
デザイナー視点でみるShopify:デザインのカスタマイズでできることと留意点
こんにちは、アートディレクターの佐藤です。
世界最大のECサイト制作プラットフォームであるShopify(ショピファイ)。
多言語、多通貨にも対応しており、日本でも導入が広がり注目を集めています。
Shopifyはデザイナー視点で見ても、デザインのカスタマイズ性が高い優れたプラットフォームです。
そこで今日は、Shopifyのデザインカスタマイズについてまとめてみたいと思います。
コード編集なしで直感的なページ作成も可能なコンテンツビルダーアプリ「Shogun」の使い方については下記をご覧ください。
目次
Shopifyの特長:デザインとコンテンツの分離
これまで色々なECサイト制作プラットフォームを利用して構築した経験がありますが、
他のサービスと比較してShopifyは設計が合理的であり、良い意味でシンプルにできています。
特にデザインとコンテンツが明確に分離されているので、
それがデザインのカスタマイズにおいても功を奏しており、
WordPressのテーマをデザインした経験があるデザイナーは、少し触ればすぐテーマの構造を理解してデザインができると思います。
コード編集なしでカスタマイズできる範囲
部分的なデザインのカスタマイズであれば、
好みのテーマを選び、コード編集なしでカスタマイズすることができます。
コード編集なしでカスタマイズできる主なデザイン要素
- ロゴ画像の設定
- 背景/テキスト/ボタンなどの色指定
- 見出し/本文のフォント、フォントサイズ指定
- 要素の表示/非表示
カスタマイズの手順
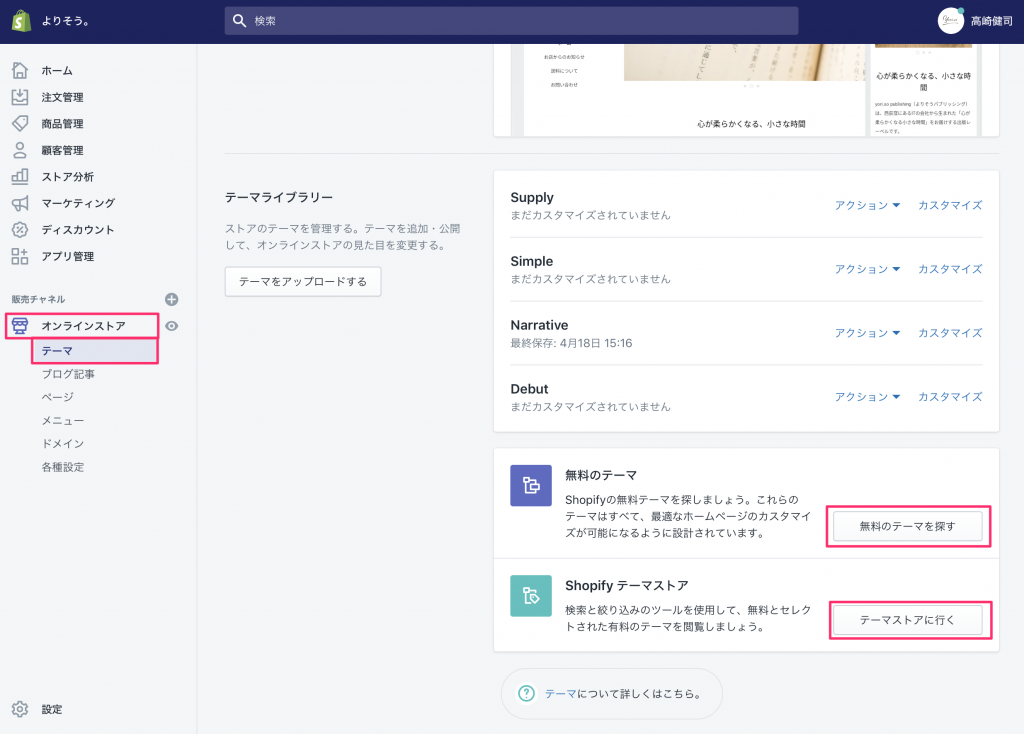
①画面左部メニュー「オンラインストア」>「テーマ」表示される画面で「テーマライブラリー」の「無料のテーマを探す」または「テーマストアに行く」より、好みのテーマを探してテーマライブラリーに追加する

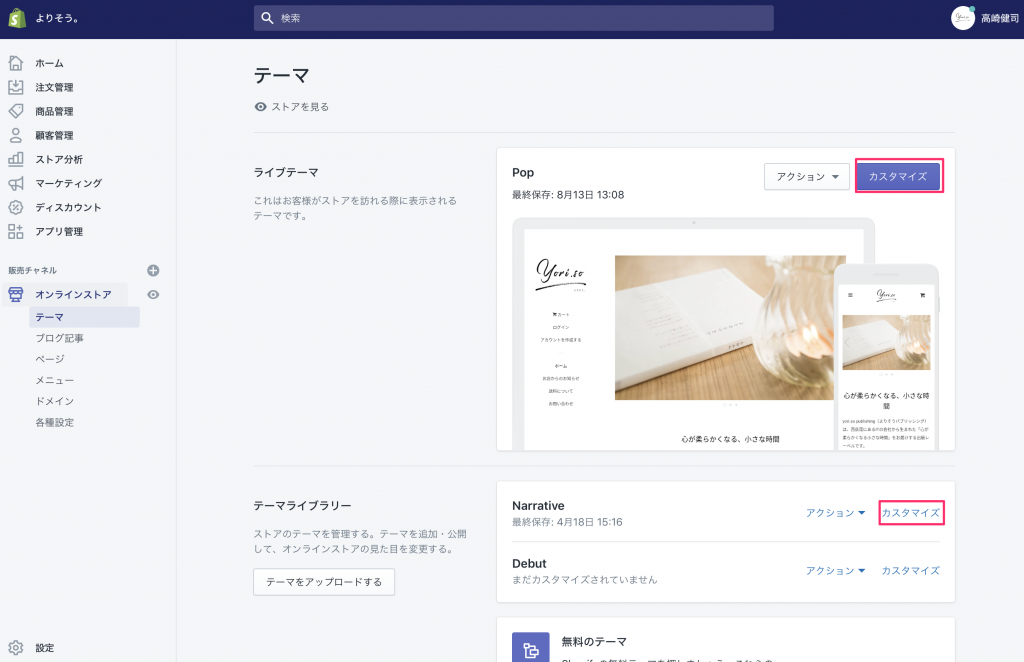
②カスタマイズを行うテーマの「カスタマイズ」を押下し編集画面に入る

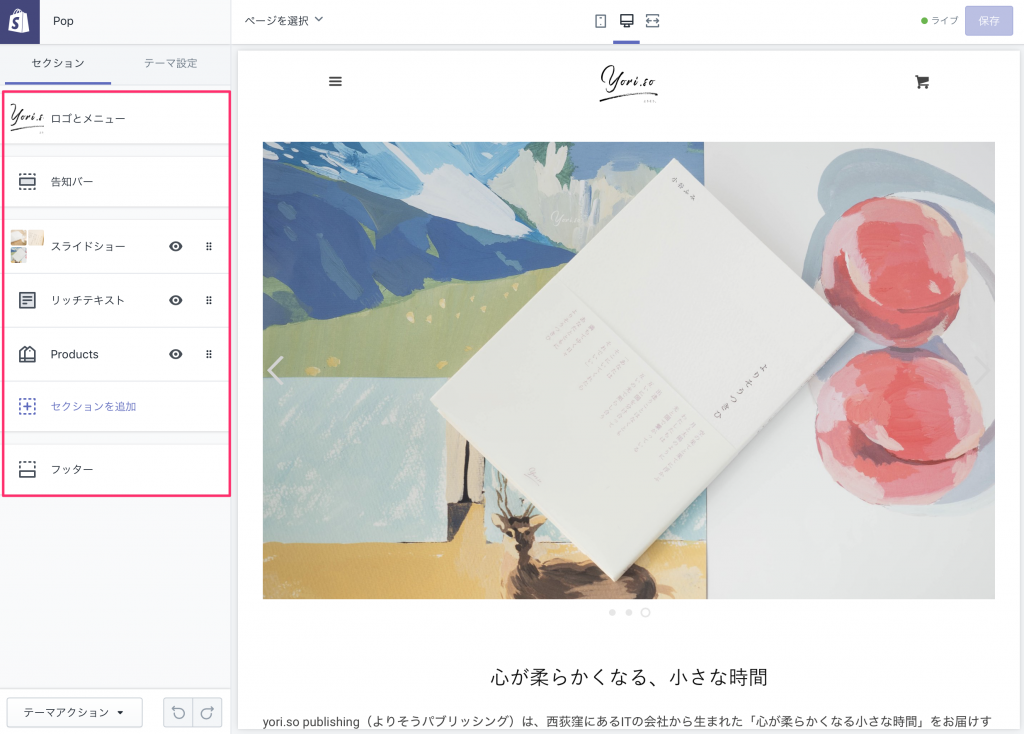
③編集画面で、プレビューを見ながらカスタマイズを行う

(推奨)日本語のテキスト周りを調整
コード編集なしでカスタマイズを行う場合も、できればCSSでフォントと文字サイズの調整は行うことをおすすめします。
基本的に英語圏のサービスに日本語を適用した場合、日本語では、
・文字が大きすぎる
・行間が狭すぎる
という事象が起きます。それらを調整してあげると、美しく見やすいサイトになるでしょう。
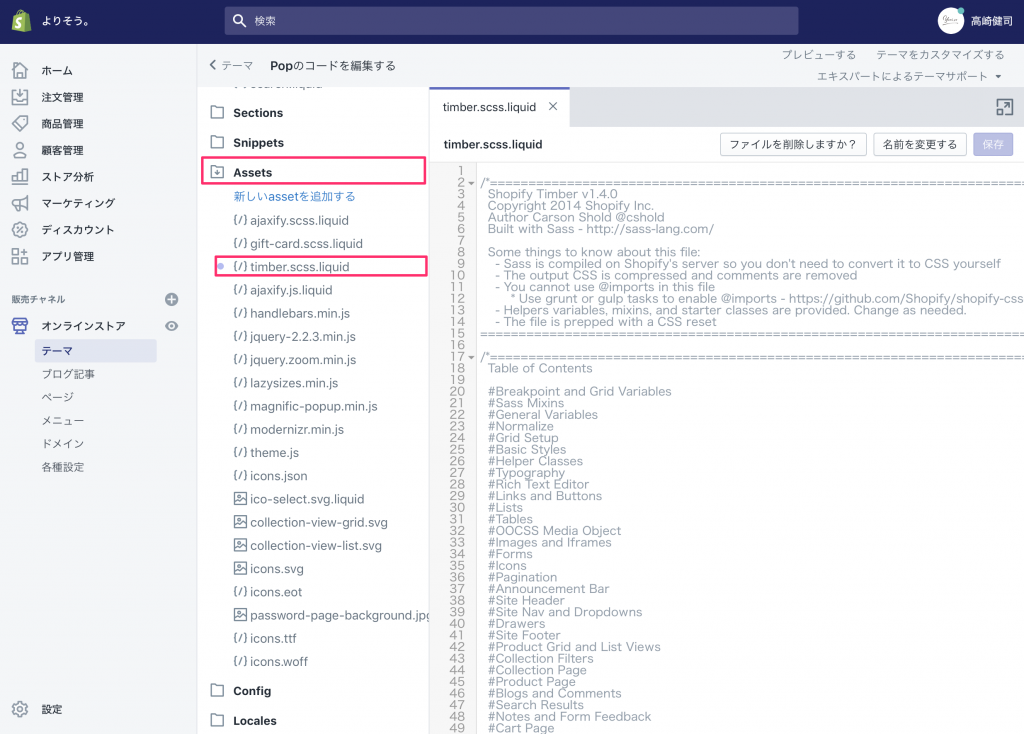
CSSのカスタマイズ方法
①画面左下の「テーマアクション」より「コードを編集する」を押下

②Assetsディレクトリ配下のSCSSファイル 「〜.scss.liquid」 にCSSを記述。

デザインのカスタマイズ(コード編集を行う場合)
より自由にデザインをカスタマイズしたい場合は、テーマのコード編集を行います。
コード編集の際に留意するポイント
クラス名などで要素を全ファイル横断的に検索できるので、利用すると便利
CSSの調整を行う場合、適用される要素を横断的に検索できる機能があり非常に便利です。
SCSSファイル内に2バイト文字(日本語)を書くとエラーになる
調査時の仕様では、Sass(CSS)ファイル内に2バイト文字を記述することができませんでした。
したがって、日本語フォント名も1バイト文字で指定する必要があります。
デザイン確認は shopify上でテーマ適用したものを見るのが効率的
静止画のデザインカンプを元にテーマを制作するには、イチからテーマを開発する必要があり大きな工数がかかります。完全なオリジナルデザインで作りたい場合はその方式になりますが、ミニマムスタートの場合、好みのテーマをベースにしてカスタマイズする方法がおすすめです。
この場合、ある程度コンテンツを入れた状態でShopify上でテーマ適用しデザイン確認を取る方法が合理的です。
まとめ
Shopifyは管理画面のUIもよくできているうえ、必要な機能をブロックを組み合わせるようにアドオンとして追加する設計になっていたり、シンプルでありながら拡張性が高いプラットフォームです。
これまで様々な国内外のプラットフォームやASPを使ってきましたが、今一番のおすすめはShopifyといえます。ECサイト構築を行う際は、ぜひ候補として検討されると良いと思います。
non-standard worldではShopifyを利用したECサイト構築を行っています。デザインカスタマイズのみならず、アドオンの開発にも対応しています。お気軽にお問い合わせください。