
2013.05.10
2015.12.10
Googleに学ぶページ表示高速化の技法

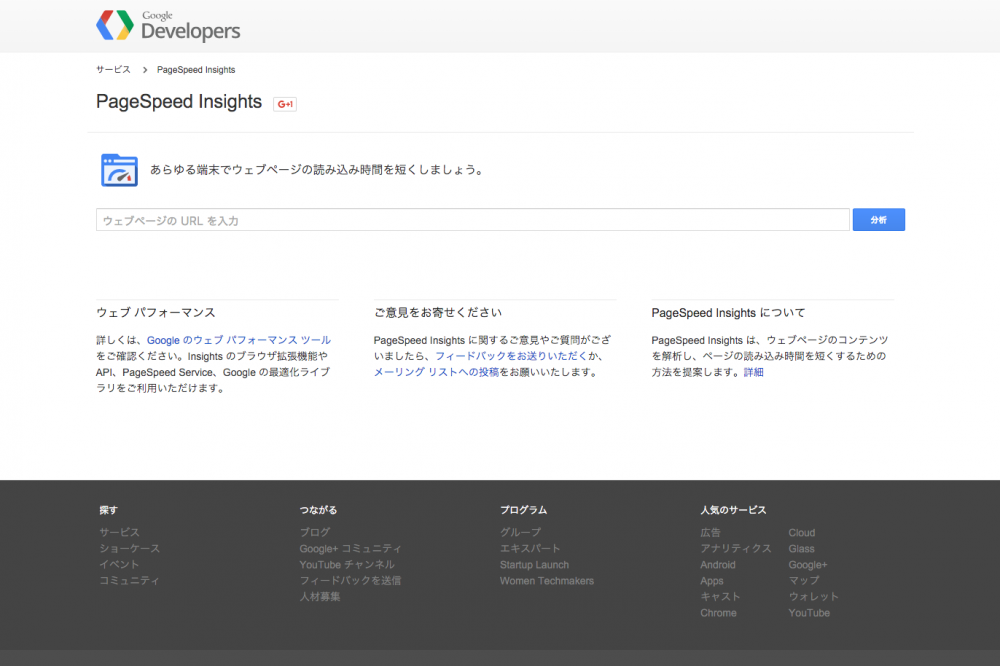
ページ表示速度は、訪問者のページの離脱率(ページがすぐに表示されないといらいらしちゃいますよね)や、SEO(重要な要素ではないにせよ、影響をあたえる要素の一つみたいです)の面でも重要とされていますが、Googleが提供しているサービスにPageSpeed Insightsというサービスがあり、URLを指定すると、こうやったらもっとそのサイト早くなるよ!と教えてくれる素敵なサービスです。
この記事では、そこで紹介されていた技法の中からページの表示速度向上に効果が大きそうなものをピックアップしてみました。
CSSスプライトで画像をまとめる
CSSで使用する画像は通常一つ一つのファイルにわかれていますが、CSSスプライトは、それをひとまとめにすることで、サーバーとの通信を減らして表示する速度を上げる技法です。アイコンなど、細かいファイルなどには特に効きが良さそうです。詳しくは、こちら
JavaScriptの読み込みを遅らせる、重複して読み込まない
一番最初に読み込む必然性のないJavaScriptはヘッダーの中に書かずにフッターなど後ろの方に書いた方が表示速度が向上します。特に、ソーシャルメディア関連のボタンのJSはけっこう速度を食べるので、フッターで読み込むことをおすすめします。
また、Facebookのいいね!ボタンやLike Boxなど複数のウィジェットを読み込む際に、Facebookで生成されたコードをそのまま貼り付けると、FacebookからのJSの読み込みも重複してしまうので、注意が必要です。
画像のサイズを指定する、HTMLで変更しない
画像の大きさはきちんとタグで指定することと、HTMLで拡大、縮小しないというのは、表示速度の上で重要みたいです。
いかがでしょうか?みなさまのWEBサイト制作の参考になれば幸いです。