
ヘッドレスコマースサミットに参加しました #1「ECの未来、ヘッドレスコマース」
こんにちは。アートディレクターの佐藤です。
去る9月3日(日本時間の9月4日早朝)、Netlify主催のオンラインイベント「ヘッドレスコマースサミット2020」に参加しました。次世代のECとして注目を集めるヘッドレスコマースの最前線について、非常に参考になるイベントだったのでみなさんにも共有できればと思います。
ヘッドレスコマースで向上するコンバージョン率
Netlifyの共同創業者による基調講演「ECの未来、ヘッドレスコマース」ではまず、ビジネスにおけるサイトパフォーマンスの重要性について語られました。
- 読み込みに3秒以上かかる場合、56%のユーザーが離脱する
- そのうちの20%は2度とサイトに戻ることはない
- モバイル率が高まるにつれ、この問題はよりシビアになっている
1つ目の事例として紹介された「Teespring」。ヘッドレスにしたことでコンバージョン率は2倍になったそうです。

*画像出典:https://youtu.be/s3hDghdIiFY
2つ目の事例は「Victoria Beckham Beauty」。ヘッドレスにすることでチェックアウトに至るまでのUXの改善を実現しました。このブランドをベンチマークしていた他のファッションブランドは、なぜこれほど表示速度が速いかを知りたがったそうです。

56%の企業が導入を検討する、ヘッドレスコマースの利点
ヘッドレスコマースでは、フロントエンドとバックエンドを分離しています。そのメリットについて、以下のとおり紹介されました。
- サイトパフォーマンス(表示速度)
- マイクロサービス化によってもたらされる機能の柔軟性
- コンテンツの統合
- 開発効率の向上
- テストのスピード向上
- セキュリティ
- パーソナライゼーション
ヘッドレスではない、従来のモノリシックなアーキテクチャは以下のかたちです。あらゆる機能が1つのシステムの中にあります。

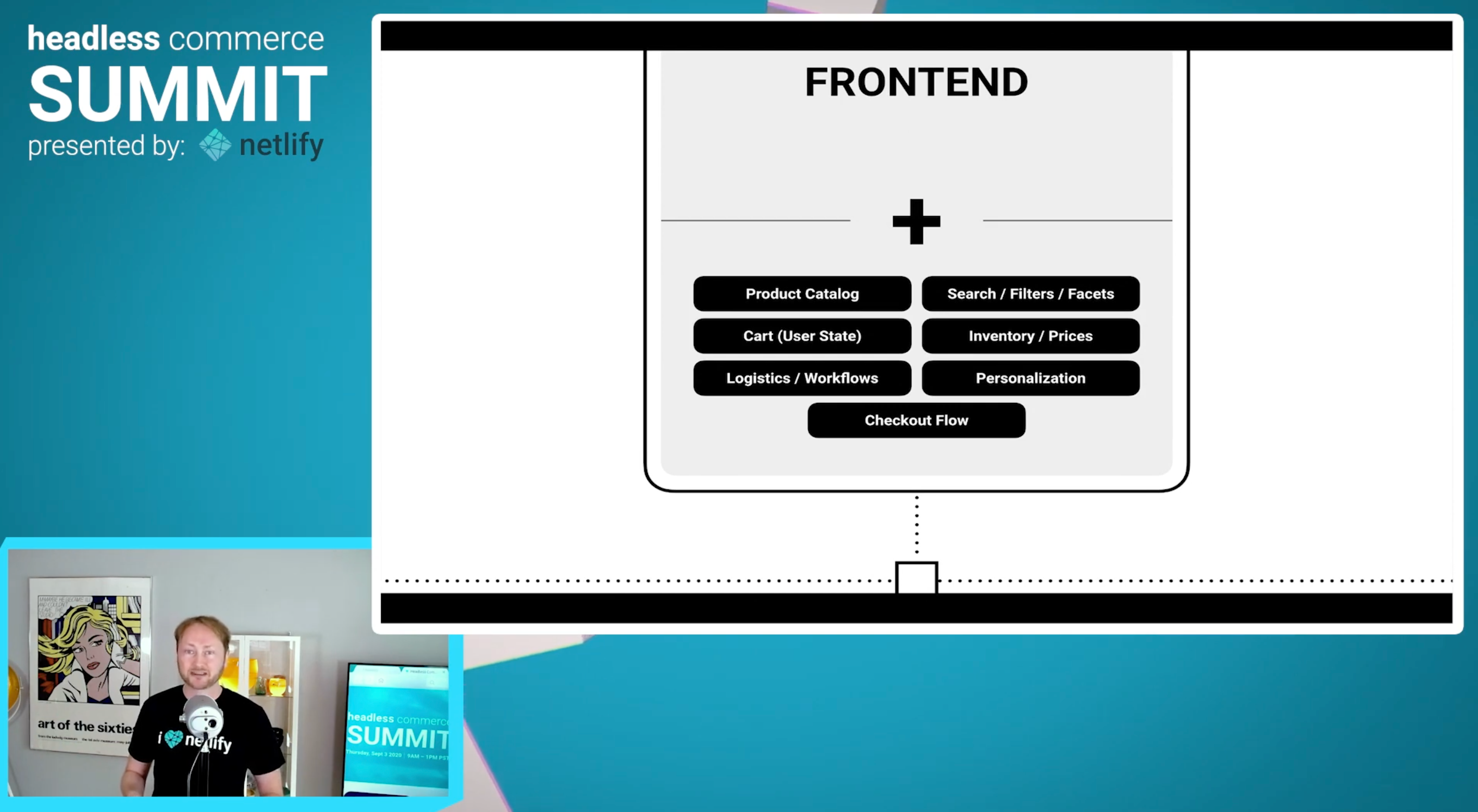
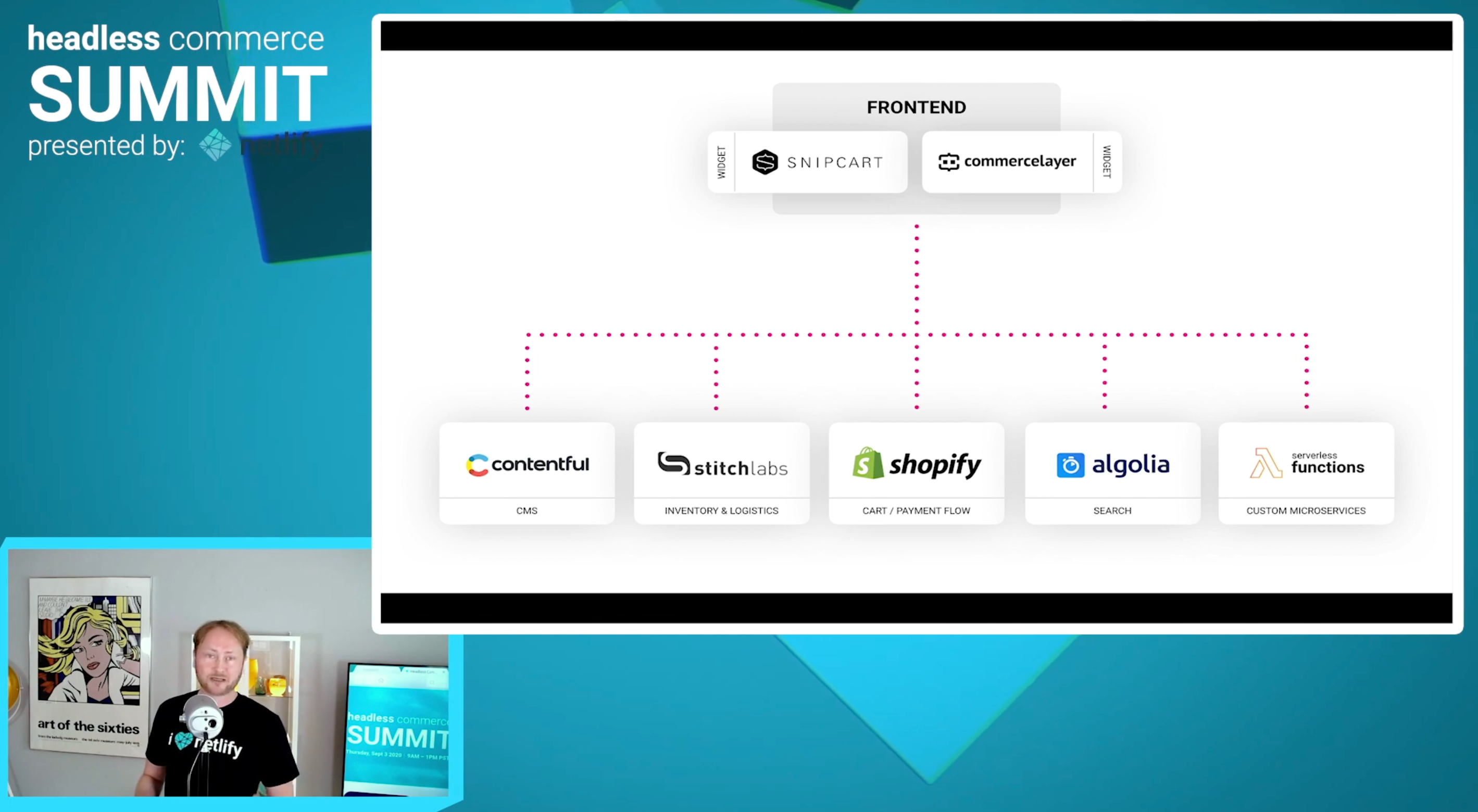
それに対して、ヘッドレスでは以下のようなアーキテクチャも実現できます。
ユーザー体験に最適な技術を選び、CMS、ロジスティクス、カート、検索など、それぞれ別のシステムをマイクロサービス的に組み合わせてサイトを作ることができます。

米調査会社のガートナー社によれば、現在56%の企業がヘッドレス方式を検討しているとのこと。高いコンバージョン率と開発者体験の向上が大きな理由だそうです。
Jamstackの仕組みとメリット
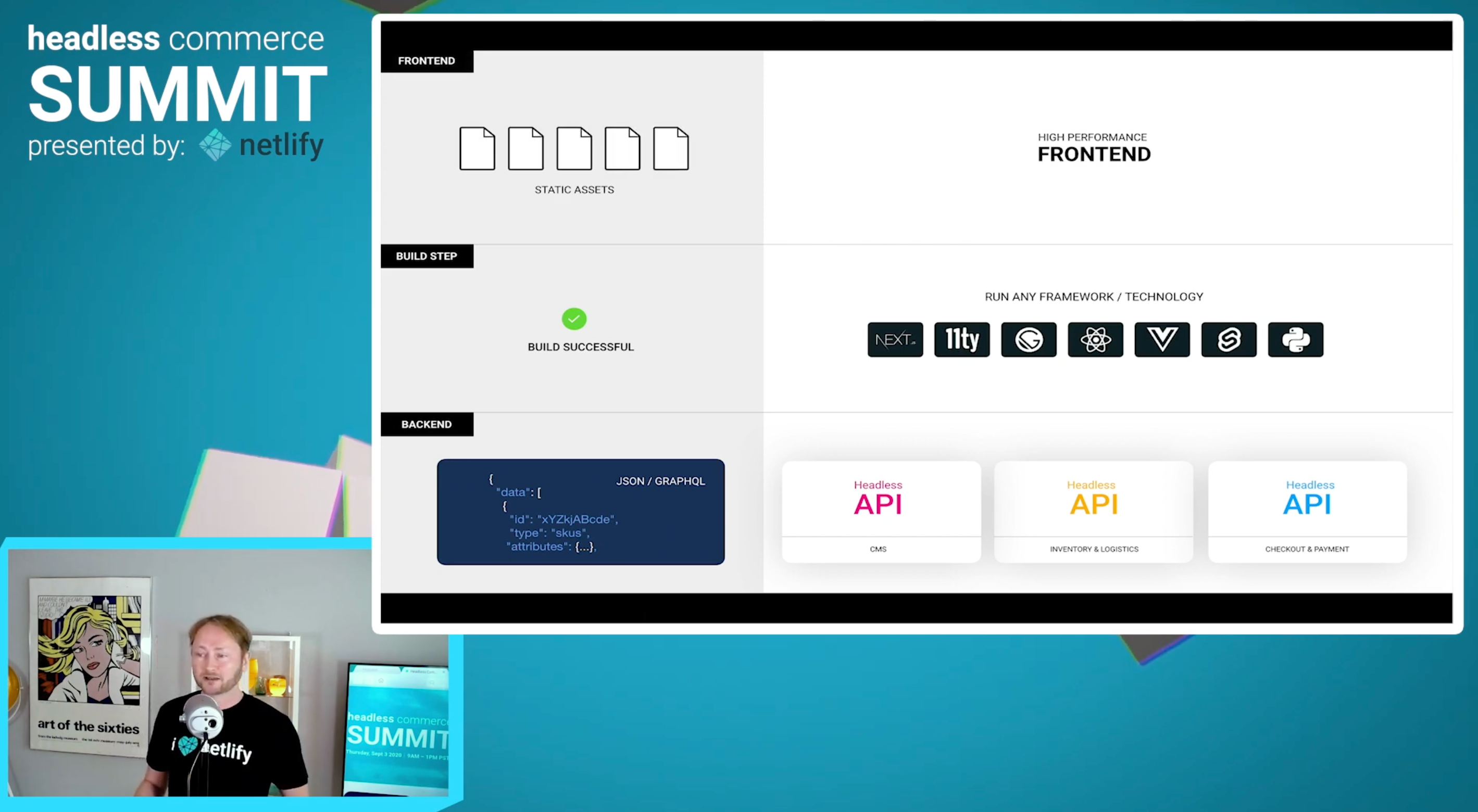
ヘッドレスで実現できるJamstackというアーキテクチャは、ビルドという行程を行うことでハイパフォーマンスなサイトを実現します。

開発者はNext、Gatsbyなどのフレームワークを使用してビルドを行い、静的コンテンツが世界中のCDNに配信されます。
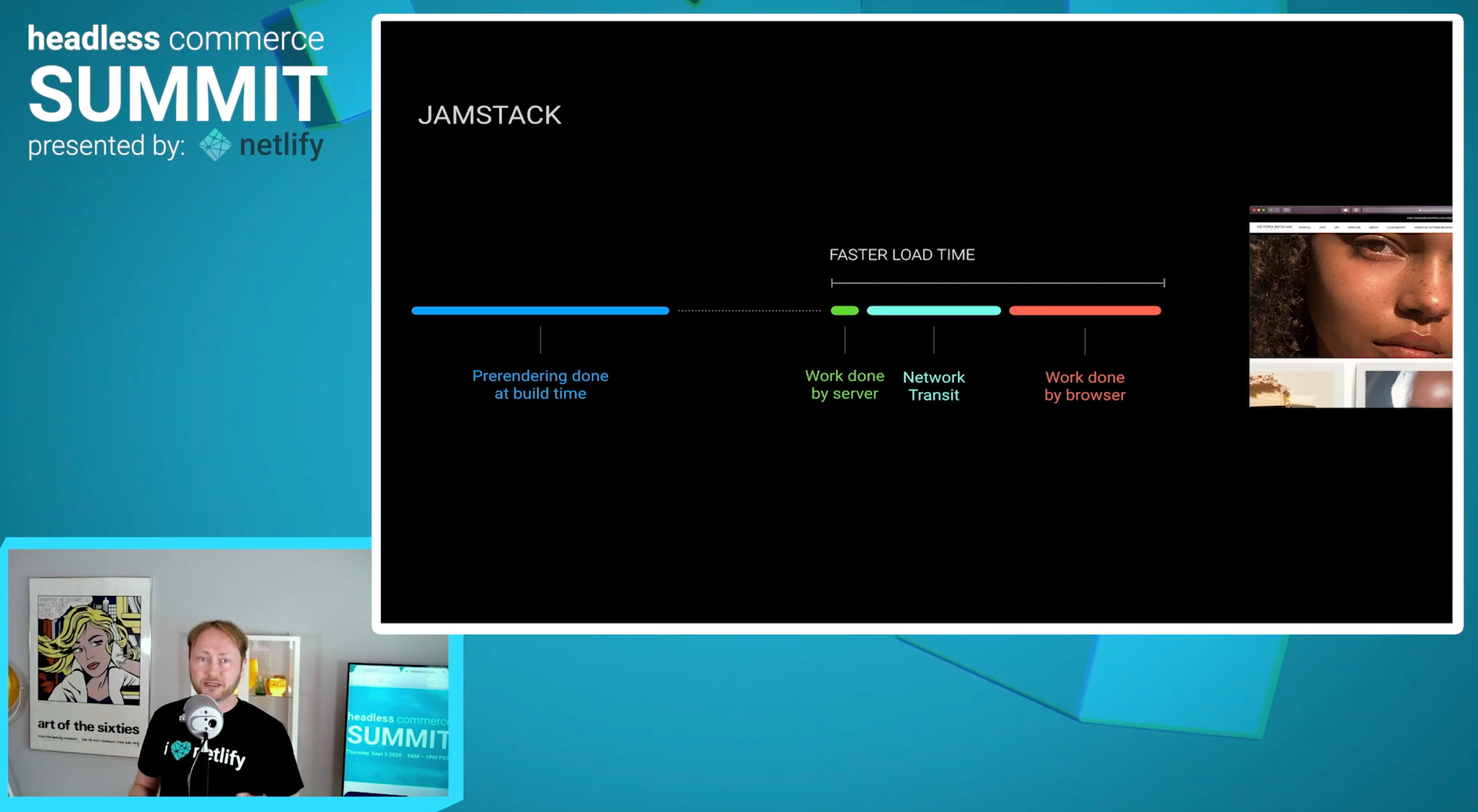
ビルド時、事前にページ生成を行うことで、ページを表示する際のサーバー側の処理に掛かる時間を大幅に短縮して高いパフォーマンスを実現しています。

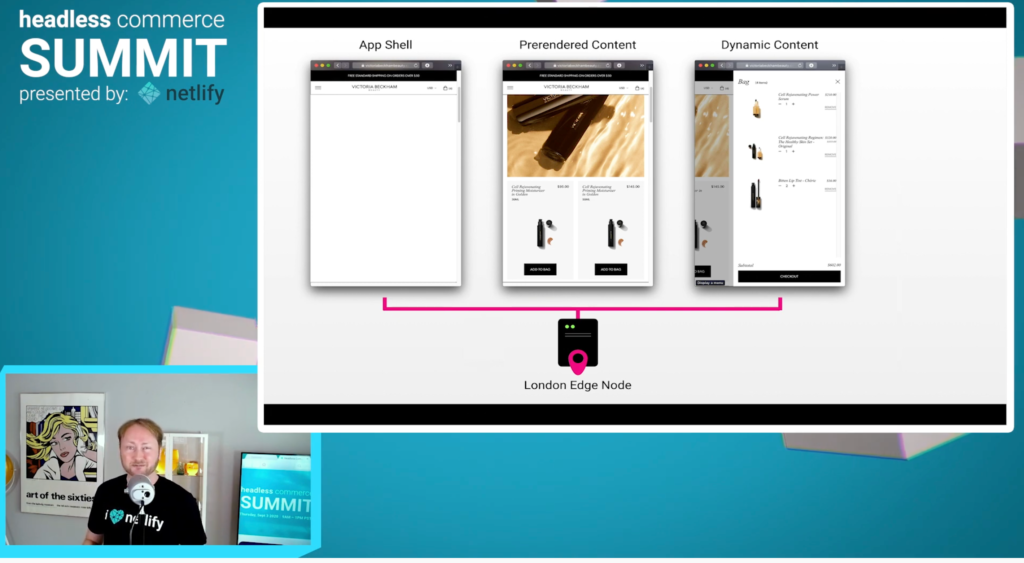
動的なコンテンツについては現在、SPA(シングルページアプリケーション)のような仕組みになっているが、将来的にはCDNのエッジノード上で直接パーソナライズを行うことができるようになるだろうと語られました。

ヘッドレスコマースの概要やメリットについて、事例も紹介しながらわかりやすい基調講演で、その可能性について期待感を抱かせてくれる内容でした。次回記事では、Shopifyを活用したヘッドレスコマースについてのセッションのレポートを掲載します。
*アーカイブ動画(英語):https://youtu.be/s3hDghdIiFY