
Shopifyテスト環境の構築方法。複製テーマおよび開発用ストアへのインポート手順まで
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
こんにちは、エンジニアの川島です。
Shopifyテーマ開発を行うにあたって、必要不可欠なのがテスト環境です。
Shopifyは(WordPressなどと異なり)ローカルサーバーを構築できないため、開発時の確認も基本的にはテスト環境で行います。
ただ、一口に「テスト環境」と言っても、Shopifyで構築できるテスト環境はひとつではありません。
ストア規模や開発体制によって適切なテスト環境が異なるため、「Shopify staging」や「Shopify development workflow」などで検索すると、記事によって全く別の構築フローが紹介されていたりします。
(情報を調べ始めた当初はなかなか困惑しました…笑。)
そこで本記事では、私たちが採用しているShopifyテスト環境について、その背景も踏まえつつ、構築フローをご紹介したいと思います。Shopifyテスト環境構築に悩んでいる方の一助となれば幸いです:)
- Shopify Theme Kitをインストール済み
- Shopifyストアの管理画面にアクセスできる
- Shopify Partnersのアカウントを取得できる、取得している
目次
Shopifyテスト環境構築の主な選択肢
Shopifyのテスト環境構築には、以下のような方法があります。
本番ストアのテーマを複製し、テスト環境とする
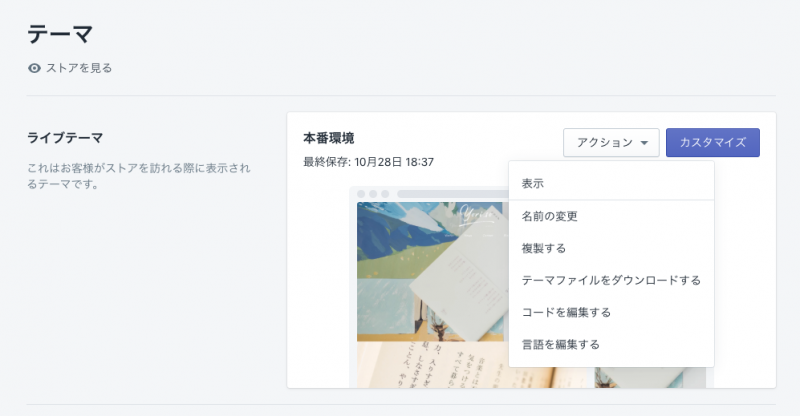
実際に運用しているShopify本番ストアのライブテーマを複製し、テスト環境とする方法です。
以前の記事で紹介したTheme Kitと組み合わせることで、開発時は複製テーマに変更を反映・プレビューし、問題がなければ本番テーマにも反映する、といった使い方ができます。

テーマは管理画面上からワンクリックで複製できます
テーマレイアウトの変更だけが目的であれば、こちらの方法で充分かと思います。
複製テーマを用いて開発する場合のメリット・デメリットは下記のとおりです。
- メリット
-
- テスト環境の構築が容易
- 環境間の差分がほとんど発生しないため、開発の見通しが良い
- テストテーマが本番ストア上に存在するため、本番環境の最新データ(※メニュー内容、商品、コレクション、画像など)をそのまま参照できる
- デメリット
-
- データ変更が絡む改修は事前確認が困難(※メニュー構造変更を前提としたグロナビ改修など)
- アプリを導入する場合、別環境での事前検証ができない
- アプリインストール時、複数のファイルがテーマフォルダ内に作成される(かつ、アンインストールだけでは消えないものも多い)ため、本番環境に不要なファイルが増える
- テストテーマと本番テーマでURLが同一のため、関係者間の共有がやや不便
本番ストアのデータを新規ストアにインポートし、テスト環境とする
もう一つは、開発用のShopifyストアを新規作成し、本番ストアのデータをインポートして、テスト環境とする方法です。
アプリを含む複雑なカスタマイズや、本番ストアとは完全に環境を分けて開発したい場合には、こちらの選択肢が候補に上がります。
開発用ストアを用いて開発する場合のメリット・デメリットは下記のとおりです。
- メリット
-
- 本番ストアと環境が分かれているため、安全に開発できる
- 本番ストア導入前にアプリをテストできる
- 本番ストアとURLが異なるため、関係者間の表示共有が容易
- デメリット
-
- 構築に手間がかかる
- Shopifyの構造上、本番ストアの完全な複製・同期は難しい。どこまで複製するか判断が必要になる
- 本番ストアとの差分が発生しやすいため、先祖返りに注意が必要
双方の合わせ技
これらのメリット・デメリットを鑑みて、私たちは、双方のテスト環境を併用して開発しています。
基本的な開発と確認は開発用ストアで行い、本番ストア上の複製テーマに一度反映してから、問題がなければ改めて本番テーマに反映する方法です。
Theme Kitのdeployコマンドを活用すれば、異なるストア間でも簡単に反映先を切り替えることができます。(現状はTheme Kitのみを利用していますが、deployBotなどの外部サービスを組み合わせた方法も模索中です)
開発用ストアに本番ストアのデータをインポートする方法
開発用ストアは、Shopify Partnerアカウントを所持していれば、いくつでも作成可能です。
※開発用ストアの作成手順は、Shopifyドキュメントでも解説されています。
https://help.shopify.com/en/partners/dashboard/development-stores
開発用ストア作成後、私たちは以下の方法で本番ストアのデータをインポートしています。
Shopifyの標準機能を用いたインポート
ストアの各商品については、Shopify標準のインポート・エクスポート機能で複製が可能です。
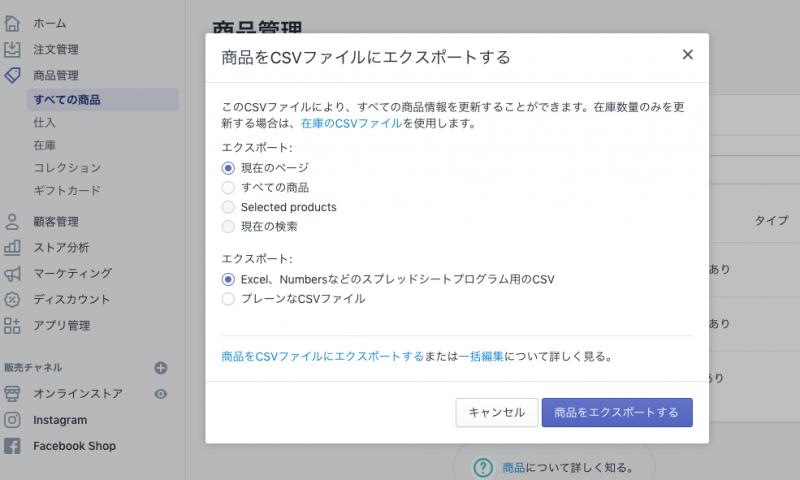
Shopify管理画面>商品管理>「エクスポート」から、CSV出力の設定が行えます。

Shopify管理画面上のエクスポート設定
エクスポートされたCSVを、開発用ストアにインポートすれば、商品の移行は完了です。
注文一覧、顧客一覧についてもShopify標準機能でエクスポートできますが、開発用ストアでの確認に不要であれば、移行は省いても良いかと思います。
アプリExlmを用いたインポート
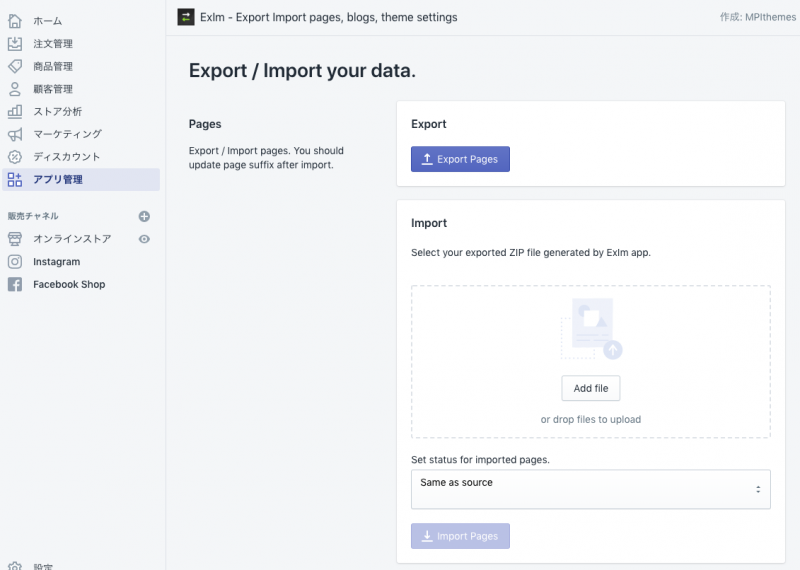
固定ページ、ブログ記事、テーマ設定(config/settings_data.json)の移行には、無料アプリのExlmを利用しています。

アプリExlmの管理画面
Shopifyのインポート・エクスポートに対応したアプリはいくつかありますが、ワンクリックで各項目をエクスポートできること、インポートも簡単であることが魅力です。
Shopifyストア間でインポートできないデータの手動調整
これで完了……と言いたいところですが、Shopify標準機能およびアプリを用いてもインポートできない項目がいくつかあります。移行が困難なのは、主に「ナビゲーションメニュー」や「テーマエディタを介してアップロードされた画像」、および、「ストア全体の設定(購入時にアカウント登録を必須とするか、など)」です。
* - Due to Shopify’s API limitations, the app will not be able to copy your navigation menus or the images uploaded through the theme editor (like your logo, your slideshow images, etc.). You will need to re-upload those manually.
ShopifyのAPIの制限により、アプリはナビゲーションメニューやテーマエディターを介してアップロードされた画像(ロゴ、スライドショー画像など)をコピーできません。これらを手動で再アップロードする必要があります。
参考:https://apps.shopify.com/duplicate-store
これらは手動で複製するか、テスト環境での確認は不要として差分を許容するか、判断が必要になります。
また、商品コレクションもこれらの手順では移行できません。エクスポートしたCSVを編集するか、コレクションも移行できるアプリ(Excelifyなど。が、商品に日本語が含まれる場合、失敗するようです…)を利用するかで対応可能ですが、私たちは表示確認用のサンプルコレクションを作成することで代用しています。
参考:Shopify公式ドキュメント|CSVファイルの利用
テーマの反映、およびアプリの再インストール
必要な項目の移行が完了したら、本番ストアで利用しているテーマファイルのアップロードを行い、ライブテーマに切り替えます。
Theme Kitを利用できる場合は、本番ストアと同様にプライベートアプリ&APIキーを再度作成し、開発用ストアの情報をconfig.ymlに紐付ければ、以降はこちらのテーマ上で開発を進めてゆくことができます。
※カスタムフィールドなど、テーマレイアウトに関わるアプリを利用している場合は、そちらも開発用ストアへ再インストールを行なってください。
おわりに
Shopifyでは、従来のWeb開発(WordPressなど)とはテスト環境の捉え方がずいぶん違うため、Shopify開発を始めたばかりの方は戸惑うことも多いのではないでしょうか。
複製テーマで対応するのか、開発用ストアを用いるのか、併用するのか……ストアによって適切なテスト環境は様々です。「私の会社ではこうしている」、「こうするともっと良いのではないか」など、何かありましたら、Twitterや感想フォームからお声をお寄せいただけると大変嬉しいです。
(もう一つの悩みの種、本番ストアとテスト環境間の同期・バージョン管理については、また別記事で触れたいと思います:)
参考リンク
Shopify Theme Development|https://thoughtbot.com/blog/shopify-theme-development
Shopify Workflow|https://support.beanstalkapp.com/article/1063-shopify-workflow
How to set up a Shopify staging site|https://www.pluginuseful.com/blogs/ecommerce-blog/how-to-set-up-a-shopify-staging-site