
WEBサイトの制作を効率良く行なうためのツール、CodeKitの使い方とおすすめ設定
Web制作を高速化してくれるツールとして、以前このブログでも紹介したCodeKit。
ただ、インストールしてみたものの、いまいち設定や活用方法がわからないという方もいるのではないでしょうか。
というわけで、CodeKitの活用とおすすめの設定内容を書いてみたいと思います。
CodeKitでできること
まずは、CodeKitでできることを一通り確認しておきましょう。
- CSSメタ言語(Sass、LESS、Stylus)のコンパイル
- JavaScriptメタ言語(CoffeeScript)のコンパイル
- HTMLマークアップ言語(Jade、Haml、Slim、Kit Language)のコンパイル
- JavaScriptのミニファイ、結合、文法チェック
- ブラウザのオートリロード
- 画像の軽量化
- フレームワークの利用
- チームでのプロジェクト共有
インストールしたらまずどうするの?
プロジェクトの追加
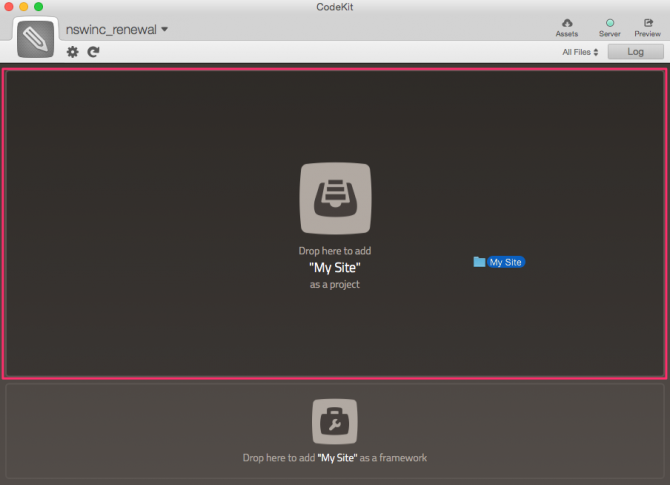
CodeKitをインストールしたら、まずプロジェクトを追加します。
方法は、プロジェクトフォルダをCodeKitの画面にドラッグアンドドロップするだけ。CodeKit画面上にフォルダをドラッグすると、下記のような画面になるので、赤枠の領域にドロップすればOKです。

登録したプロジェクトは、CodeKitが監視(ウォッチ)して、変更があれば自動でコンパイル処理をしてくれたり、手動でミニファイなどの処理を実行したりできます。
おすすめの活用方法
CodeKitは多機能ですが、なんといってもSass/Compassの利用が便利です。
この機能を利用するにあたって、Compassのインストールをしておきましょう。
Compassの利用
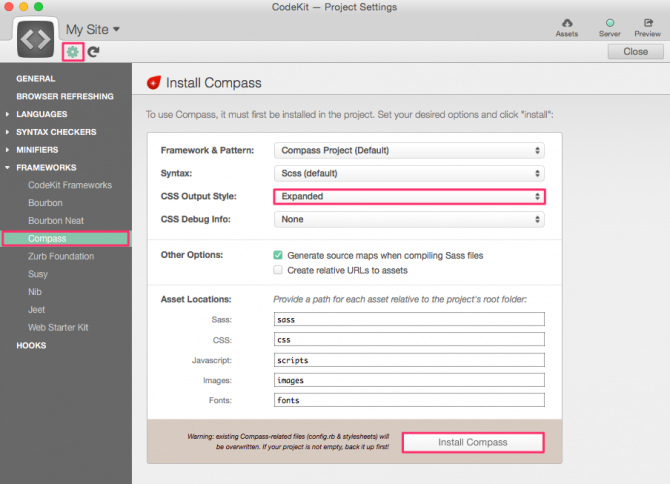
以下の手順でCompassをインストールします。
1)上部歯車アイコンをクリックして、プロジェクト設定画面を表示
2)左欄より [FRAMEWORKS] → [Compass] をクリック
3)[CSS Output Style] でExpandedを選択(任意)
4)下部 [Install Compass] をクリック

以上でCompassが利用できるようになります。
エラーが出てSassがコンパイルできない時
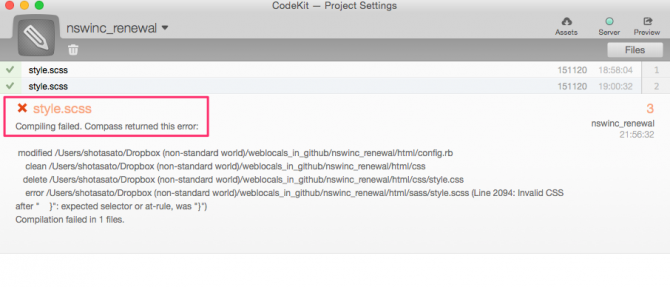
通常はプロジェクト内のSassファイルを保存するだけで、自動でコンパイルされるのですが、「Compiling failed.」とエラーが表示されてコンパイルできない場合があります。
 このエラーが出た場合、CSSとSassの置き場の設定が、実際と相違があることが原因の場合がしばしばあります。
このエラーが出た場合、CSSとSassの置き場の設定が、実際と相違があることが原因の場合がしばしばあります。
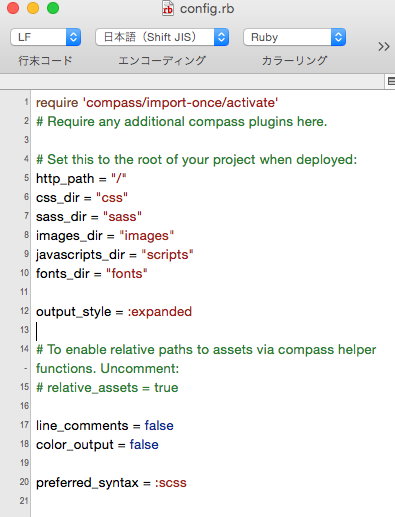
そのため、プロジェクト登録時にプロジェクトフォルダ内に生成された「config.rb」という設定ファイルをテキストエディタで開き、css_dir とsass_dir のパスが実際のCSSとSassの置き場と相違ないか確認し、相違があった場合は正しいものに変更すると解決することが多いです。

以上、Sass/Compassの利用を中心とした、CodeKitの設定方法でした。
なお、CodeKitには画像の軽量化機能もついているのですが、これに関してはPNGはImageOptim、JPEGはJPEGminiのほうが圧縮率が高いので、そちらを利用しています。
参考になれば幸いです。
→ CodeKit