
Shopifyのレイアウトをもっと自在に。コンテンツビルダーShogunの基本とカスタム要素の使い方
こんにちは、エンジニアの川島です。
Shopifyはテーマエディタだけでも様々なカスタマイズが可能なものの、テーマに存在しない機能の追加や、デザイン面の大幅なカスタマイズを行うには、通常、コーディングの専門知識が欠かせません。
ですが、Shopifyにはカスタマイズをサポートするアプリが数多く提供されています。
本記事ではその内のひとつ、コンテンツビルダーアプリShogunについてご紹介します。
Shogunを利用すれば、コーディング抜きで直感的にページが作成できます。さらに、コーディングを取り入れて、より詳細なカスタマイズも行うことも可能です:)
目次
Shogunについて
Shogunは、画面上の要素をドラッグ&ドロップするだけで、ページを作成・編集できるコンテンツビルダーです。ShopifyやBIGCOMMERCEなどのECプラットフォーム向けに提供されています。

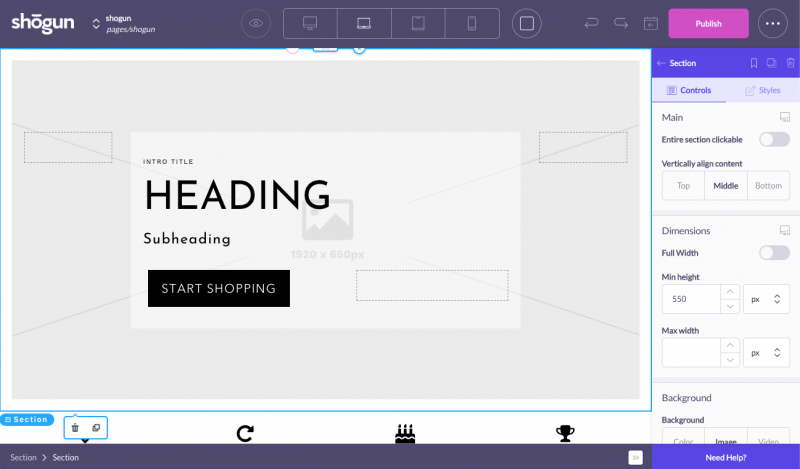
shogunエディタの編集画面
(Shopifyの場合)料金プランは3種類で、より上位のプランではページ分析やABテストも利用できます。
ページ構築には最安のBuildプラン(39ドル/月)でも充分ですが、後述するカスタム要素を活用するには、Measureプラン(99ドル/月)以上の契約が必要です。
Shogunの基本的な使い方については、下記の記事が参考になります。
https://www.s-bokan.com/blog/post-18810/
また、Shogunは公式のドキュメントも充実しています。英語記事ではありますが、GIF動画を交えた操作解説が多く、分かりやすいので、ぜひ参照してみてください。内容も頻繁にアップデートされています。
公式のクイックスタートガイドはこちらです。
Shogunで配置できる要素
Shogunエディタ上から配置できる要素は、2019年11月現在、下記のとおりです。
Structure(構造要素)
コンテンツを配置するための箱となる要素です。ページのレイアウトを構成します。
- Section
- もっともベーシックな要素です。まずはSectionを配置し、その内部にコンテンツを追加してゆくのが基本的な流れとなります。(HTMLの専門知識がある方へ:section要素と混同しそうな名称ですが、出力されるのはdiv要素です。)
- Columns
- 二列以上の並列したレイアウトを構築する際に利用します。
- Slider
- スライダーを配置します。スライダーの見た目なども、簡易的ではありますがカスタマイズできます。切り替え秒数の設定や、サムネイル表示はできません。
- Table
- 表を配置します。行・列の追加はサイドバーから設定できます。
- Tabs
- タブ切り替えが可能な領域を配置します。タブのタイトルや境界線の見た目など、レイアウトも比較的詳細に調整可能です。
- Accordion
- アコーディオン展開が可能な領域を配置します。見た目は調整できますが、アコーディオン展開時のアニメーション動作などはできません。
Contents(コンテンツ要素)
コンテンツ要素としては、以下が配置可能です。
- Image
- 画像を配置します。透明度や、ホバー時挙動の調整ができる他、Lightboxオプションを有効にすれば個々の画像をモーダルで表示することも可能です。
- Video
- YoutubeもしくはVimeoのURLを設定することで、動画を埋め込むことができます。
- Heading
- 見出しを配置します。H1〜H6として出力されます。見出しの詳細度を設定できます。
- Text
- テキストを配置します。HTML上ではp要素として出力されます。
- Button
- ボタンを配置します。ボタン内の文言や色の細かな調整、リンク先の設定が可能です。
- Icon
- アイコンを配置します。FontAwesomeが使われており、様々な種類のアイコンが埋めこめます。
- Countdown
- カウントダウンタイマーを配置します。期間限定のキャンペーンページと相性が良さそうです:)
- Separator
- 境界線を配置します。
- Form
- フォームを配置します。フォーム内の入力欄は、テキスト・メールアドレス・テキストエリアから選択できます。他の要素も現在開発中とのこと。Shogunのフォーム要素で要件を満たせない場合は、後述するHTML記述要素内に、外部のサードパーティアプリで作成した埋め込み可能なフォームを追加すると良いでしょう。
- Map
- Google Mapを配置します。Google Mapで表示するロケーションはサイドバーから入力する方式です。
- HTML
- HTML記述エリアを配置します。カスタムCSSやJavaScriptの追加や、埋め込みコードの記述場所として利用できます。※Liquidは記述できません。
カスタム要素でShogunをさらにパワーアップ
ここまで紹介してきたとおり、Shogunは様々な要素をページ内に配置できますが、より細部までカスタマイズしたい場合には、不便を感じることもあるかもしれません。たとえばスライダーのアニメーション調整や、画面内の上下中央揃えはShogunだけでは困難です。
その際に役立つのが、オリジナルのカスタム要素です。
Measureプラン(99ドル/月)以上の契約と、Liquid/HTML/CSS/Javascriptの知識が必要となりますが、一度カスタム要素を作成すれば、以降は通常のShogun要素と同じようにドラッグ&ドロップで簡単に配置できます。
基本的なページ作成はShogun上で行い、複雑な箇所はエンジニアがカスタム要素で実装する、といった協力体制を取れば、よりデザイン性とオリジナリティの高いページをShogunで作成することも可能です。
カスタム要素の記述方法

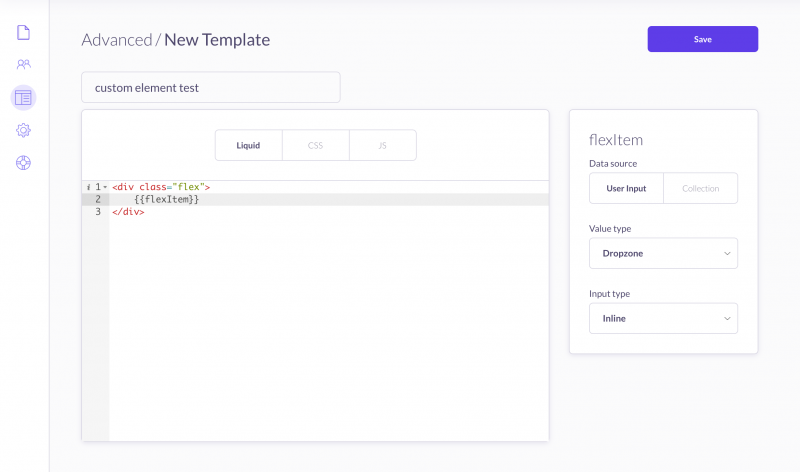
shogunのカスタム要素記述画面
カスタム要素では、Liquid変数(上記キャプチャにおけるLiquidタブの{{flexItem}}部分)を記述すると、Shogunエディタ上で利用するための設定が編集できるようになります。
編集可能な項目は下記のとおりです。
- Datasource
- 変数箇所に配置するコンテンツを、ユーザーがShogun画面上から配置する(User Input)か、データコレクションから選択する(Collection)かを決定します。
- Value Type
- 編集箇所に配置するコンテンツの種類を定義します。種類ごとの詳細は公式ドキュメントを参照してください。Shogunエディタ上からドラッグ&ドロップでコンテンツを配置したい場合は、Dropzoneを選択します。
- Input Type
- 編集箇所に配置するコンテンツ内容の入力方法を、サイドバー(Sidebar)・複数リスト(Multi)・インライン(Inline)のいずれかに設定します。
カスタム要素の基本的な使い方については、公式のドキュメントでも詳しく解説されています。
最近のアップデートで画像が増え、わかりやすくなりました:)
- Creating Custom Elements with Liquid, CSS and JS:カスタム要素の作り方
- Custom Elements Documentation:カスタム要素の仕様詳細
カスタム要素の記述サンプル
今回、ごくシンプルな画面内上下中央揃えのカスタム要素を作成してみました。
それぞれの記述内容は下記のとおりです。
サンプルではカスタム要素にCSSを記述していますが、Liquidの記述だけにとどめ、ShopifyテーマのCSSを適用させても良いでしょう。
<!-- カスタム要素Liquidタブの記述内容 -->
<div class="shgCustom-flex">
{{flexItem}}
</div>/* カスタム要素CSSタブの記述内容 */
.shgCustom-flex {
display:flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
}
.shgCustom-flex > * {
width: 100%;
}こちらのカスタム要素を配置し、{{flexItem}}部分にShogunのbutton要素を配置した場合、実際に出力されるDOMは下記のようになります。
<div id="(ハッシュ値が出力されます)" class="shg-c (※後述:Custom cssで設定したclass値はここに出力されます)">
<div class="shgCustom-flex">
<div id="(ハッシュ値が出力されます)-btn-wrapper" class="shg-c shg-btn-wrapper shg-align-center">
<a id="(ハッシュ値が出力されます)" class="shg-btn shg-cse " href="">Text</a>
</div>
</div>
</div>補足:Custom CSSのclass指定
カスタム要素とは異なりますが、Shogunエディタ上のCustom CSS設定を編集し、Shogun要素に出力されるclass値を追加することも可能です。
Custom CSSのclass出力位置は、上記のDOMサンプルを参照してください。出力位置は変更できません。
Shogun要素は基本的にdivに囲まれた上で出力されるため、直下子要素への指定を含むレイアウト(※CSSのflexboxなど)にはカスタム要素を利用した方が便利です。
おわりに
Shopifyには、無料・有料含めて多くのテーマが提供されており、デザイン性に優れたECサイトを構築しやすい環境が整っています。
とはいえ、ブランディングにこだわるなら、やはりテーマレイアウトのカスタマイズは欠かせません。
Shogunアプリを用いて、ぜひ様々なレイアウトのページを作成してみてください:)