
ヘッドレスコマースサミットに参加しました #2「Shopifyを活用したヘッドレスコマースの事例5選と実践」
こんにちは。アートディレクターの佐藤です。
去る9月3日(日本時間の9月4日早朝)、Netlify主催のオンラインイベント「ヘッドレスコマースサミット2020」に参加しました。次世代のECとして注目を集めるヘッドレスコマースの最前線について、非常に参考になるイベントだったのでみなさんにも共有できればと思います。
2回目の今回の記事は、Shopifyを活用したヘッドレスコマースに関するセッションのレポートです。
目次
Paul Valentineの事例
Paul ValentineのEC部門長 Thomas Röser氏と、ロンドンを拠点にするShopify PlusエージェンシーWe Make Websitesの共同創業者Alex O'Byrne氏によるパネルディスカッション。ECサイトをヘッドレスコマースに移行した背景と学びについてシェアされました。

*画像出典:https://youtu.be/vf0XF_1Kf4w
ヘッドレスコマースを導入した背景
もともとPaul Valentineはグローバル展開のため、各国用に12個のストアをShopifyで運営していました。しかし、以下の課題を抱えていたようです。
- 各国の市場に最適化したサイトを持つ必要があったためサイトが個別に立ち上がっていた
- しかし複数のサイトを運営することで、新製品の発売やセールなどの対応に苦慮していた
そこでWe Make Websitesに依頼し、ヘッドレスコマースのソリューションを導入しました。
売上アップ、柔軟性、運用利便性などのメリットを享受
導入は運用コストの削減がきっかけだったものの、それ以外にも様々なメリットを享受できているそうです。
- "F1カーのような"表示速度で売上アップ
- Shopifyのチェックアウトを多様な販売チャネルに接続できる柔軟性
- 管理画面の統合で運用にかかるコストを削減
- 複数の編集者がCMSにアクセスする際、アクセスできる範囲を細かく分けられる
なお構成としては、カートはShopify、CMSはContentful、検索はAlgolia、ローカライズはReachを使用しているようです。

https://www.paul-valentine.com
採用するマイクロサービスの見極めと準備期間の確保がポイント
ヘッドレスコマースに移行した経験から、以下の学びがあったとのこと。
- 様々なマイクロサービスが使用できるので、自分たちに適したものを見極めることが重要
- ゼロから構築する分、可能性は広がるが充分な準備期間が必要になる
最後に「ヘッドレスコマースは投資の価値があるので迷っているならばぜひお勧めする」というRöser氏のコメントで締めくくられました。
*アーカイブ動画(英語):https://youtu.be/vf0XF_1Kf4w
Shopifyを活用したヘッドレスコマースの実践
次に、米アトランタを拠点とするShopify Plusエージェンシー、The TaproomのCEOであるKelly Vaughn氏による実践的なセッションがありました。
ヘッドレスコマースにShopifyを使用すべき理由
ヘッドレスコマースにShopifyを使用すべき理由として、以下の点が紹介されました。
- チェックアウトの安全性とCV率
- 商品管理
- Shopifyアプリを使用可能
- 顧客管理
- 注文管理
- すでにShopifyを使っていた場合、管理画面を使い続けられる

*画像出典:https://youtu.be/kKZ_-9tM6dg
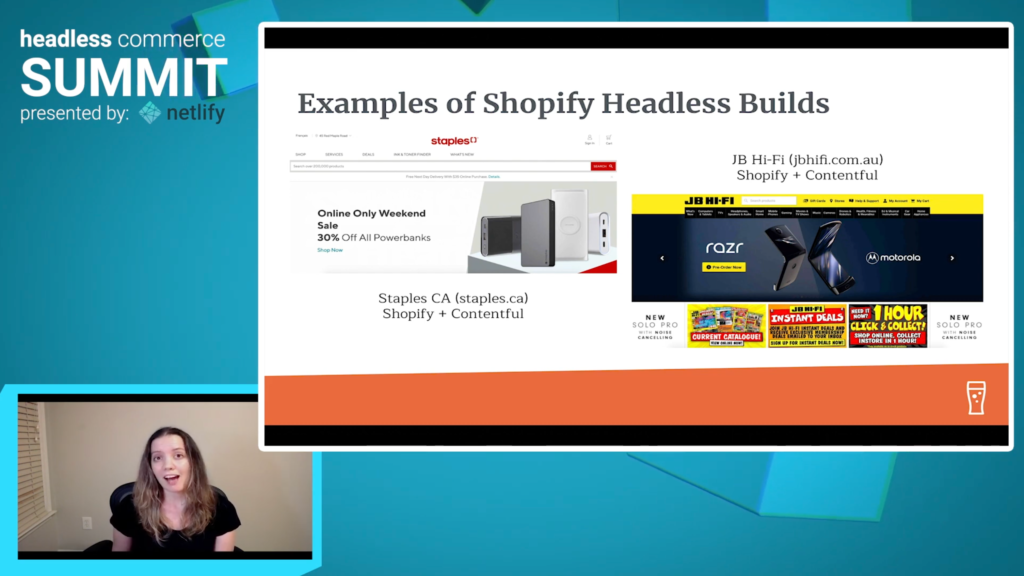
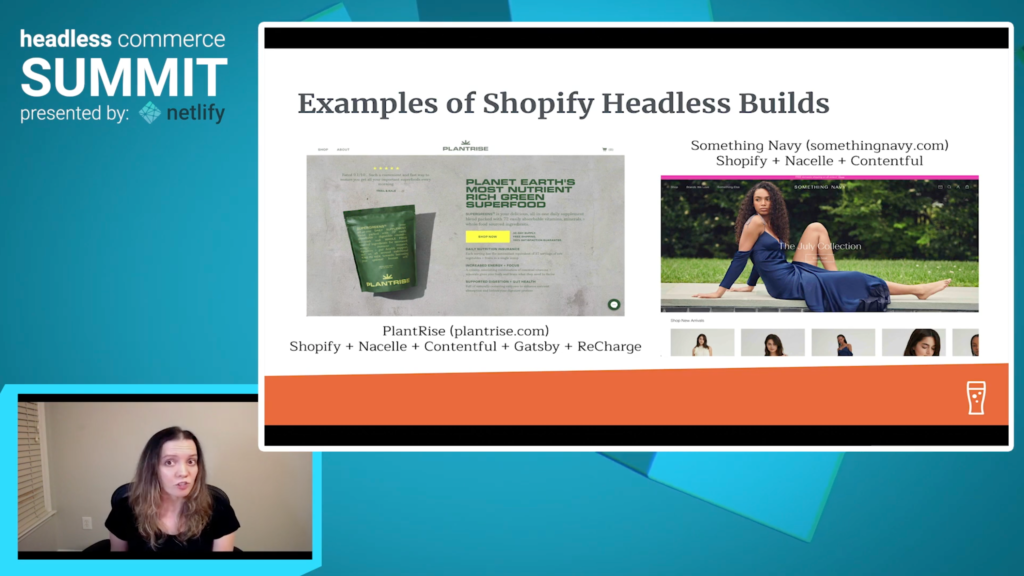
Shopifyを使用したヘッドレスコマース4選
4つの事例が、技術スタックとともに紹介されました。
Staples.ca
https://staples.ca
Shopify+Contentful
JB Hi-Fi
https://jbhifi.com.au
Shopify+Contentful
PlantRise
https://plantrise.com
Shopify+Contentful+Nacelle+Gatsby+ReCharge
Something Navy
https://somethingnavy.com
Shopify+Contentful+Nacelle


Shopifyを使用したヘッドレスコマースの留意点
ヘッドレスコマースは魅力的なソリューションですが、いくつかの留意点に言及がありました。
- 開発者はモダンな技術スタック(Vue、React、Angular)を身につける必要がある
- コード変更反映のため、CI/CDパイプラインを用意する必要がある
- データアクセスレイヤーの設計(自力で作成するか、バックエンドサービスを利用)
- 静的コンテンツをホストする場所の選択(Netlifyなど)
- すべてのShopifyアプリを使えるわけではない
- 管理画面のテーマ編集機能は使えなくなる
- 外部ホスティングの費用
Shopifyテーマからヘッドレスコマースに移行する際のステップ
現行のShopifyサイトをヘッドレスコマースに移行するには、どのようなステップを踏むべきか。そのポイントが紹介されました。
- 現行サイトのすべてのページをリストアップし、必要なコンテンツフィールドをマッピングする
- アプリによっては使用できなくなるので、現在使用しているアプリをリストアップし必要性と優先度を洗い出す
- 最新の技術スタックを持ちECに精通した開発パートナーへの依頼を検討する
Shopifyを使ったヘッドレスコマースについて、実践的な内容にも踏み込んだ学びの多いセッションでした。この分野は情報がまだまだ少ないので、積極的な情報のキャッチアップを心がけたいと思います。
私のTwitterで、ヘッドレスコマースに関する情報やShopifyに関する海外発の情報をピックアップして発信しています。よかったらフォローしてみてください 🙂
@shotasato_nsw
*アーカイブ動画 1(英語):https://youtu.be/vf0XF_1Kf4w
*アーカイブ動画 2(英語):https://youtu.be/kKZ_-9tM6dg