
ヘッドレスコマースサイトを実装する前に気をつけるべきポイント——Shopify&Gatsbyヘッドレス実装解説 第二回
第一回をお読みでない方は、こちらからご確認ください:)
こんにちは、エンジニアの川島です。
前回の解説記事投稿から三週間ほど経ちましたが、皆様いかがお過ごしでしょうか。
私は三月下旬からリモートワークに移行し、自宅より本記事を執筆しています。以前から週に一度はリモートで勤務していたので、業務環境そのものは整っているのですが、二週間以上ぶっ通しで続くとなかなか大変ですね……。オフィスでのちょっとした雑談が、コーディングにかなり役立っていたのだなぁと感じています。
さて、前回の記事では、ヘッドレスコマースサイトの実装環境を構築しました。
さっそく実装……といきたいところですが、本記事では、実装着手前に検討しておくべきポイントをまず解説します。ECサイトのWebデザインについても、補足的に言及しています。
本工程を飛ばして実装に入ると、後から手戻りや方向転換が発生しがちなので、どうぞお付き合いください。エンジニアの方も、ディレクターやデザイナーとのコミュニケーションに役立てていただければと思います。
目次
ヘッドレス実装前に検討すること
既存の機能をどこまで活かすか
高崎の記事で言及されているように、ヘッドレスコマース構築にもデメリットはあります。
ヘッドレスコマースサイトでは、Shopfy Storefront APIを利用してShopify上のデータを取得・出力するため、API上の制限がそのままヘッドレスサイトの制限となります。
Shopifyは精力的にAPIのアップデートを行っており、ほとんどの情報にはAPI経由でアクセスできるものの、全てではありません。
特に、既存のShopifyサイトをヘッドレスにリニューアルする場合、それまで使っていたサードパーティ製Shopifyアプリの機能をそのまま活かすことは困難です。
大半のShopifyアプリはShopifyのテーマ構造に依存しており、ヘッドレス向けにAPIを提供しているアプリはごく僅かしかありません。
アプリが担っていた機能を、ヘッドレスに併せて自前で実装するか、この機に利用をやめるか、開発リソースを踏まえて判断しましょう。
動的機能の開発リソース
Shopifyテーマの標準機能であっても、動的な機能(商品検索など)は、ヘッドレスでの実装難度がやや上がります。特にGatsbyによるヘッドレスサイトは、JAMStack、すなわち静的サイトであり、サーバー上に存在するのはbuild時に生成された静的ページなので、ユーザーの要求に沿ってページのレンダリング内容を動的に変更するには工夫が必要です。
たとえば、Gatsbyでの検索機能実装には、APIベースの外部検索エンジンを利用するなどの代替手段が提供されています。
とはいえ、商品数が少ないサイトであれば、検索機能の有用性は限定的です。
既存Shopifyサイトからのリニューアルの場合は、すべての機能をヘッドレスサイトに盛り込むのではなく、既存機能がそれぞれどれくらい利用されているのか分析し、利用頻度が低い機能はヘッドレス要件から外しても良いでしょう。
アカウント管理の有無
ログイン機能やマイページといった、Shopifyの顧客アカウント管理についても、事前に方針を決めておきましょう。
Shopify Storefront APIを利用して、ヘッドレスサイトからShopifyの顧客アカウントを作成したり、ログインしたりすること自体は可能ですが、検証・実装難度は高くなります。
(Shopify Plusストアなら、他にも選択肢があります)
海外の事例を見る限りでも、Shopify顧客アカウントでのログイン機能をヘッドレスで実装している店舗はあまり多くないようです。
https://paulnrogers.com/headless-shopify/
代替手段としては、下記記事で言及されているように、Shopifyテーマとヘッドレスサイトを組み合わせる方法があります。
https://www.getelevar.com/shopify/headless-shopify-learning-lessons/
We had to theme certain aspects of Shopify where transactional processes occur like Checkout and Account Management.
It is possible to handle account creation, login, and checkout purely using the API, but this approach has two major downsides:1: If you are using some Shopify apps that rely on the Shopify storefront to show data (like Swell does), then it likely makes more sense to keep the account management side of things on the Shopify storefront.
2: Adding account management (and maybe checkout) to the Gatsby side of things introduces personal information, such as names and addresses (and even card numbers if you decide to implement checkout completely custom), which we would rather leave to Shopify to handle and secure.This forced us to recreate a simplified footer and header in Shopify.
こちらの方法なら、商品閲覧はヘッドレスで素早く、マイページやログイン周りはShopifyテーマでセキュアに、と両者の長所を活かせるため、お勧めです。
(静的サイト生成の場合)ストア全体の商品数・規模感
先ほど、Gatsbyで構築された静的なヘッドレスサイトは、事前にbuildされた静的ページが配信されていると述べました。
そのままでは、ユーザーがShopify上の商品を購入し、完売したとしても、ヘッドレスサイト上の表示は変わらないため、在庫が残っているように見えてしまいます。
そのため、Gatsbyサイトを実際にストアとして運用するには、Shopifyのwebhook利用が欠かせません。商品の購入や追加をトリガーとして、ヘッドレスサイトが再buildされるように設定すれば、情報は最新の状態に更新されます。
ただし、リアルタイムではありません。再buildが完了するまで、タイムラグがあります。
build時間はbuildサーバーの状況によって変化しますが、頻繁に購入が発生するような大規模ストアでは、留意しておいた方が良いかもしれません。
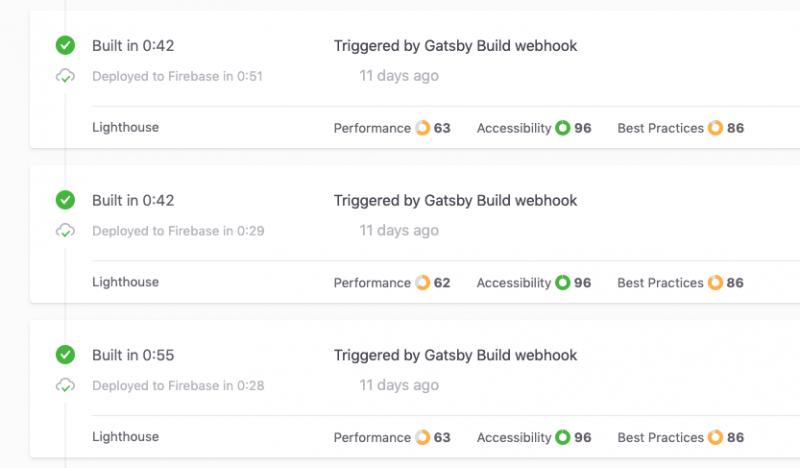
参考までに、弊社のヘッドレスコマースサイトであるyori.so(商品数3点)では、Gatsby Cloudでの再build時間は1分未満ですが、Netlifyでは5〜7分ほど掛かります。

Gatsby Cloudのwebhookによるbuildとdeployの様子
加えて、ストア全体の商品数・ページ数が膨大な場合は、開発時のデータ取得にも毎回時間が掛かります。gatsby-source-shopifyプラグインを利用する場合は特に、商品数が250以上の場合、タイムアウトエラーとなってしまうことがあるようです。Shopify Plusストアであれば回避できるかもしれないのですが、現在調査中です。
実装するページの決定
これらの背景を鑑みつつ、本記事のサンプルでは、下記ページをヘッドレスで実装します。
- トップページ
- 商品詳細ページ
- カートページ
- ブログ記事詳細ページ
- 固定ページ
- 404ページ
商品一覧も記事一覧も検索機能もアカウント機能も無し。ごくごくシンプルなヘッドレスコマースサイトを構築します:)
上記ページで利用するデータは、すべてShopify Storefront APIで取得する想定です。
ヘッドレスコマースのwebデザイン
実装するページと機能が決まったら、デザインに落とし込みます。
ECサイトでは、商品購入時の導線や、商品バリエーションの選択欄など、一般のWebサイトよりも必要なパーツが多いです。
弊社はShopifyテーマ構築用のワイヤーフレームを無償配布していますので、デザインの参考にぜひお役立てください。

Storybookをスタイルガイドとして利用する
開発メンバーが多かったり、Gatsby上のHTML/CSS実装をデザイナーが担当する場合には、StorybookというUI Components管理ツールの導入も有用です。
Gatsby上のコンポーネント一覧を、ユーザー操作による状態変化まで含めてStorybookから確認できるので、デザイナーとエンジニア間のコミュニケーションが取りやすくなります。
本記事では紹介に留めますが、関心がある方は下記記事などを参考に導入してみてください。
Visual Testing with Storybook
[Storybook] UI Component 管理ツールの紹介
GatsbyでStorybookを利用するにあたっては、追加のプラグインや設定が必要なケースが多いため、そこだけご留意を。
Gatsby-shopify-starterを利用する場合は特に、標準で導入されているプラグインがStorybookと干渉して、調整なしではBuildエラーを起こすことがあります。
おわりに
さて、これでようやく、ヘッドレス実装の計画とデザインが整いました。
次回からは実装に着手します。Gatsby-Shopify-Starterの内部構造を解説しつつ、追加インストールしたい有用なプラグインについても紹介したいと思います。
2021.3.4追記:大変お待たせしました。第三回を更新しました🙂