
高速、セキュア、スケーラブルな次世代EC技術「ヘッドレスコマース」でShopifyサイトを作っての学び
こんにちは。代表兼CTOの高崎です。
この前、自社運営の出版レーベルのECを高速、セキュア、スケーラブルな次世代EC技術「ヘッドレスコマース」形式でリニューアルしました。
その学びをこの記事でお伝えします。
ヘッドレスコマースとは
海外のD2Cと呼ばれるテクノロジーを重視した製造小売で標準となっている次世代型のEC技術で、 データ(バックエンド)とデザイン(フロントエンド)の分離が特徴的なECサイトの作りです。
メリット
1.高速
以下は海外ECサイトがヘッドレス化する前と後で速度がどのように変わったかの例です。
左がShopifyを使ってヘッドレス化したサイトの映像で、右が旧来のECサイトです。
ご覧いただければスピードの差が一目瞭然かと思いますが、「サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上する。」と言われる通り、高速であることはECサイトの売上に直結します。
また、高速なサイトは検索エンジンの上位に表示されやすくなり、集客にも効果があります。
そしてヘッドレスコマースサイトは静的にHTMLを生成するので、CDNと呼ばれる高速な配信サーバーで配信することが可能です。
また実際にどの程度早いか体感したい方は弊社のECサイトをぜひご覧ください。
2.セキュア
デザインとデータを分離することで、サイバー攻撃を受けるポイントを減らすことができ、結果として従来型の仕組みよりセキュリティが向上し、運用メンテナンスコストがさがります。そのためエンジニアのリソースを攻めの開発に使うことができます。
3.スケールさせやすい
ECサイトはある程度のサイズになると「単にサーバーを増強した」だけではスケールさせられなくなります。「数を増やす=速くなる」ではないデーターベースサーバーがボトルネックになるからです。
TVに露出したなどでサイトのアクセスが急増して落ちてしまったり、ECサイトのリニューアルが失敗して長期間サイトが停止したりする原因の大多数はここにあります。
ヘッドレス形式ではバックエンドにShopifyのような全世界で使われる強大なインフラをもった仕組みを採用することで、従来より安く簡単にECサイトをスケールさせることができます。
4.開発効率(開発者体験)が良い
フロントエンドとバックエンドがきれいに分離しているので、フロントエンドエンジニアはフロントの仕事、バックエンドエンジニアはバックエンドの仕事に集中することができます。
またフロントエンドエンジニアがバックエンドのシステムの独自テンプレート言語(Shopifyテーマ言語Liquid、WordPressテーマ言語など)覚えることなく、JavaScriptでサイトを構築できるので、バックエンドのシステムの選択肢の自由が上がるとともに、開発効率が上がります。
5.デザイン、サイト構造の自由度が高い
前述のようにフロントエンドとバックエンドがきれいに分離しているので、バックエンドのシステムの制約から自由になります。そのためデザインや、SEOに影響のあるURL構造などを自由に自分で設定することができます。ブランドの世界観を表現したい、魅力的なコンテンツで集客したいサイトに最適と言えます。
6.スマホアプリ化しやすい
フロントエンドをPWA(Progressive Web Application)に準拠した形で作れば、ヘッドレスコマースサイトをそのままスマホアプリとしてAndroidのPlayストアで配信することができます。
7.CMSや別のシステムとの連携が柔軟にできる
ECサイトにおいてコンテンツで集客する手法は年々重要になって来ていますが、ECシステムはShopify、コンテンツを作るのはWordPress等のCMSを採用したい場合、従来はテーマと呼ばれるフロント部分を2重開発しなければいけなかったり、ドメインが別々になったり、ログイン状況がECシステムとCMSで共有できなかったりといった問題がありました。
ヘッドレスは複数のシステムと連携する場合でもフロントの開発は1つですみ、ドメインを統一できる他、ログイン情報をはじめとしたページのある部分にShopifyからの情報を、ある部分にCMSからの情報を表示したいといったことも柔軟に行うことが出来ます。
デメリット
1.新しい技術であるため、ノウハウが少ない(特に日本語)。今回私達も基本は英語の技術資料をもとに実装にあたりました。
2.ヘッドレスに対応していないフロントエンドに関わるサードパーティ製アプリが使えなくなるので、使えない機能は独自実装する必要があります。
ヘッドレスを採用したShopifyを使ったECコマースサイトの事例
海外での事例はこちらの記事が詳しいです。
20 examples of Headless commerce powered by Shopify | We Make Websites
今回採用した技術
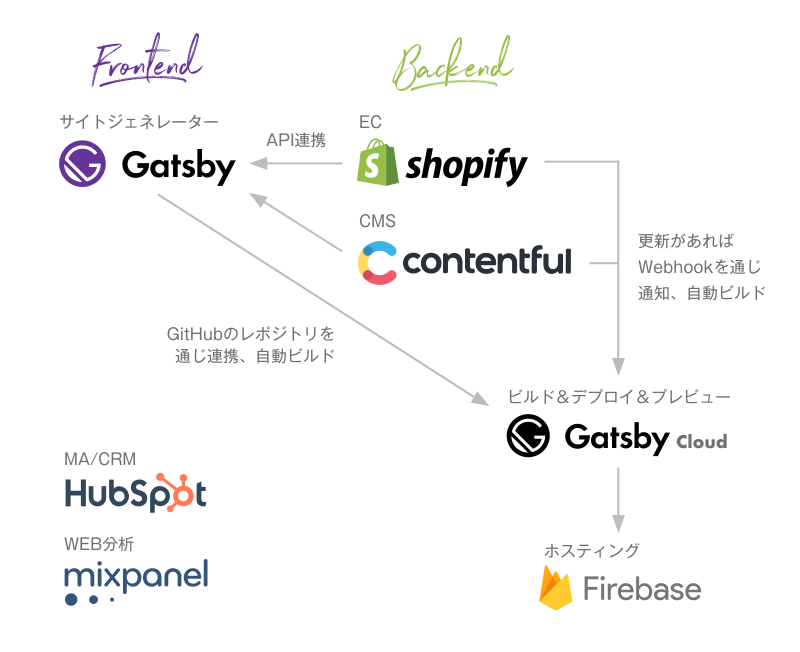
技術スタック図

フロントエンド:GatsbyJS
GatsbyJSはReactベースの静的サイトジェネレーターです。
この仕組みにそえば今のWebのベストプラクティスに準拠した形でコーディングできるのと、親切なドキュメント、Shopify連携を始めとした豊富なプラグインが存在するので今回採用しました。
静的サイトジェネレーターという技術についてくわしくは以下の記事をご覧ください。
https://www.non-standardworld.co.jp/5647/
ECシステム:Shopify
ShopifyはAmazonに次いで世界で使われてるECサイト作成サービスです。
もともとエンジニアの方が起業された会社なので、豊富なAPIが存在し、サーバーメンテナンスといった煩わしい作業は自分たちでやる必要がないのに自由度がスクラッチに限りなく近いECサイトを作ることができることができるので採用しています。
Shopifyのメリットについて、詳しくは以下の記事もご覧ください。
https://www.non-standardworld.co.jp/service/shopify/
CMS(コンテンツ管理システム):Contentful
CMSと言えばWordPressが世界で最も有名かと思いますが、Contentfulはヘッドレスに特化・最適化した、サーバーメンテナンスといった煩わしい作業は自分たちでやる必要がないSaaS型のCMSで、投稿タイプやカスタムフィールドといったデータ構造を柔軟に設定でき、GatsbyJSと簡単に連携できることから採用しました。
ビルド&デプロイシステム:Gatsby Cloud
今回は静的にサイト生成する手法をとっているので、サイトに更新が入った際に全ページを新しく生成する必要があります。
今回はGatsby Cloudを利用して、ShopifyやContentfulなどに更新があった際や、GitHubに新しく変更がpushされたときに自動でサイトを生成し、ホスティングサーバーにサイトを公開します。
またサイトに加えた変更のプレビューもGatsby Cloud上で行うことができます。
ホスティングサーバー:Firebase
FirebaseはGoogle提供のクラウドサービスで大変安価で高速、高性能なホスティングサーバーです。
Firebaseをホスティングサーバーとして使う方法については以下の記事もご覧ください。
https://www.non-standardworld.co.jp/20476/
MA(マーケティング自動化)/CRM(お客さんサポート):HubSpot
マーケティング自動化/お客さんサポートツールについては統一したUIでマーケティングからサポートまでを行えるHubSpotを使用しました。
HubSpotについて詳しくは以下の記事もご覧ください。
https://www.non-standardworld.co.jp/21261/
分析:Mixpanel/Google Analytics
分析に関しては、Webの全体を俯瞰で見るのに便利なGoogle AnalyticsとWebの訪問者が時系列でどのように行動し、購入に至ったかを分析するのに便利なMixpanelを使用しました。
最後に
弊社ではShopifyを使ったヘッドレスコマースサイトのコンサルティングから構築まで行っておりますので、ご興味のある方はこちらよりお問い合わせ下さい。
またここがもっと知りたいなどありましたら感想フォームかTwitterでリプください。
次回以降、実際にこの構成でヘッドレスコマースサイトを実装する方法とつまずきポイントを弊社エンジニアの川島が解説します。
