
Shopifyサイトのデザイン作業を大幅に効率化!Adobe XDワイヤーフレームキットを無償配布します
こんにちは、アートディレクターの佐藤です。
このたび、Shopifyサイトのテーマ開発・デザインをする際に役立つ、Adobe XDワイヤーフレームキットを作成しましたので、無償配布します。
Shopify未経験の方がオリジナルテーマをデザインする際に、テーマ構造を把握する意味でも役立つかと思います。
2021年4月15日更新:ワイヤーフレームをアップデートしました。
*以前ダウンロードされた方も再度ダウンロードをおすすめします。
*更新内容は記事末尾に記載しています。
目次
Adobe XDワイヤーフレームキット
プロトタイプ
各要素にリンクを設定しており、Shopifyサイトの構造を体感的に理解できるようになっています。

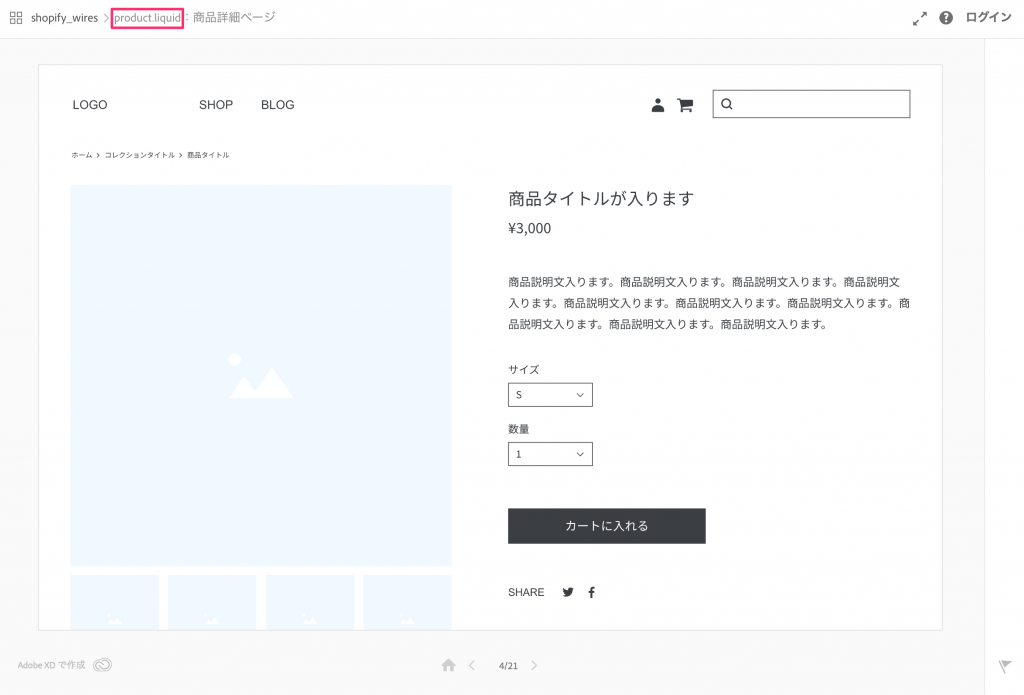
赤枠部分には、対応するテンプレートファイル名が表示されます
Adobe XDファイルのダウンロード
*情報はプライバシーポリシーに基づいて適切に管理します。また、弊社から営業のメールを送ることはありませんので、ご安心ください。
配布する理由
このワイヤーフレームキットはもともと、Shopifyサイトのデザインカスタマイズをする際にあったら便利と考え社内用に作成したものです。
デザイナー、エンジニアの評判が思いのほかよかったため、同様のニーズがある事業者の方、制作会社の方にも活用いただき、ECサイト制作のより付加価値の高い部分に注力いただければという思いから、公開に至りました。
ワイヤーフレームキットの概要
ワイヤーフレームの要素は、Shopify Theme Kit (Shopify提供の開発者用ツール)で、新規テーマ作成時に生成されるテンプレートファイルをもとにしています。このテンプレートはテーマ作成のために最低限必要な内容で構成されているため、これを足がかりに各ページの要素を検討することができます。
主な特長
- XDのアートボードとテンプレートファイルは1:1で対応しており、アートボード名の先頭に対応するLiquidテンプレートファイル名を記載しています
- 各画面において重要と思われる要素については、レイヤー名の先頭に★を付与しています
*テンプレートファイルとページの対応関係はこちら
ワイヤーフレームキットを使用するメリット
- Shopifyサイトのワイヤーフレーム/デザインカンプ/プロトタイプを作成する際、ワイヤーフレームキットをもとに作成することで、必要なページおよび要素を抜け漏れなく用意できる
- XDプロトタイプではリンクを設定しているので、Shopifyサイトの構造を体感的に理解できる
- 静止画のデザインではなく触れるプロトタイプを簡単に作成でき、ユーザーテストなどにも活用できる
デザインを制作する際、必要な要素が予めワイヤーフレーム上に配置されているので、効率的にデザイン作業を進められます。
また、触れるプロトタイプはメンバー間でのイメージの共有やユーザーテストにおいて非常に有効です。弊社では、デザインスプリントと呼ばれるワークショップでECサイトのプロトタイプを作成するのですが、その際にこのキットを使うことで、制作時間を大幅に短縮できています。
ワイヤーフレームキットに含まれるページ一覧
XDファイルはこちらよりダウンロードいただけますが、キットに含まれるページをここでもご紹介します。
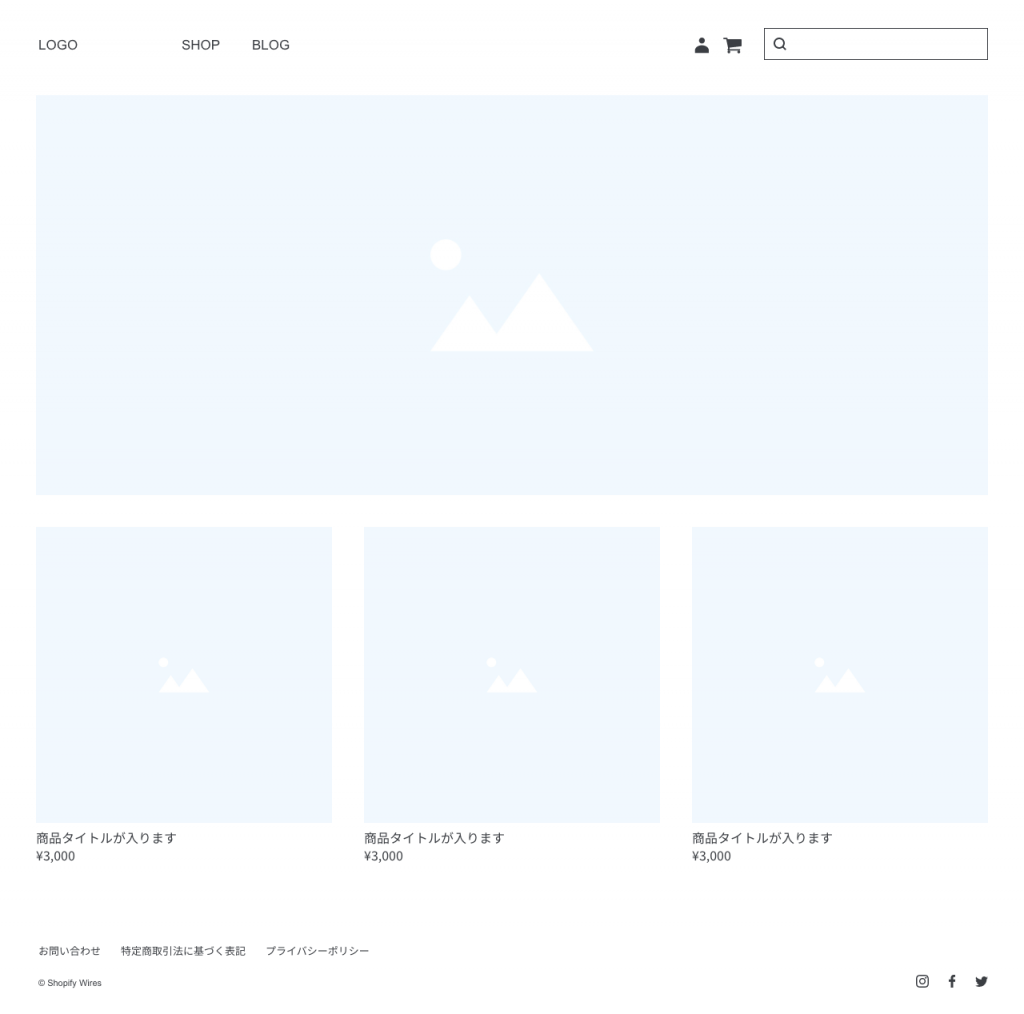
トップページ
index.liquid:ホームページ

ヘッダー
★ロゴ
★各項目へのリンク(Shopifyメニューと連動)
★カートリンク
・マイアカウントリンク
・検索窓フッター
★各項目へのリンク(Shopifyメニューと連動)
・自由入力欄
・SNSアイコン
商品ページ関連
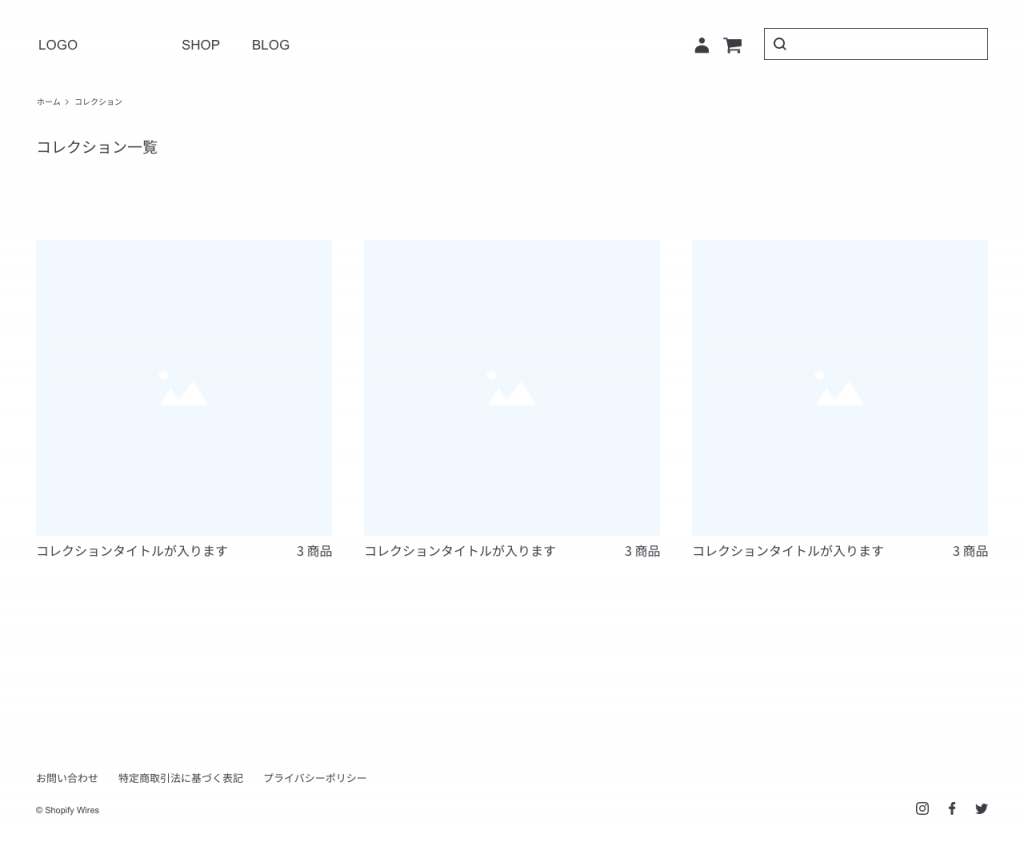
list_collections.liquid:商品カテゴリ一覧ページ

★コレクションタイトル
・コレクションサムネイル画像
・コレクション内商品数
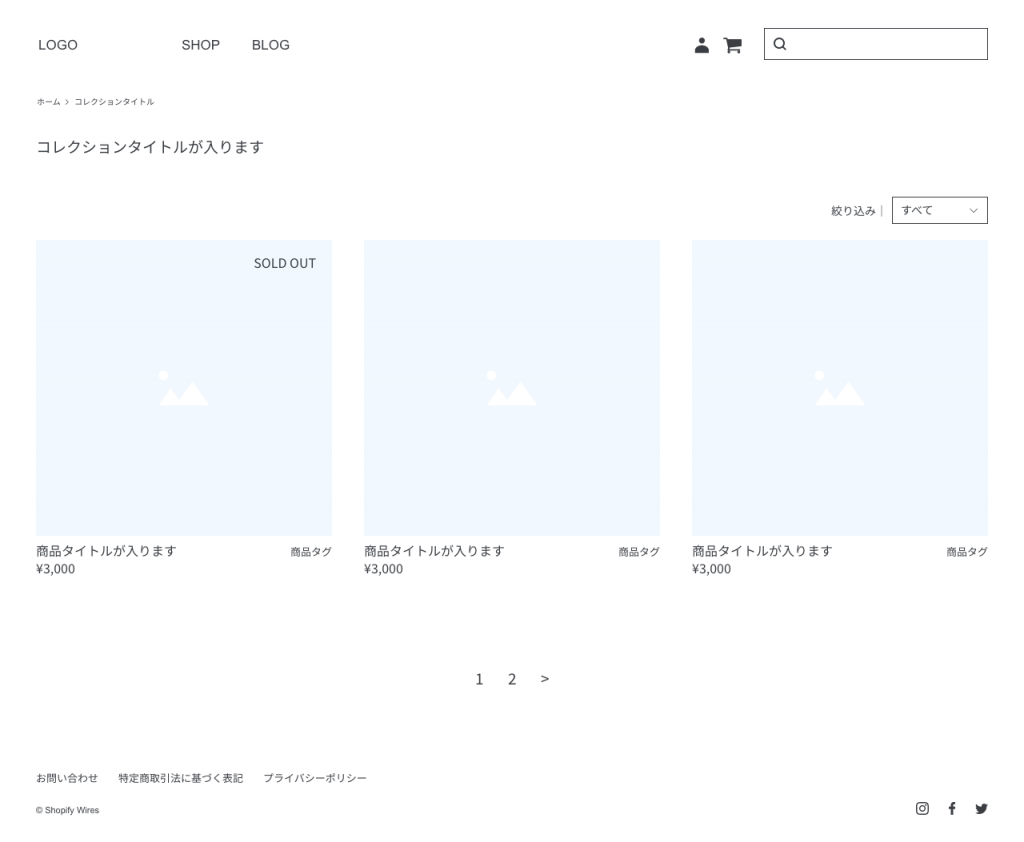
collection.liquid:商品一覧ページ

★商品タイトル
・商品画像
・商品価格
・商品在庫ステータス
・商品タグリンク
★ページャー
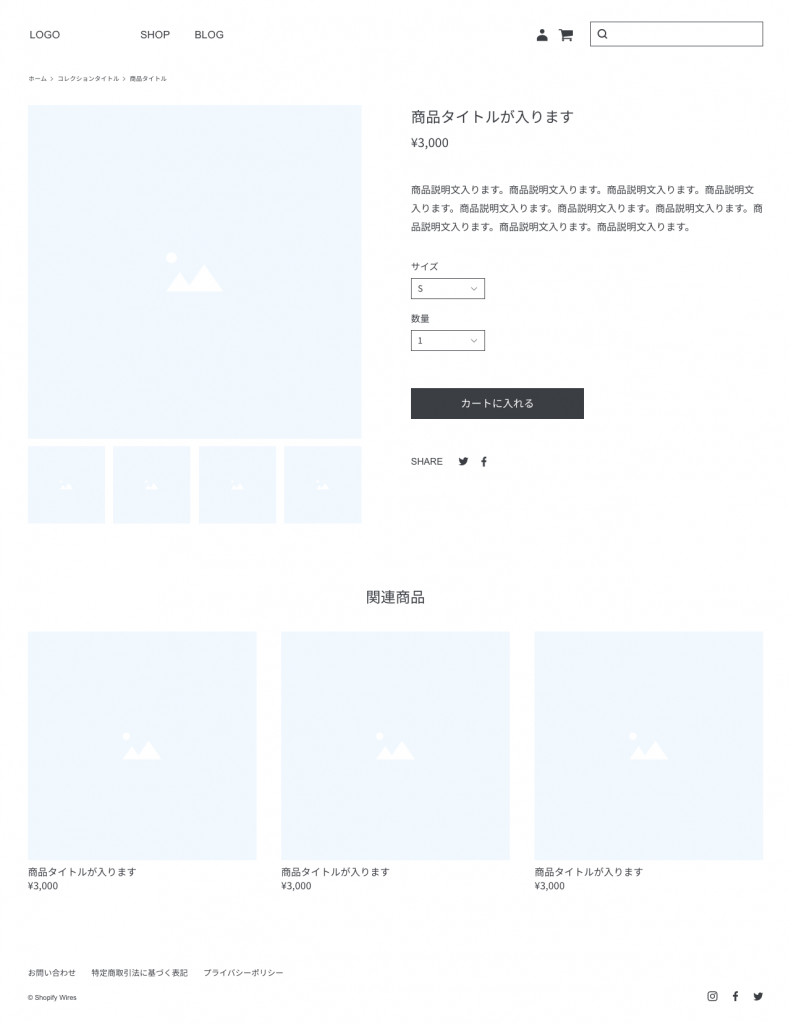
product.liquid:商品詳細ページ

★商品画像
★商品タイトル
★商品価格(一つあたり)
★商品説明文
・商品バリエーション(SKU)選択
★商品数量(数量入力、もしくはセレクトボックス)
★カートへ追加するボタン
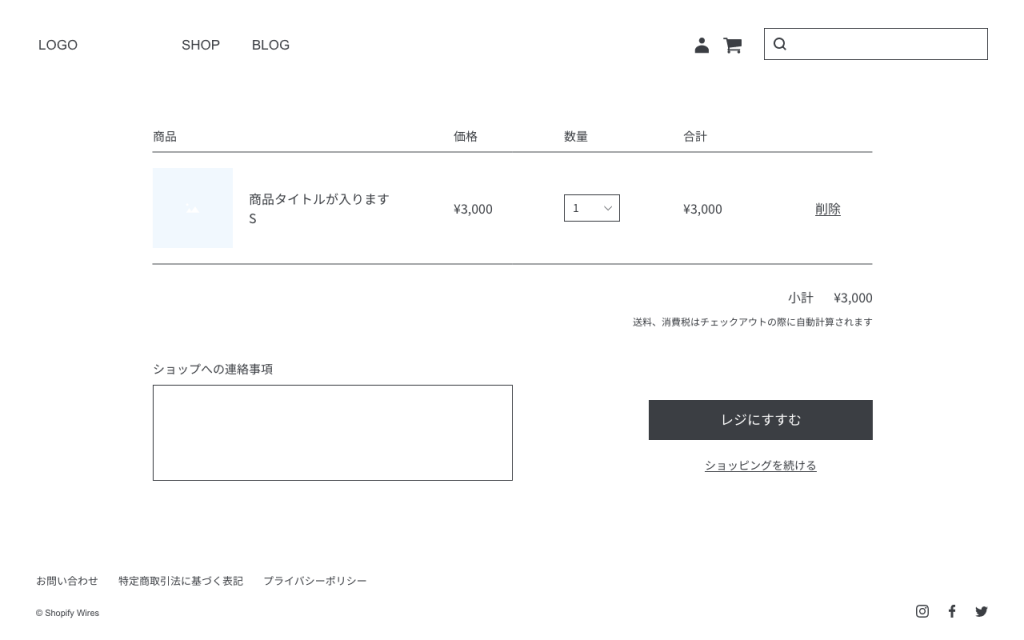
cart.liquid:カート内アイテム一覧ページカート

★商品画像
★商品タイトル
・商品バリエーション(SKU)
★商品価格(一つあたり)
★商品数量
★商品価格合計(※商品ごとに価格×数量)
★商品をカートから削除するリンク
★注文総額
★チェックアウト画面への遷移リンク
・備考欄
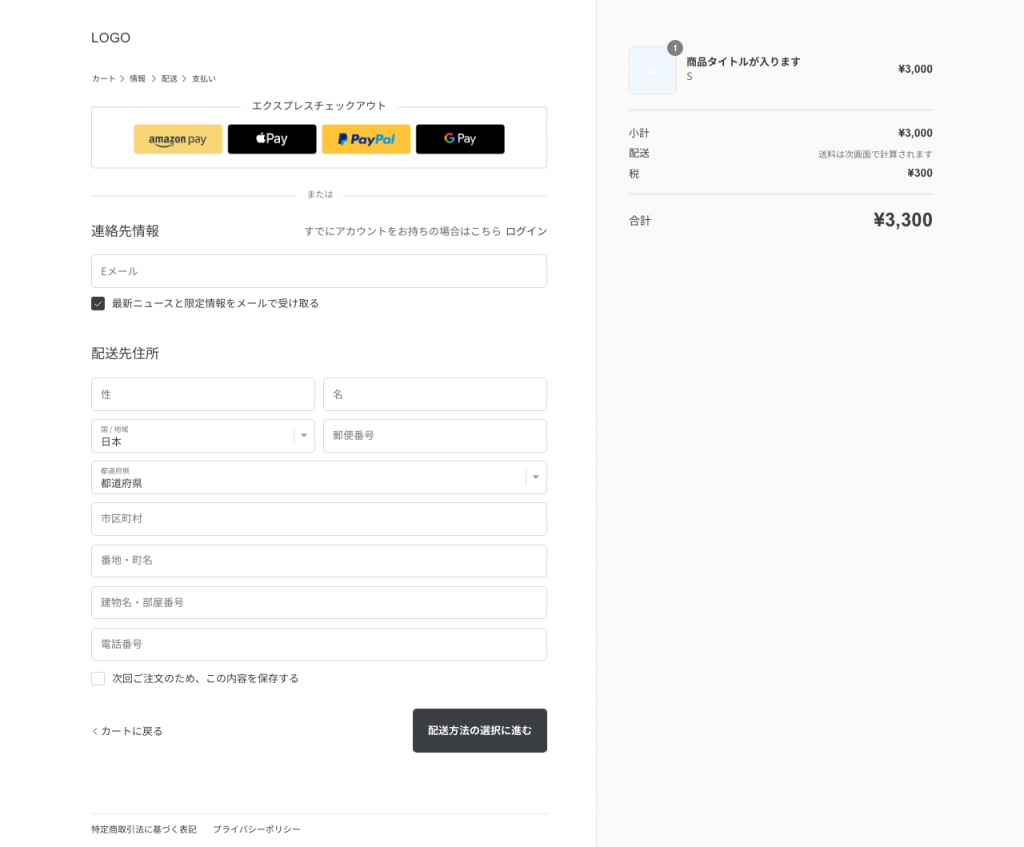
チェックアウト *Shopify Plusプランのみでカスタマイズ可
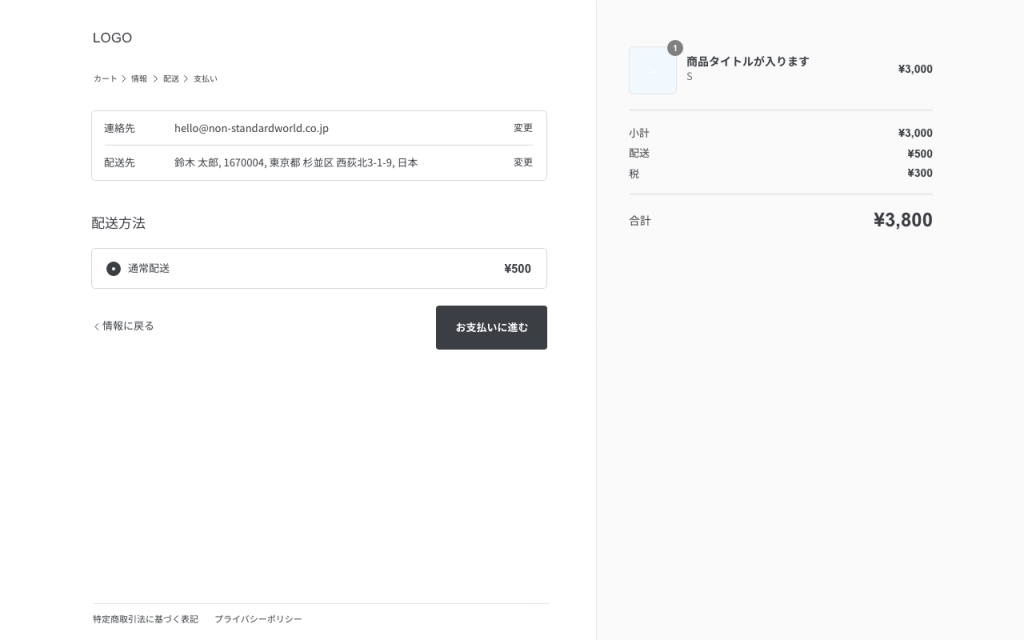
(チェックアウト画面①:情報)

(チェックアウト画面②:配送)

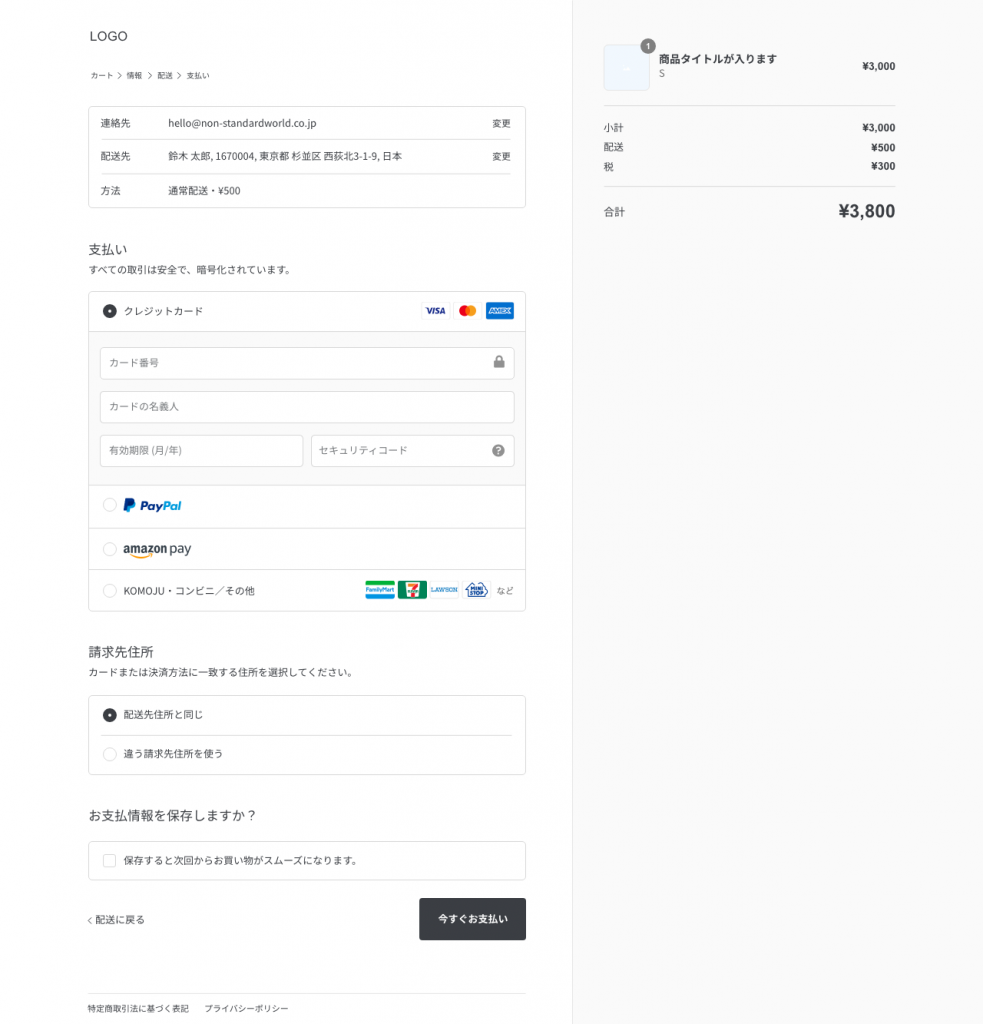
(チェックアウト画面③:支払い)

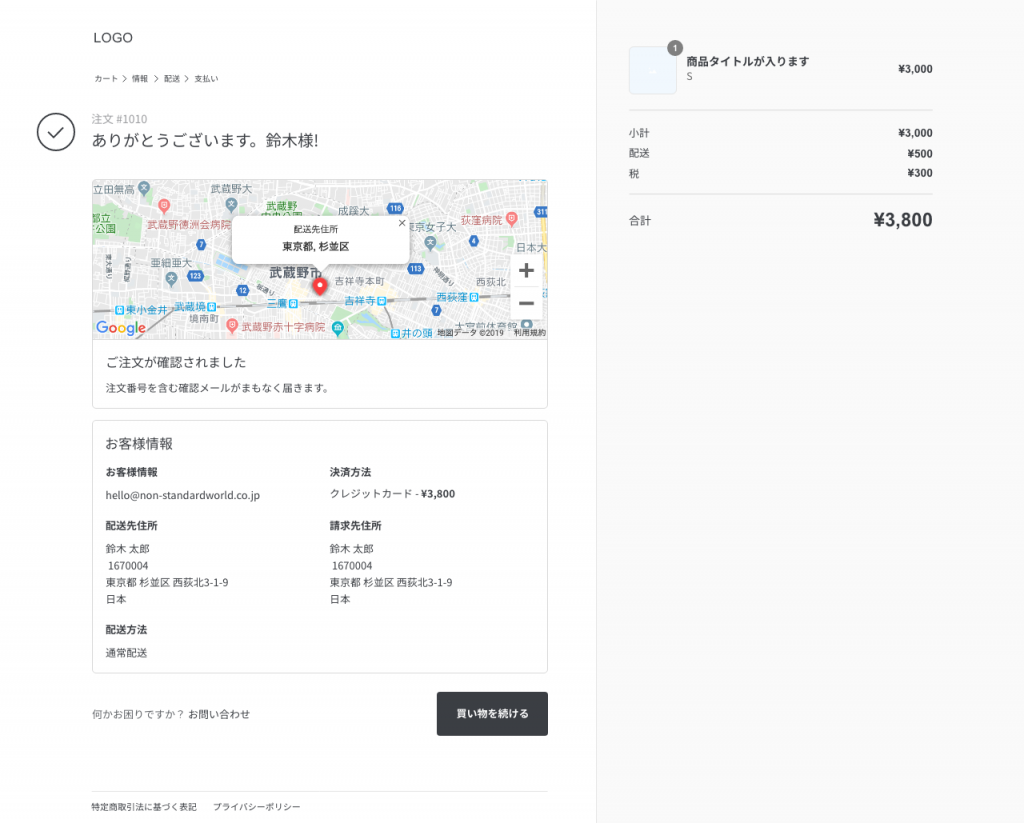
(チェックアウト画面④:完了)

ブログ
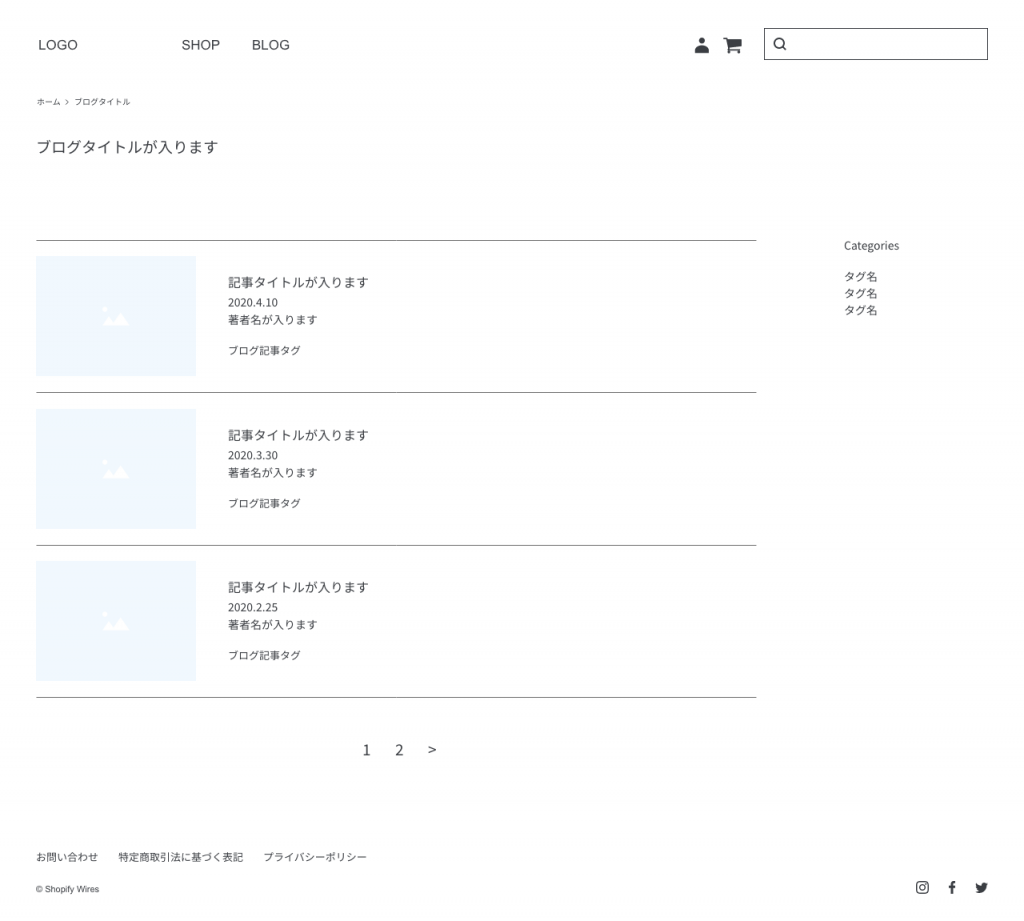
blog.liquid:ブログ記事一覧ページ

・ブログタイトル
★ブログ記事タイトル
・ブログ記事サムネイル
・ブログ記事投稿日時
・ブログ記事著者情報
・ブログ記事タグ
・ブログ記事本文抜粋
★ページャー
article.liquid:ブログ記事個別ページ

★ブログ記事タイトル
★ブログ記事本文
・ブログ記事投稿日時
・ブログ記事タグ
・ブログ記事著者情報
・コメント欄とコメント一覧
固定ページ
page.liquid:固定ページ

*必須要素なし
検索結果
search.liquid:検索結果ページ *検索窓非表示の場合は不要

・商品タイトル
・商品サムネイル
・商品説明文
404
404.liquid:404ページ

*必須要素なし、ホームへ戻るリンクやテキストなど
パスワード保護時
password.liquid:パスワード保護時のフロントページ

★パスワード入力フォーム
アカウント関連 *アカウント作成有サイトのみ
customers-login.liquid:アカウントのログインページ

★メールアドレス入力欄
★パスワード入力欄
★送信ボタン
★パスワード紛失リンク
・アカウント作成リンク
customers-login.liquid:アカウントのログインページ:パスワードをリセット

reset_password.liquid:アカウントのパスワード再発行ページ

★新規パスワード入力欄
★新規パスワード確認入力欄
★送信ボタン
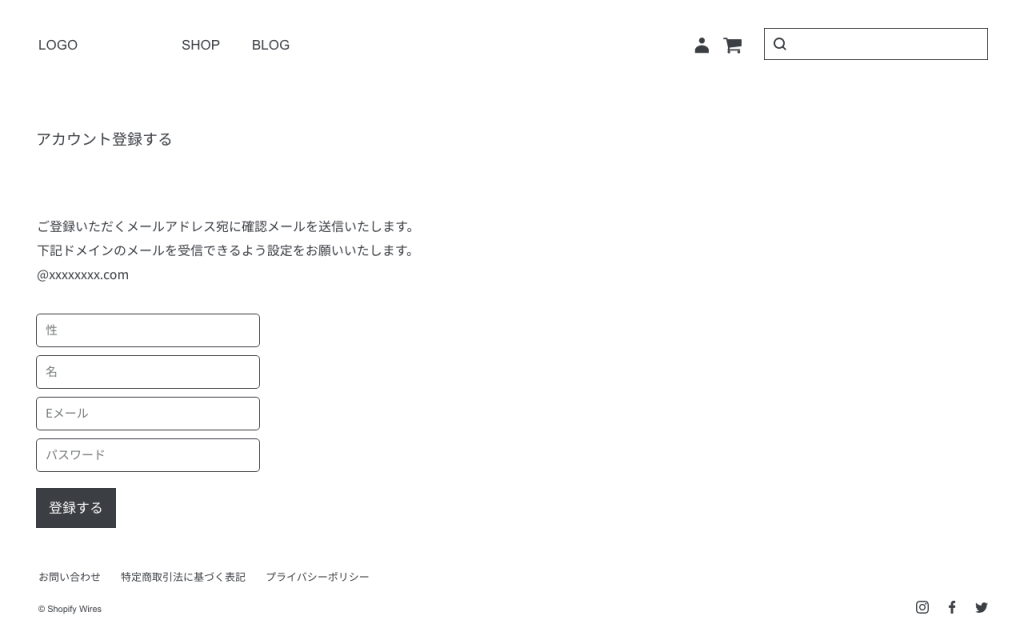
customers-register.liquid:アカウントの作成ページ

★姓名入力欄
★メールアドレス入力欄
★パスワード入力欄
★送信ボタン
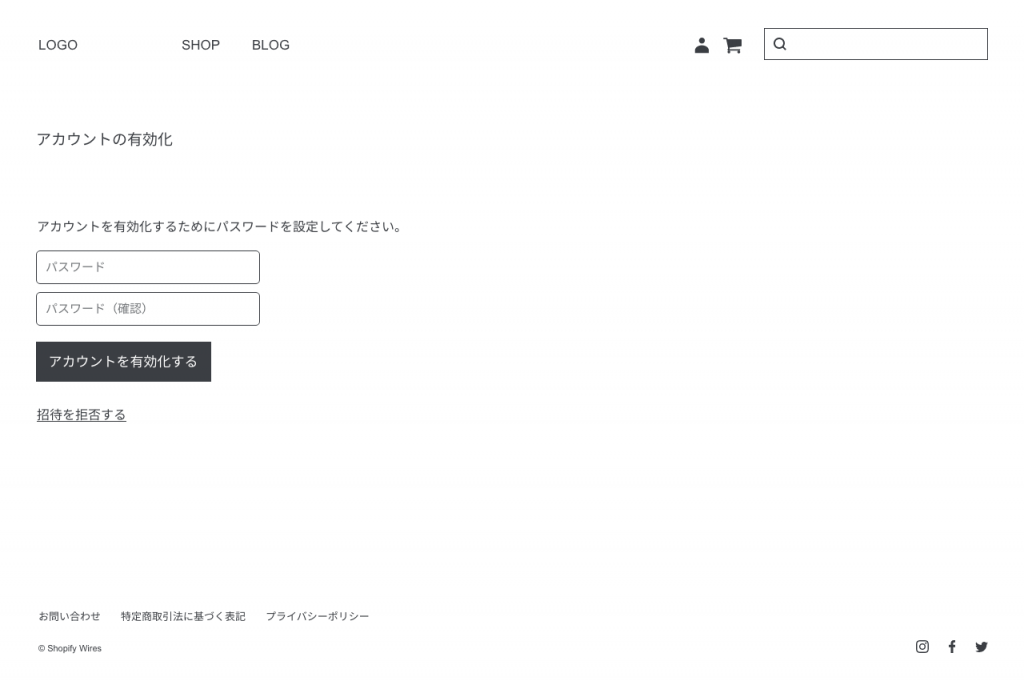
customers-activate.liquid:アカウントの有効化ページ

★パスワード入力欄
★送信ボタン
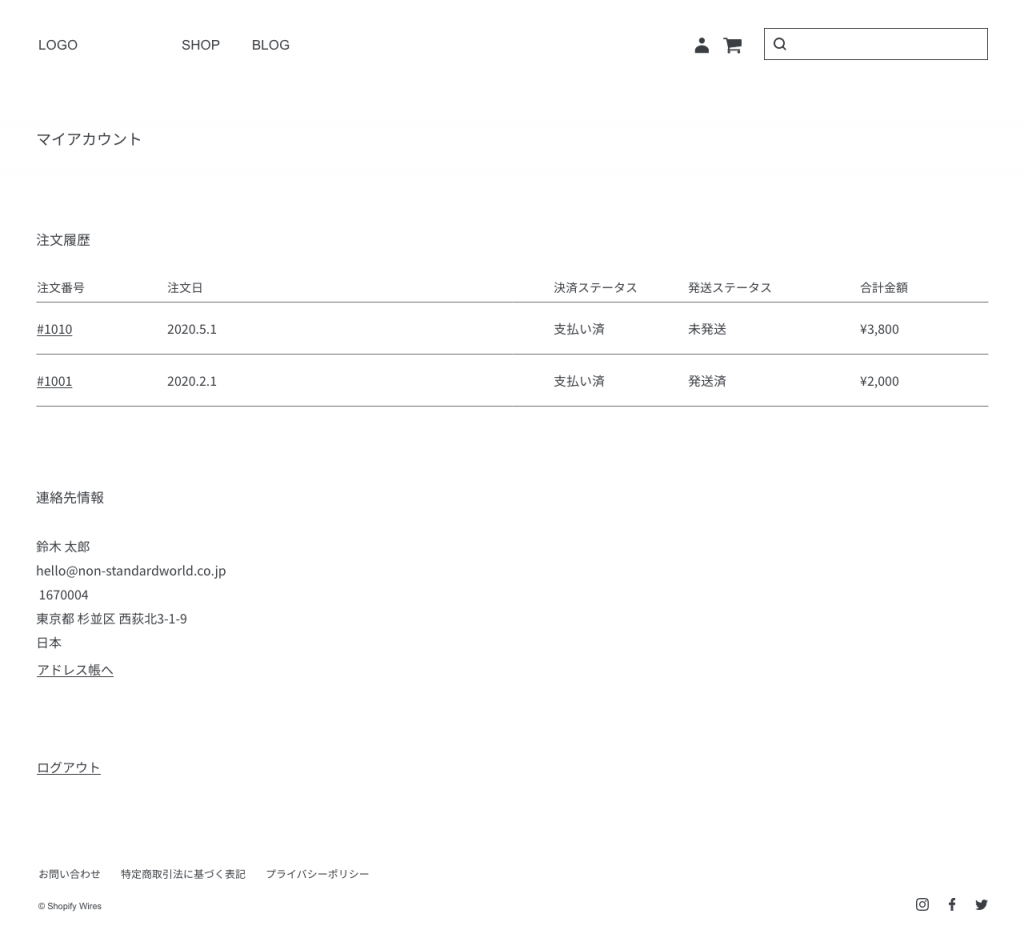
customers-account.liquid:アカウントの詳細ページ

★注文履歴:注文番号、注文日、決済ステータス、発送ステータス、注文価格
★アカウントの連絡先概要
・ログアウトリンク
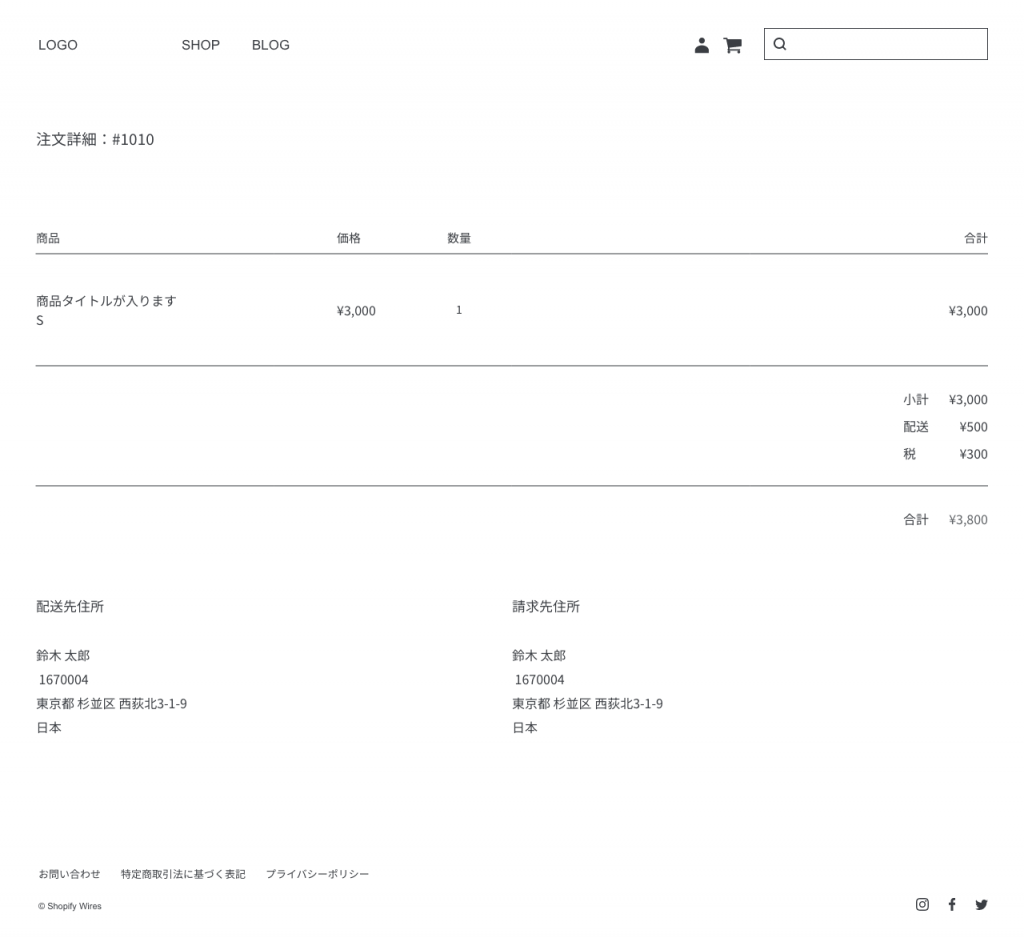
customers-order.liquid:アカウントの注文詳細ページ

★注文番号
★注文内容:商品名、SKU、商品価格、注文個数、合計額
★配送先住所
★請求先住所
customers-addresses.liquid:アカウントの住所ページ

★アカウントの連絡先情報
フィードバックや改善案があれば、Twitterや下記ご意見フォームにてぜひお送りください!
今後のアップデートの参考にさせていただきます。
2021年4月15日更新箇所:
▼共通ヘッダー
・グローバルナビゲーションのサブメニュー
・カートアイコンのステータス別バリエーション(商品追加前/後)
▼共通フッター
・メルマガ登録フォーム
▼商品一覧ページ
・コレクション説明文
・コレクション画像
・商品販売元の表示
▼商品詳細ページ
・商品タグの表示
・商品販売元の表示
・商品売り切れ時の表示
・バリエーション売り切れ時の表示
▼カートページ
・バリエーション、line item properties情報の表示
・配送日時選択パーツ
▼ブログ記事詳細ページ
・見出しやリスト要素などの共通要素
▼マイページ
・アドレス帳ページ内、住所変更フォーム
▼共通モジュール
・アコーディオン展開パーツ
・埋め込み動画
・埋め込み地図
参考:Shopify公式のテーマテンプレート解説
https://help.shopify.com/en/themes/development/templates