
Shopifyテーマカスタマイズの始め方。ローカル構築〜複数環境への反映まで【2021春Update】
こんにちは、エンジニアの川島です。技術記事ではお久しぶりですね:)
私たちの会社では、現在、Shopifyを活用したECサイトのコンサルティング&開発案件を多く進めています。
「Shopify」って? という方は、弊社代表の高崎と、デザイナー佐藤による、Shopify解説記事もぜひ合わせてご覧くださいませ。
マーケター&エンジニア視点から見たShopify導入のメリット
デザイナー視点でみる「Shopify」:デザインのカスタマイズでできることと留意点
Shopifyは世界175カ国80万店舗以上に利用されているECプラットフォーム(※2019年2月時点)ですが、日本法人立ち上げから2年経っていないこともあり、開発者向けの日本語情報はまだまだ少ないです。
本記事では、Shopify開発を行うエンジニア向けに、Shopify Theme Kitを利用した環境構築&テーマ開発をご紹介したいと思います。
- 環境:MacOS Mojave(※Windowsの場合、Theme Kitのインストール手順が異なります)
- 導入方法:Homebrew(※未インストールの場合、先に追加してください)
- 既にShopifyストアが開設されている
- Shopifyストアの管理画面にアクセスできる
- ターミナルの基本操作がわかる
目次
Shopify Theme Kit について
Shopify Theme Kitは、Shopifyテーマ開発を支援するコマンドラインツールです。
Shopifyテーマの内部コードは管理画面上のコードエディタからも編集可能ですが、本格的なカスタマイズを行う場合は、Theme Kitを利用してローカルに開発環境を構築する方が便利です。
Theme Kitを利用することで、ローカル環境で編集したテーマファイルをShopifyストアに反映したり、Shopifyストア管理画面上で行われた変更をローカル環境に反映させたり、といった工程がスムーズに行えるようになります:)
Shopify公式のTheme Kitドキュメントはこちらです。
上記ドキュメントは英語ですが、日本語によるTheme Kit導入ガイドも2020年に公式ブログ上で公開されました。
同じくShopifyテーマ開発用のコマンドラインツールとしてSlateが存在します。Shopifyテーマ解説系の記事で、言及されているのを見かけた方もいらっしゃるかもしれません。
Slateは2019年3月から低メンテナンス期間に入り、2020年1月にはサポートが打ち切られました。現在はTheme Kitの利用が推奨されています。
開発環境構築
Theme Kitのインストール
ターミナルを立ち上げ、下記コマンドでTheme kitのインストールを行います。
brew tap shopify/shopify
brew install themekit
※途中でXcodeのComand Lineインストールを求められた場合は下記
xcode-select --installストア接続のAPI設定
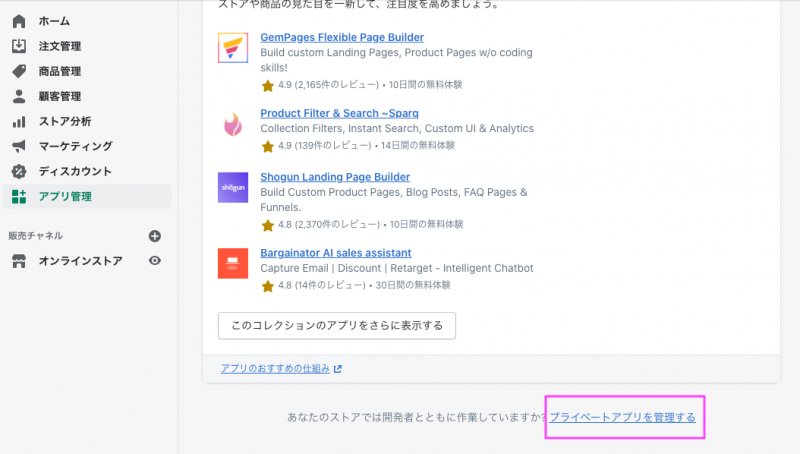
Shopify管理画面にアクセスし、アプリ管理画面からプライベートアプリを作成、テーマへのアクセス許可を設定します。
ちょっと分かりづらいところにありますが、アプリ管理画面下部の「プライベートアプリを管理する」から設定画面に入れます。

デフォルトではプライベートアプリの開発は無効になっているので、「プライベートアプリの開発を有効にする」設定を行ってください。
※設定の変更はストアオーナーのみ可能です。
下記設定でプライベートアプリを作成します。
・プライベートアプリ名:任意(Theme Kitなど)
・緊急連絡用開発者メール:テーマ開発者のメールアドレス
※API更新情報などのメールが届く場合があります。
▼Admin API
・「非アクティブなAdmin API権限を表示する」をクリック
・「テーマ」のアクセス権限を「読み取りおよび書き込み」に変更し、保存

設定完了後、生成されたAdmin APIのパスワードを手元に控えます。
開発用にテーマを複製する
開発ストアを利用しない場合、本番運用されているテーマを複製して、開発用テーマとします。
「オンラインストア>テーマ>ライブテーマ>アクション>複製する」工程で、複製が可能です。
テーマIDを取得する
ターミナル上でShopify開発用ディレクトリに移動し、以下コマンドを打ち込みます。
[your-password]は先ほど控えたAdmin API接続パスワードに、[you-store.myshopify.com]はshopifyストアのURLに置き換えてください。
theme get --list -p=[your-password] -s=[you-store.myshopify.com]本コマンドを打ち込むと、以下のように、Shopifyストア上で利用可能なテーマおよびID(10桁の数列)の一覧が取得できます。
theme get --list -p=xxxxxxxxxxxxxxxx -s=hogehoge.myshopify.com
Available theme versions:
[361xxxxxxxx] Debut
[36xxxxxxxxx][live] Pop
[410xxxxxxxx] Pop nsw カスタマイズ
[live]と付いているのが、現在、Shopifyストアでアクティブになっている本番テーマです。
ここでは、開発用に複製したテーマのID[410xxxxxxxx]を手元に控えます。
テーマファイルの取得
以下コマンドを、控えておいたAPIパスワードと開発用テーマIDに置き換えた上で打ち込みます。
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]これで、Shopifyストア上にあるテーマファイルがローカルに取得され、Shopifyストアとローカルの接続も確立されます。
補足:テーマファイルの新規作成
既存テーマのカスタマイズではなく、オリジナルテーマを0から作る場合は、下記コマンドで新規テーマが作成できます。テーマIDは不要です。
本コマンドで、shopifyテーマに必要なファイルがローカルに構築され、同時にshopifyストアとの接続も確立されます。
theme new -p=[your-password] --store=[your-store.myshopify.com] --name=[theme name]config.ymlの編集
取得されたテーマファイルの中には、config.ymlという設定ファイルが含まれています。
開発テーマ・本番テーマ双方に編集を反映したい……という場合には、config.ymlに複数テーマ分の環境設定を記述しましょう。後述する、テーマ自動反映の対象外ファイルもconfig.ymlで設定できます。
config.ymlの記述サンプルは、公式ドキュメントを参照してください。
https://shopify.github.io/themekit/configuration/#config-file
環境構築は以上で終了です:)
Theme Kitでテーマ開発
環境も整ったところで、Theme Kitを利用したテーマ開発についてご紹介してゆきます。
なお、WordPressなどの開発とは異なり、Shopifyはローカルサーバーで動かすことができません。
Shopifyサーバー上の開発用ストアや開発テーマに、Theme Kitで編集内容を反映しながら、開発を進めてゆくのが基本的な流れとなります。
テーマプレビュー
下記コマンドで、テーマのプレビューを開きます。
theme openconfig.ymlで複数の環境を設定している場合は、末尾に--env=[環境の名前] を追加することで、それぞれの環境のプレビューにアクセスできます。
なお、ライブリロード機能はTheme Kitには存在しません><
コンパイルツールPreprosを用いたライブリロード方法が開発ブログにて言及されていますが、軽く試した限りでは、ちょっと不安定な印象でした……。
https://www.shopify.com/partners/blog/live-reload-shopify-sass
編集ファイルの自動反映
下記コマンドを打ち込むと、control+cで終了するまでの間、編集・保存されたファイルを自動でShopifyサーバーにアップロードしてくれます。
theme watch例によって、複数環境が設定されている場合は、末尾に--env=[環境の名前]を付ければ反映先を変更できます。
たとえば、本番テーマを「production」としてconfig.yml上に設定している場合は、下記コマンドで本番テーマに反映されます。
theme watch --env=production --allow-live※ライブテーマにファイルを反映するには、--allow-liveコマンドが必要です。
本番環境との同期
既にクライアントが運用しているShopifyストアの開発に関わる場合、管理画面上で行われた変更を、ローカル環境の変更で上書きしてしまう可能性があります。
下記コマンドで、Shopifyサーバー上のテーマファイルを一括ダウンロードできるので、作業開始前に本番環境との同期を取っておくと安全です。
theme download --env=productionデプロイ
ローカル環境のファイルをShopifyサーバーにまとめて反映するには、下記コマンドを利用します。
theme deploy特定のファイルだけをデプロイしたい場合は、下記コマンドで。
theme deploy assets/custom.cssおわりに
テーマやプラグイン(アプリ)など、Shopify開発はWordPress開発との共通点が多いですが、ローカルサーバーが立てられなかったり、子テーマの概念が無かったりと、独自の点も多く存在します。
最初は取っつきづらいかもしれませんが、Theme Kitを導入すれば開発がぐっと楽になるので、ぜひ試してみてください:)
Shopifyテーマの基本構成や、Liquidファイル、カスタムCSS&JSの導入方法なども、また別の記事でご紹介できればと思います。
追記:Shopifyテーマの構造に関する解説記事を公開しました。