OGP(Open Graph Protocol)は、FacebookやTwitterなどのSNS上で、外部サイトの情報を表示するための規格です。 これがきちんと設定されていることで、SNS上で外部サイトのURLがシェアされた時、そのサイト(ページ […]
こんにちは、アートディレクターの佐藤です。 Webサイトには、適度な動きがついていると、 より直感的に伝わったり、より目を引いたり、 洗練や楽しさなどのイメージを演出できたりします。 派手な動きを必要としない場合であっても、 例えばメインビジュア […]
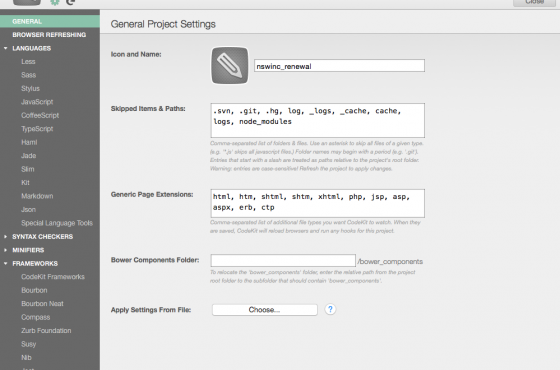
Web制作を高速化してくれるツールとして、以前このブログでも紹介したCodeKit。 ただ、インストールしてみたものの、いまいち設定や活用方法がわからないという方もいるのではないでしょうか。 というわけで、CodeKitの活用とおすすめの設定内容 […]
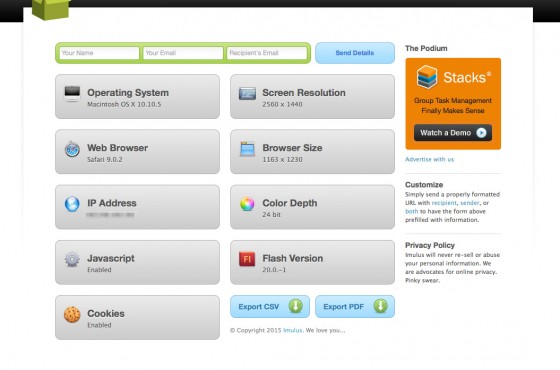
クライアントさんから「Webサイトの表示がどうもおかしい」と指摘を受けたとき、問題が起きているマシンの情報を送ってもらうのは、先方の手を煩わせる作業になりかねません。 そんなとき、これを簡単にしてくれるWebツールが「Support Detail […]
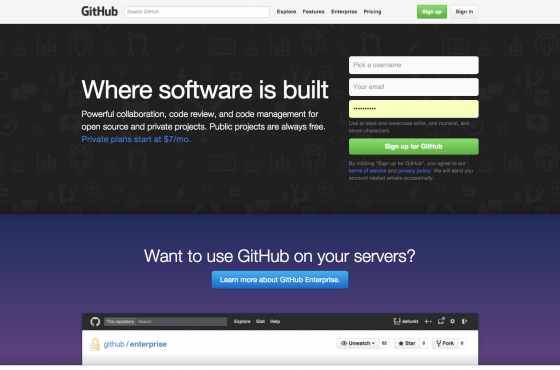
WEB制作者は常に、生産性をどう上げていくかの工夫が求められていると思いますが、WEBサイト制作をスピーディにこなすために最近弊社で導入して良かったなと思うものをご紹介します。 GitHub まずは分散バージョン管理型プロジェクトマネジメントツー […]
WordPressにお問い合わせフォームをつけるプラグインとしてContact Form 7というプラグインが有名ですが、それを使用してサイトを構築する際に、実際にあったつまずきと対策をおおくりします。 自動返信メールが迷惑メール判定されてうまく […]
昨日に引き続いて、静的サイト生成の話です。 昨日の記事で生成した静的サイトをgithub pagesを使ってホスティングします。 github pagesとは? プロジェクトマネジメントツール、分散バージョン管理システムのgithubに普通のht […]
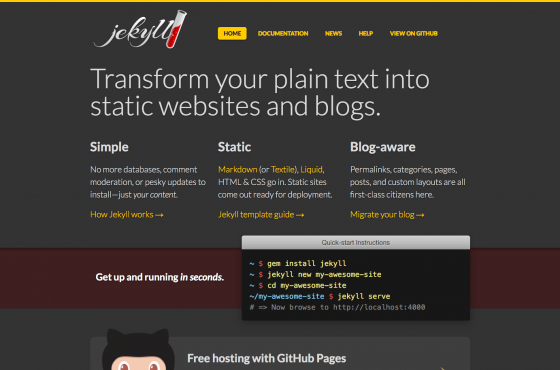
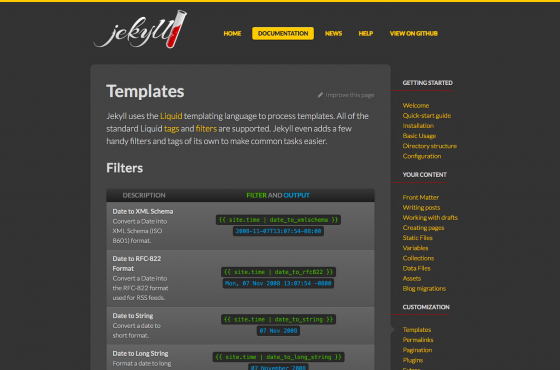
前回に引き続いて静的サイトジェネレーターのお話です。今回は静的サイト生成ツールで今一番人気のある「jekyll(ジキル)」というツールを使って、これもまた今すごい勢いで伸びているプロジェクトマネジメントツール、githubのgithub page […]
WEBの知識がない人でもWEBサイトが作れる仕組みのことをCMSといいますが、現在主流となっているWordPressはじめとした多くのCMSは、サイト訪問者がサイトを訪れるたびにページを生成する「動的生成」と呼ばれる手法でページを生成しています。 […]
今話題のメールマガジン配信サービス「mailchimp」、海外のサービスですが、国内の配信サービスよりも高機能で安価に導入でき、管理画面以外は日本語化できるため、利用したいと思っている方も多いのではないでしょうか? 先日弊社でも導入してみたいので […]
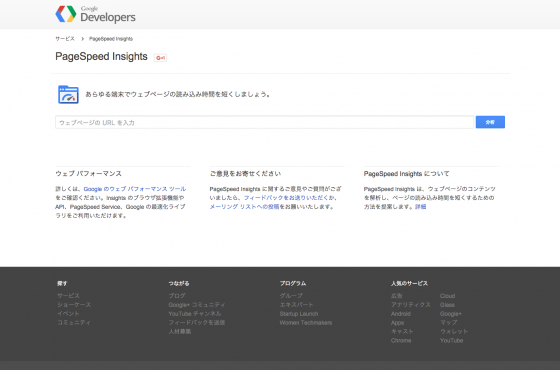
ページ表示速度は、訪問者のページの離脱率(ページがすぐに表示されないといらいらしちゃいますよね)や、SEO(重要な要素ではないにせよ、影響をあたえる要素の一つみたいです)の面でも重要とされていますが、Googleが提供しているサービスにPageS […]