
手動のサイト更新にお別れを。DeployBotとGitHub Flowでサイト制作の速度を上げる
こんにちは。エンジニアの川島です。
突然ですが、webサイトの作成&更新に関わるみなさま。
みなさまのところでは、webサイトの公開フローは、どうなっていますか?
私が以前関わっていたサイト制作の現場では、FTPソフトを使って手作業で上げる機会が多くありました。
手作業にはミスが付き物です。必要なファイルを上げ忘れたり、公開後にトラブルが発覚しても元に戻すためのバックアップが無かったり……。「とにかく何度もチェックする」ことで、ミスの発生を防いでいました。
とはいえ、もっとも効率が良いのはやはり、自動化してしまうこと。
ノンスタでは、DeployBot(デプロイボット)とGitHub Flowを組み合わせ、サイト公開&エラー検知&トラブル時のバックアップを自動化するとともに、サイト制作の効率化を図っています。
目次
DeployBotとは
gitリポジトリと連携し、pushされたファイルを指定サーバーに公開(デプロイ)してくれるサービスです。
特徴は下記のとおり。DeployBot公式サイトはこちらです。
- git pushされたファイルを、自動もしくは管理者の承認で、指定サーバーにデプロイする
- デプロイ後、ワンクリックで以前の状態に戻すことができる
- デプロイ時のエラー有無を、チャットツールに通知してくれる
- 本番環境、テスト環境ごとに異なるブランチを紐づけられるので、開発を進めやすい
- 1リポジトリまでは無料。最安利用プランは15ドルから
DeployBotの設定画面紹介
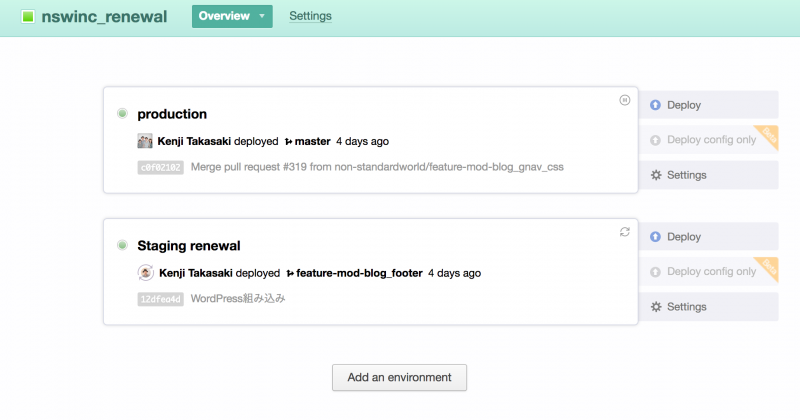
各リポジトリは、DeployBotでは下記のように表示されます。

本番とテスト環境を別々に作成することができ、設定も分けられます。ノンスタでは、テスト環境は完全自動デプロイ、本番環境は管理者がワンクリックで承認してデプロイしています。
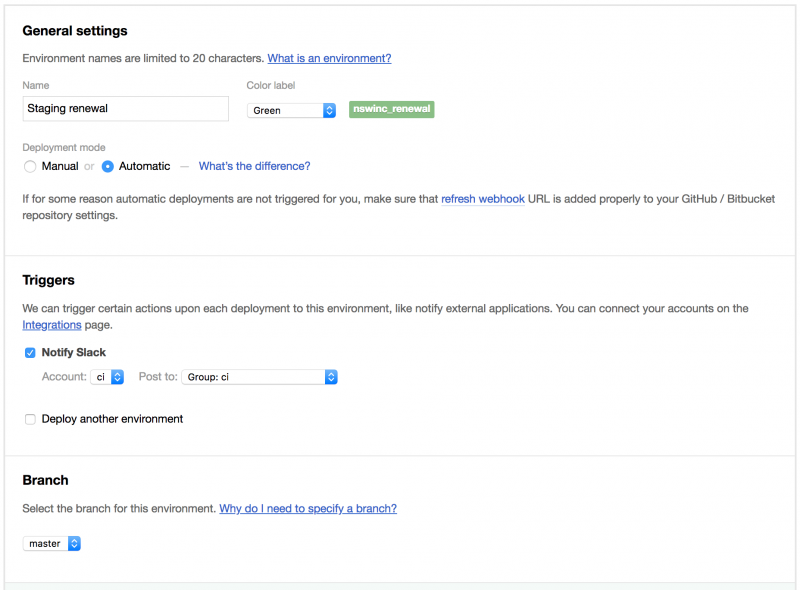
また、リポジトリ設定の画面では、サーバの紐付けや通知の設定、紐づけるGitブランチの選択ができます。

個人的には、このブランチ選択機能がかなり嬉しいです。ノンスタでは、「github-flow」というgit運用方法でサイト制作を進めているのですが、このgithub-flow、DeployBotとなかなか相性が良いのです。
GitHub Flowとは
GitHubが提唱している、シンプルなgit運用ワークフローです。小さな機能を素早く開発し、小まめに公開することを想定して作成されています。
GitHub Flowの運用ルール
GitHub Flowの基本的なルールは以下の6つです。※GitHubを利用している場合
- masterブランチは、常に本番反映可能な状態にする
- 新規作業は、masterブランチから作成したブランチ上で行う(ブランチには作業内容を表す名前をつける。例:feature-mod-header_css=ヘッダーのCSS修正)
- 作業ブランチは定期的にpushする
- フィードバックが欲しいとき、あるいはmasterブランチにマージできる準備が整ったとき、プルリクエストを送る
- 作業内容に問題がなければ、プルリクエストを承認し、masterブランチにマージする
- masterブランチにマージされた内容は、直ちにデプロイ(本番反映)する
このように、masterブランチと、複数の作業ブランチで開発を進めるGitHub Flowは、ブランチ単位でデプロイを行うDeployBotと容易に組み合わせることができます。
DeployBotとGitHub Flowを組み合わせた「高速でミスの少ない」開発の流れ
ノンスタでの事例をご紹介します。例えば、公開済みwebサイトのトップページに、新規スライダーを追加する場合はどうなるかというと……。
- masterブランチから、作業ブランチを作成します。
ブランチ名は、作業内容が分かれば良いので、feature-add-top_slider(=機能開発-新規追加-トップページ_スライダー)とします。 - スライダー追加のコーディングを行いつつ、作業ブランチは定期的にpushします。
- さて、プルリクエスト……の前に、テスト環境で動作チェックをしたいところです。
ここでDeployBotにアクセスし、テスト環境を今回の作業ブランチと紐付けます。
※文言やリンク先修正など、表示確認が不要な作業では本工程はスキップします。 - テスト環境に作業内容がデプロイされます。
動作確認をし、修正があれば再度push。修正内容は自動でテスト環境に反映されます。 - フィードバックが必要になったら、あるいはmasterブランチにマージできると判断したら、プルリクエストを送ります。
レビューで修正があれば再pushします。 - 問題がなければ、レビュー担当者がプルリクエストを承認し、masterブランチにマージします。
この段階で、クライアント担当の方にテストアップ確認をお願いしています。 - 確認完了次第、DeployBotからワンクリックでmasterブランチをデプロイします。
ファイルの上げ忘れや先祖返りの心配はありません。公開完了です! - (滅多にないことですが)公開後、本番環境で問題が起きた場合は、DeployBotから直前の状態に戻し、デバッグを行います。
以上が一連の流れとなります。
細かな単位で開発を進めるため、ブランチ間のコンフリクトが起こりにくく、masterブランチが先祖返りする心配もほとんどありません。効率的に、すばやく制作を進めることができます。
おわりに
ミスをしない人間はいません。私たちにできるのは、絶対にミスをしないことではなく、ミスが起きにくい仕組みを整え、何かあったときは素早くリカバリーすることです。
DeployBotでこれらの守りを実現しつつ、GitHub Flowで効率的に制作を進めることで、私たちは、サイトの品質向上など、より大切なものに力を注いでいます。