共創型ECサイト制作、グロース支援
WebマーケティングからWebデザインまで、デザインからアプリ開発まで対応できる総合力で、マーケティングの4PをおさえたいD2Cブランドさまのビジネスを総合的にサポートします。女性の心を掴む高単価な商材のデザインを得意としております。

私たちはShopify社に認定されたエキスパートです
Webマーケティング

Webマーケティング
- プランニング
- 広告クリエイティブ制作(静止画/ショート動画/LP)、Web広告運用代行
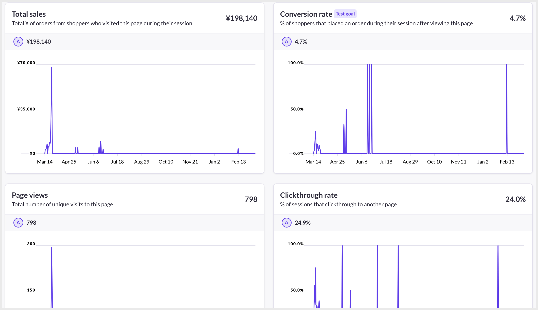
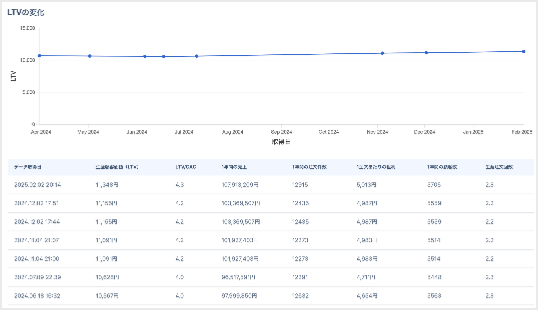
- CPO/LTVのモニタリング、レポート
- ROASのモニタリング、レポート
- A/Bテストによる改善
Shopifyアプリの構築

ECサイトの
スマートフォンアプリ化

ECサイトのスマートフォンアプリ化
エンドユーザーとよりエンゲージメントを深めていく手段として
ECサイトのスマートフォンアプリ化を行います。
GoogleのサポートするFlutterという技術を使い、
費用対効果の高いiOS/Androidアプリの構築を行います。
awards
Shopify Partner
of the Year 2021
Shopify様が国内数千社以上の制作パートナーの中から、特に活躍の目覚ましかった会社を表彰する「Shopify Partner of the Year 2021」を受賞しました。
月額定額制という
制作スタイルについて
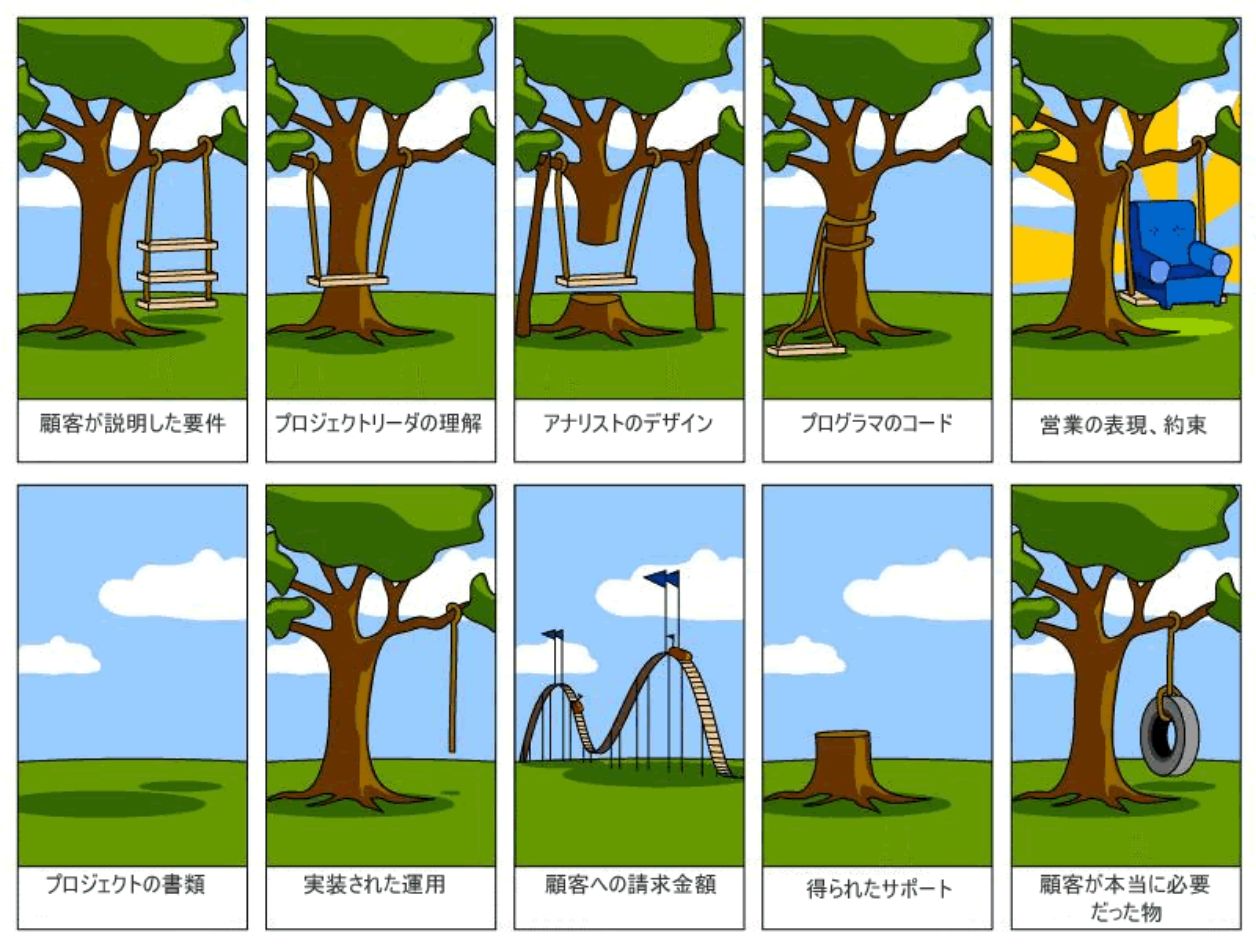
以下の図は、IT開発におけるありがちな失敗例を示した有名な図ですが、私たちは「顧客が本当に必要だった物」に近づくため、柔軟に要件を変更できるアジャイル開発というスタイルで開発を行っています。
それに紐付き、請求も月額定額制という形を取らせていただいています。

theory
以下の理論をもとにサイト構築を進めます
-
- 正しい問題を設定するデザイン思考

アルベルト・アインシュタイン“If I were given one hour to save the planet, I would spend 59 minutes defining the problem and one minute resolving it.”
「もしも私が地球を救うために1時間の時間を与えられたのだとしたら、59分を問題の定義に使い、1分を解決策の策定に使うだろう」
-
正しい問いを立てること。10年間のWebサイト/アプリ制作経験の中で、成功のためにもっとも重要なポイントはそこであると感じています。
私たちはデザインの考え方をビジネスに応用した「デザイン思考」という手法を使い、Webの利用者を観察し、お客さまの「ため」にではなく、お客さまと「とも」に共創しながら、「正しい問い」を立ててお客さまのWebの利用者を幸せにするお手伝いをします。
-
- 柔軟で素早い開発体制をつくるアジャイル開発
-
高度に複雑化、専門化した社会で計画経済が失敗したように、高度に複雑化、専門化した現代のWeb開発では、密室で完璧な計画を立てて実行するより、小さな実験の繰り返しとそこからの学びを取り入れていくことが、コミュニケーションのすれ違いや計画の破綻を防ぎます。アジャイル開発(スクラム)で素早く、透明性の高い形で、そして柔軟に、お客さまのWebの利用者にとって正しいものをつくります。
-
- ビジネスを「作る」のではなく「紡ぐ」エフェクチュエーション
-
従来の経営学ではSTP分析を始めとした市場セグメント、ターゲット、自社のポジショニングを決めて事業を作るのが成功への道と考えられてきました。
しかしながらスターバックスが創業したときアメリカのコーヒー市場は縮小傾向にありました。柿の種は細いせんべいを作ろうとしてできた失敗作、ベビースターラーメンは即席麺をつくる過程でできた副産物です。 私たちは、市場セグメントといった外部の理由から逆算して事業を「作る」のではなく、最新の経営理論で「エフェクチュエーション」と呼ばれる、その会社さんのアイデンティティとはなにか、なにを/誰を知っているのか、社内にどんなリソースがあるのか、それを組み合わせるとどんなことができるのか、といった内部の理由から始めてどんな事業を「紡ぐ」ことができるのかを、クライアント様と一緒に考えます。