく一般的なWebサイトでも使用可能なので、Webサイトに必要に応じて機能を組み込むことが簡単にできます。
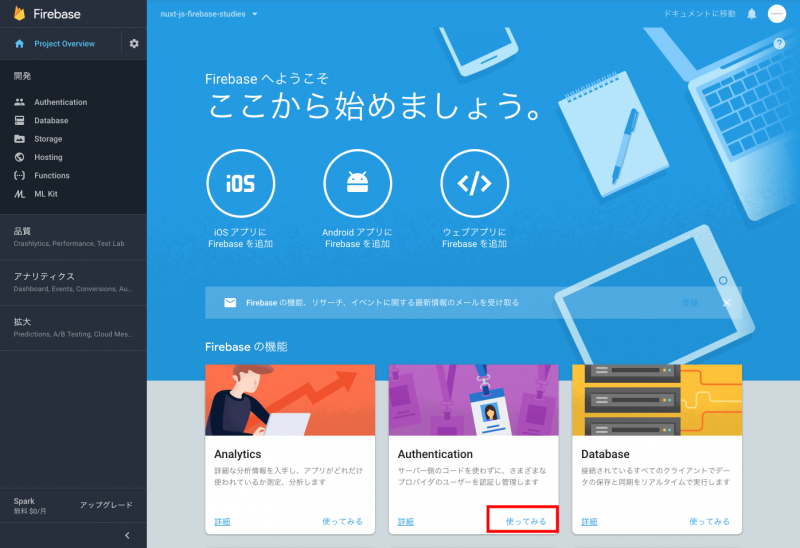
11.Firebaseのコンソールにアクセスし、プロジェクトを選択し、赤枠の箇所をクリックします。

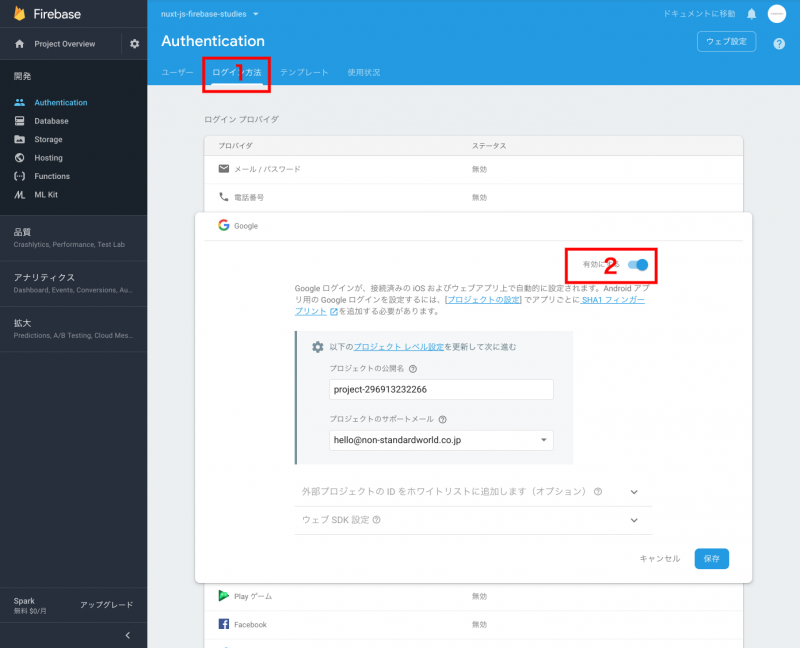
12.「ログイン方法」をクリックした後、Googleを有効にします。

また、Googleアカウントによる認証の他に、メール、電話番号、Facebook、Twitter、GitHubアカウントなどによる認証機能が用意されています。
13.ターミナルに戻り、プロジェクトフォルダを展開した上で、以下コマンドで開発サーバーを起動します。
npm run dev14.以下のような画面が現れ、画面下部の「Googleでログイン」ボタンを押すとGoogleのログイン認証画面が表示されます。

ログイン中とそうでない場合で、画面を出し分ける
このままですと、ログイン前と後で画面が変わらないので、ログインした状態とそうでない状態で、画面を出し分けたいと思います。Nuxt.jsではコンポーネント指向といって、Webサイトのパーツごとにパーツを出し分けることができるので、そのパーツを作成したいと思います。
1./componentsフォルダの中にHome.vueという名前で以下のようにログイン前のトップページ用の画面を準備します。
2.今度は同じく/componentsフォルダの中にMypage.vueという名前で以下のようにログイン後のトップページ用の画面を準備します。
3./pages/index.vueを開き、11行目の.linksを以下のように差し替えます。
4.
/pages/index.vueの21行目に、ログイン前と後のコンポーネントを読み込みのための準備をします。
5.完成した/pages/index.vueは以下のようになります。
ここでのポイントは以下です。
- 24〜25、30〜31行目、自分で作ったコンポーネントを呼び出してます。
PHPやSSIのインクルードに近いイメージですが、変数などの受け渡すこともできるので、同じパーツの中身が違うものをたくさん作らなければいけない、Webサービス、Webサイトに便利です。
13行目、14行目のように<コンポーネント名></コンポーネント名>で登録したコンポーネントを呼び出せます。 - 13行目、14行目、v-ifというテンプレート内でif文を使う機能で、login判定をしています
- 14行目、:user=>〜、という箇所で41行目で取得したユーザーのログインデータをMypageコンポーネントへ受け渡してます。
- Nuxt.js、そのもとになっているVue.jsではデフォルトで設定されているイベントがあり、33行目のasyncDataはレンダリング前にかならず発生するイベントなので、ここでログイン状況フラグや、ユーザーデータなどの変数を予め登録してます。
- 41行目でFirebaseで提供している機能である、ログイン状況の監視する関数を呼び出しています。
13.ターミナルに戻り、プロジェクトフォルダを展開した上で、以下コマンドで開発サーバーを起動します。
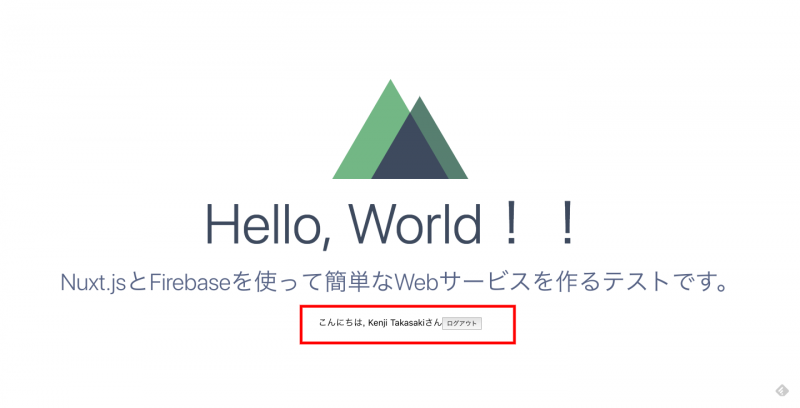
npm run dev14.以下のような画面が現れ、「Googleでログイン」ボタンを押すとGoogleのログイン認証画面が表示され、ログインすると以下のような画面が表示されたら完成です!

いかがでしたでしょうか?
また、ここまでのファイルを弊社のGitHubに公開してますので、ご不明な点がある方はこちらも御覧ください。
次は、Nuxt.js+Firebaseを組みあわせてデータベースを使う方法について、記事を公開したいと思います。
どうぞ宜しくお願いします!
<つづく>