
次世代EC技術「ヘッドレスコマース」の実装環境を整える。——Shopify&Gatsbyヘッドレス実装解説 第一回
こんにちは、エンジニアの川島です。
先日、私たちは自社運営の出版レーベル「yori.so publishing」のオンラインストアを、ヘッドレスコマースサイトにリニューアルしました。

表示速度の速さが特徴的です:)
このリニューアルで、ヘッドレスコマース構築に関する多くの知見が得られました。
ヘッドレスコマース構築のメリットとデメリット、技術スタックについては、弊社代表の高崎が以下の解説記事を公開しています。
記事内でも言及されているように、2020年3月現在、ヘッドレスコマース構築の日本語情報はまだあまり多くありません。
そこで本特集では、実装に携わったエンジニアの立場から、ヘッドレスコマース構築の概要と、実装時に躓きがちなポイントを、連載形式でお伝えしてゆきたいと思います:)
ヘッドレスコマース構築の情報を探している方の一助となれば幸いです。
連載内容は下記を予定しています。
第二回:ヘッドレス実装前に検討すべきこと、ECサイトのWebデザイン
第三回:Gatsby-Shopify-Starterの構造解説とプラグイン導入
第四回:CSS ModuleとJSX形式によるコンポーネント実装
第五回:Templates機能を利用したページ量産
第六回:GraphQLによるShopify上の情報取得と出力
第七回:OGPやSNSシェアなど、リリースに向けた準備
第八回:リリース(Gatsby Cloudとfirebase)
目次
前提知識と技術スタック
本連載では、下記技術に基づいてヘッドレスコマースを構築します。
- フロントエンド:GatsbyJS
- バックエンド(ECシステム):Shopify
- ビルド&デプロイ:Gatsby Cloud
- ホスティング:Firebase
※CMS(Contentful)連携については割愛
実践には下記知識が必要です。適宜、公式ドキュメントやMDNを参照してください。
- Gatsby(※公式チュートリアルを終わらせておきましょう)
- GraphQL
- Shopify StoreFront API
- JavaScript ES6
- JSX
- React基礎(※GatsbyはReactで構成されており、概要を把握した方が楽に進められます)
- HTML5 / CSS3(Sass)
- CSS Modules(※CSS in JSでも良いのですが、本稿ではこちらを採用しています)
- yarn もしくは npm
- git(GitHub)
なお、Mac環境を前提とした解説になるため、Windows環境の方は適宜読み替えていただければ幸いです。
初回となる本記事では、gatsby-shopify-starterを利用した環境構築について解説します。
既存のShopifyストアと連携し、Gatsbyサイトから実際に商品が購入できるところまで進めます。
gatsby-shopify-starterによる環境構築
Gatsbyを選ぶ理由などにも触れられているため、併せてお役立てください:)
https://www.non-standardworld.co.jp/23224/
Gatsbyの概要について把握したい方は、下記のQiita記事が分かりやすく参考になります。
https://qiita.com/hppRC/items/00739eaf9ae7fc95c1ca
Gatsbyインストール
Gatsbyチュートリアルを終えていれば完了しているステップですね。
下記の公式ガイドに、Mac / Windows環境それぞれのインストール手順が解説されています。
https://www.gatsbyjs.org/tutorial/part-zero/
gatsby-shopify-starterを利用し、新規Gatsbyサイトを作る
さて、ここからが本番。
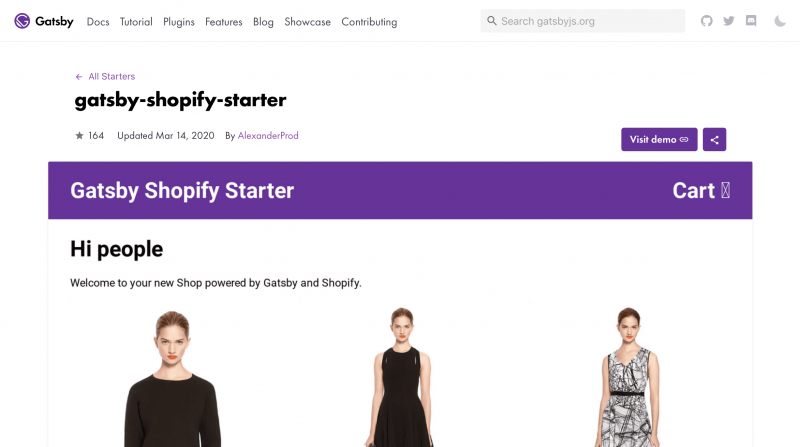
GatsbyとShopifyを連携させる場合は、以下のgatsby-shopify-starterを活用するのが手っ取り早いです。
https://www.gatsbyjs.org/starters/AlexanderProd/gatsby-shopify-starter/

※デモサイトはこちらから確認できます。
必要なプラグイン、商品ページの雛形などが既に用意されているため、こちらをスタート地点として開発を進めてゆきます。
(※私は当初、別のスターターを利用して開発を始めたため、必要なプラグインを後追いで調査&インストールすることになり、ちょっと大変でした…笑。)
ターミナルを立ち上げ、以下コマンドにて、gatsby-shopify-starterに基づく新規Gatsbyサイトを作成します。
gatsby new (任意のサイト名) https://github.com/AlexanderProd/gatsby-shopify-starter問題なく構築が終われば、ターミナル上に以下のメッセージが表示されます。
Your new Gatsby site has been successfully bootstrapped. Start developing it by
running:
cd (任意のサイト名)
gatsby develop
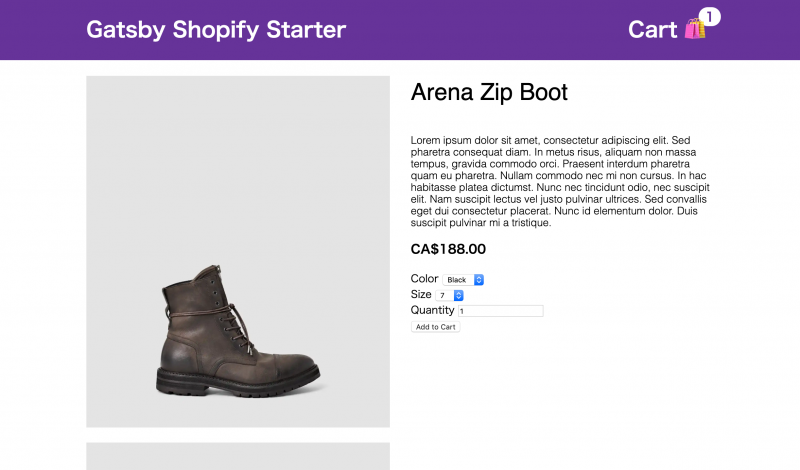
該当ディレクトリに移動し、 gatsby develop でサイトを立ち上げれば、gatsby-shopify-starterのデモサイトと同じ内容が、http://localhost:8000/で確認できます。

この時点で既に、商品の閲覧やカート追加が可能です
Shopifyストアとの紐付けを行う
現時点ではデモストアと紐づいている状態なので、連携するShopifyストアを変更します。
(先ほど立ち上げたgatsbyサイトはいったん終了してください)
Shopify Storefront APIの有効化
Shopifyストアとの連携には、Shopify Storefrontのアクセストークンが必要です。
アクセストークンの発行手順は、高崎による解説記事の該当セクションを参照してください:)
https://www.non-standardworld.co.jp/23224/#2ShopifyStorefront_API
.envファイルの更新
gatsby-shopify-starterでは、envファイルによってshopifyのアクセストークンが管理されています。
SHOP_NAME=xxxxxxxx
SHOPIFY_ACCESS_TOKEN=xxxxxxxxxxxxxxxxx
本番用・開発用の.envファイルがそれぞれ作成されているので、現在紐づいているデモストアの値を、自身のShopifyストアの値に変更します。
SHOP_NAMEは、紐づけたいShopifyストアのアカウント名(〇〇.myshopify.comの〇〇の部分)に、SHOPIFY_ACCESS_TOKENは、先ほど発行したShopifyアクセストークンの値に置き換えてください。
※アクセストークンが外部に公開されないよう、細心の注意を払いましょう。push先のGitHubリポジトリがプライペート設定になっていることを、改めて確認してください。
Shopify連携確認
ここまでの工程が完了したら、再度、 gatsby develop でgatsbyサイトを立ち上げます。
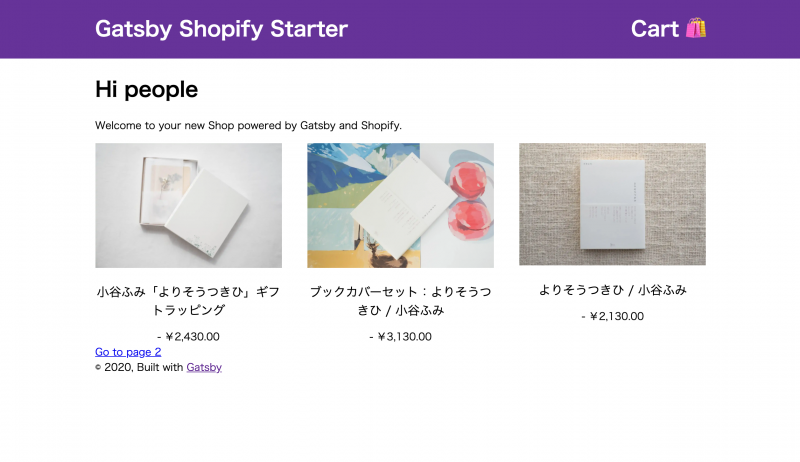
設定内容に問題がなければ、デモストアの内容ではなく、連携したShopifyストアの内容が下記のように表示されます。

環境構築は以上で終了です!
一度サイトをbuildしたい、サーバー上で確認したい、という方は、高崎による記事の該当箇所を参考にしてください。
さて、ローカル機上でいろいろ触ってみると、この時点で既にShopify上の商品が購入できることが分かるかと思います。
とはいえ、実際にヘッドレスコマースサイトとしてリリースするには、まだまだ機能が足りません。トップページのメインビジュアルも、ヘッダーナビゲーションも、商品ページのブランディングも、カートページのレイアウトも、ブログ投稿も……。
順を追って作ってゆきましょう。
連載第二回では、「ヘッドレス実装の計画を立て、デザインに落としこむ」をお伝えする予定です。
ヘッドレスサイトには多くのメリットがありますが、Shopifyのサードパーティ製アプリが使えないといった制約も多くあります。本格的な実装に入る前の段階で、「何の機能をヘッドレスサイトに盛り込むか」「(既存Shopifyストアの場合)サードパーティ製アプリで対応していた機能をどのように代替するか、あるいは諦めるか」を明らかにした上で、デザインに落とし込むと、後々からの手戻りやトラブルをぐっと少なくできます。
おわりに
本工程を実際に試してみた方は、「えっ、環境構築、これで終わり?」と驚かれるかもしれません。
今回紹介したgatsby-shopify-starterの他にも、Gatsbyには様々なスターターが存在します(ヘッドレスCMS構築用や、storybook構築用など)。スターターを活用すれば、開発環境をあっという間に構築できるのが、Gatsbyの大きな強みの一つです。
Gatsbyに馴染みがないという方も、まずはスターターの力を借りて、色々触ってみてください。きっと楽しいと思います!
Headless Shopify: Lessons Learned Building with Gatsby, Part 1
Headless Shopify: Lessons Learned Building with Gatsby, Part 2
(英語記事ですが、ヘッドレスのメリットやデメリット、表示速度に関する分析など、豊富な知見が解説されています。ヘッドレスサイト構築時、とても参考になりました:)
JAMstack公式サイト
JAMstack完全入門 ハイパフォーマンスWebサイト構築
(ヘッドレスサイトの大きな利点である「高速」「セキュア」は、JAMstackという技術によって成り立っています。GatsbyJS以外にも、JAMstackに基づく実装方法は色々あるので、参考にしてみてください)