
Shopifyテーマの構造解説。各ディレクトリとファイルの役割を知る
こんにちは、エンジニアの川島です。
先日の記事で、ECプラットフォームShopifyのテーマカスタマイズの始め方について述べました。
今回は、Shopfyテーマの構造に加えて、各ディレクトリとファイルの役割についてご紹介します。
テーマ構造が把握できると、Shopifyページやテーマエディタとの対応関係も分かるので、ぐっと開発が進めやすくなるかと思います:)
本記事は2019年に作成されたものです。Theme Kitの利用を前提とする等、最新のShopify開発環境とは情報に差分が出始めています。
2年半に渡って、多くの方にアクセスいただいたことに、改めて御礼申し上げます:)
最新仕様に基づいた解説記事も公開していますので、そちらも併せてお役立てくださいませ。
- Shopify Theme Kitをインストール済み
- Shopifyストアの管理画面にアクセスできる
下記記事で解説および配布しておりますので、デザイナーの方はぜひこちらも合わせてご覧ください:)
目次
Shopifyテーマの基本構造
Theme Kitを利用して新規テーマを作成すると、内部構造は下記のようになっています(2019年10月現在)。
Shopifyテーマに必要最低限なファイルで構築されているため、オリジナルのテーマ作成時は、これらのファイルを足掛かりとして開発を進めてゆきます。
なお、Theme Kitの作成内容には含まれていないものの、一般的なテーマではsectionsディレクトリやsnippetsディレクトリも利用する機会が多いため、手動で追加しておくと良いでしょう。
├assets/
|├application.js
|└application.css.liquid
├config/
|├settings_data.json
|└settings_schema.json
├layout/
|└theme.liquid
├(sections/ ※自身で追加する)
├(snippets/ ※自身で追加する)
├locales/
|└en.default.json
└templates/
├404.liquid
├article.liquid
├blog.liquid
├cart.liquid
├collection.liquid
├collections.list.liquid
├gift_card.liquid
├index.liquid
├list-collections.liquid
├page.contact.liquid
├page.liquid
├product.liquid
├search.liquid
└customers
├account.liquid
├activate.liquid
├addresses.liquid
├login.liquid
├order.liquid
├register.liquid
└reset_password.liquid
.liquidファイルについて
Shopifyテーマは、Shopifyによって開発されたオープンソースのテンプレート言語Liquidで構築されています。
拡張子.liquidで終わるLiquidファイル内では、Liquidの記法や変数を用いて、Shopifyストア上のデータを動的に追加することができます。
本記事ではLiquidについては詳しく触れませんが、また別記事で改めて解説したいと思います。
各ディレクトリの役割
Shopifyテーマでは、各ディレクトリに明確な役割が与えられています。
assets:CSS・Javascript・画像・フォントなど
assetsディレクトリには、テーマで利用するCSS、Javascript、画像、フォントなどを格納します。
assetsディレクトリ内に格納したファイルは、各Liquidファイル内から、
<script src="{{ 'theme.js' | asset_url }}"></script>といった形式のLiquidオブジェクトで呼び出せます。
既存テーマの場合、css.liquidファイルが格納されているのもここです。
通常のscssファイルではLiquidを利用できませんが、css.liquidファイルならassetsディレクトリ内の画像にLiquidオブジェクトでアクセスできます。
なお、css.liquidに追加のCSSを記述する際、日本語でコメントを書くとエラーになってしまうようなのでご留意を。(参考:https://takblog.site/web/?p=190
config:テーマエディタの設定
configディレクトリには、テーマ設定に関するjsonファイルが二点、デフォルトで格納されています。どちらもShopify管理画面から行うテーマカスタマイズ(テーマエディタ)に関連しています。

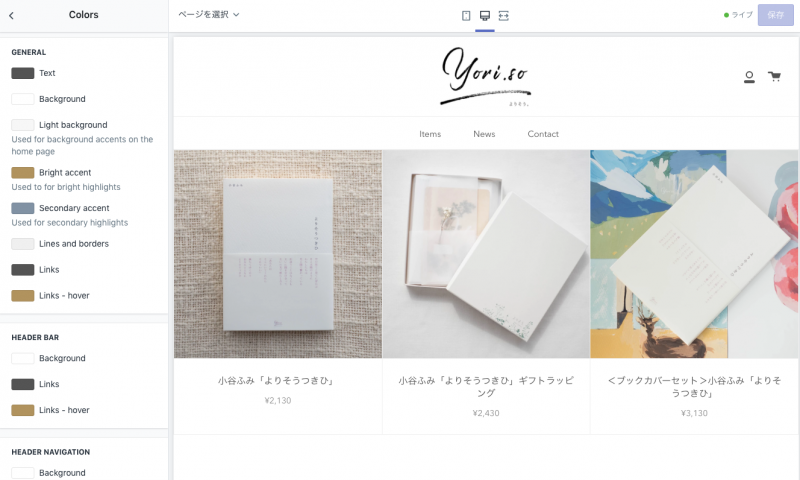
Shopify管理画面上のテーマエディタ
settings_schema.jsonはテーマエディタから変更可能な内容を定義し、settings_data.jsonにはテーマエディタで設定された値が保存されます。settings_data.json側の値を変更すれば、テーマエディタ上の設定も変更されます。クライアントがテーマエディタでの修正を行なっている場合、開発者はローカル側のjson値で設定を上書きしないよう留意します。
※Theme Kitのconfig.ymlファイルでignore対象としてしまうのが一番良いです。
後述するセクションの設定にも関連しているので、詳しくは公式ドキュメントの「テーマ設定の構成」ページや公式ブログの解説記事もご参照ください:)
layout:テーマレイアウトの大枠
layoutディレクトリに含まれているのは、theme.liquidです。
head・bodyタグに加え、サイト共通要素であるヘッダー・フッター・ナビゲーション・グローバル変数がレンダリングされる他、各ページ個別のレイアウトも、theme.liquidに基づいて構成されます。
サイト全体に関わる修正はtheme.liquidに、共通パーツや個別ページの内容は個々のliquidファイルに分けて記述してゆくイメージです。
補足:決済画面のカスタマイズについて
なお、決済画面は layout/checkout.liquid ファイルで制御されています。こちらのファイルをカスタマイズするには、Shopify Plus(※大規模ストア向けの上位プラン。価格は非開示だが、月20万以上とされる)と契約する必要があります。checkout.liquidの詳細は公式ドキュメントをご参照ください。
locales:翻訳の定義と内容
localesディレクトリには、言語ごとの翻訳jsonファイルを格納します。
jsonファイル上で翻訳箇所を定義すれば、管理画面の言語編集から修正することも可能です。

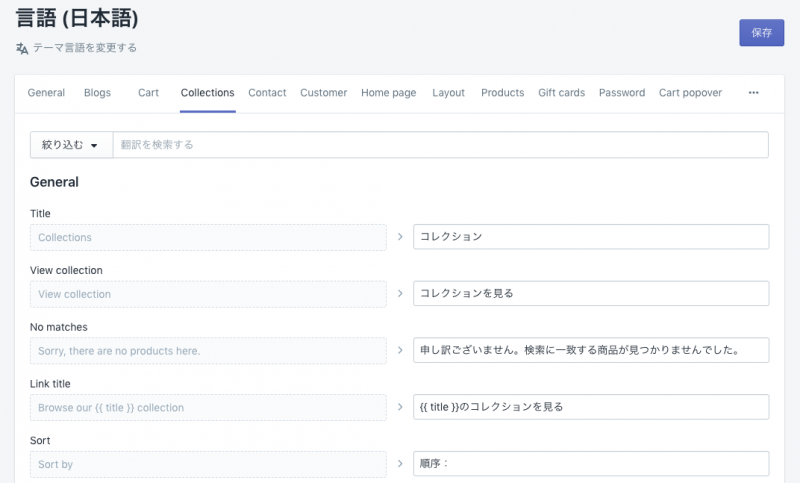
Shopify管理画面の言語編集欄
settings_data.jsonと同じく、管理画面から修正した内容は翻訳jsonファイルに保存されるので、管理画面経由で修正したものをローカルの値で上書きしないように、運用ルールを設けておくと良いでしょう。
デフォルトで作成されるのはen.default.jsonファイルだけなので、適宜、翻訳の定義を追加した段階で複製し、ja.jsonとして日本語の内容を追加します。
templates:各ページのレイアウト雛形
templatesディレクトリには、各ページのテンプレートLiquidファイルを格納します。
テンプレートごとの役割(404.liquidは404ページ、collection.liquidは商品一覧など)は後述します。新規テンプレートを作成することも可能です。
sections:テーマエディタから編集可能な共通パーツの定義
sectionsディレクトリには、各セクションのLiquidファイルを格納します。テンプレートがページの設計とすると、セクションが受け持つのは共通パーツの設計です。
セクションは、theme.liquidや個々のテンプレート内に、Liquidタグで読み込んで利用します。
一番の特徴として、セクションで構築した内容はテーマエディタから編集・移動・追加が行えます。クライアントが頻繁に更新する箇所はセクションにまとめておくと便利です:)

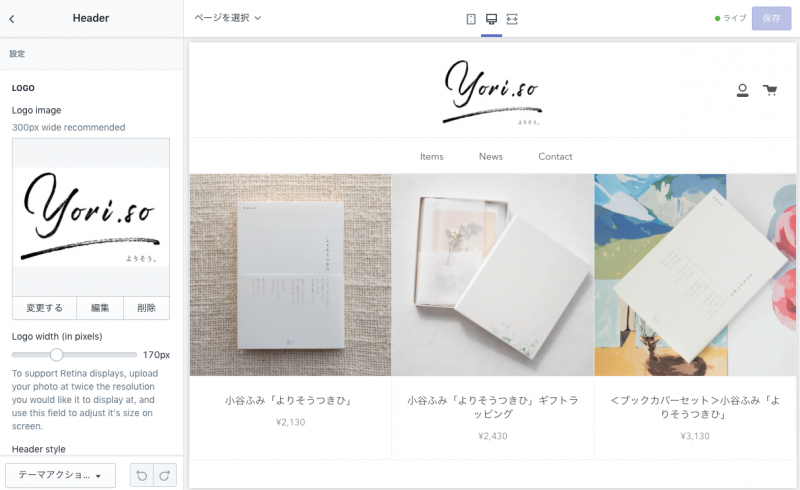
テーマエディタ上の「Header」セクション表示。ロゴ画像の最大値、ヘッダーの表示オプションなどはsection/header.liquidファイル内のschemaタグで定義されています
留意点として、以下を気に留めておくと開発が進めやすくなります。
- セクション内で作成されたliquid変数は、そのセクションの中でしか使えません。
- セクション同士を入れ子構造にはできません。(セクション内でさらにセクションを読み込むとレンダリングエラーになります。後述するスニペットは読み込めます)
- セクションの内容は、
<div id="shopify-section-[id]" class="shopify-section">要素に囲まれた上でレンダリングされます。 - セクション内にschemaタグを記述することで、テーマエディタの表示内容を制御できます。schemaタグの記述方法などは公式ドキュメントにまとめられています。
snipets:ページに組み込むパーツの定義
snipetsディレクトリには、各スニペットのLiquidファイルを格納します。
スニペットはセクションとよく似ており、パーツ単位の記述をまとめるのに適しています。他のLiquidファイルに読み込める点も同じです。
セクションとの違いとして、スニペットで構築したパーツはテーマエディタから編集ができません。セクションとスニペットどちらにファイルを追加するか迷ったときは、クライアントがテーマエディタから更新する箇所であるかを元に判断するのが良さそうです。
セクションとスニペットの差異については、セクション機能リリース時(2017年)の公式ブログ解説記事が参考になります。
テンプレートファイルとページの対応関係
最後に、各テンプレートファイルと、Shopifyテーマ上のページとの対応関係を一覧でご紹介します。
詳細は公式ドキュメントにもまとまっているので、個々のテンプレートについてもっと詳しく知りたい方はこちらから。
- 404.liquid:404ページ
- article.liquid:ブログ記事個別ページ
- blog.liquid:ブログ記事一覧ページ
- cart.liquid:カート内アイテム一覧ページ
- collection.liquid:コレクション(=商品一覧)ページ
- gift_card.liquid:shopifyギフトカードのレンダリングページ
- index.liquid:ホームページ(ShopifyストアのTOPページ)
- list-collections.liquid:コレクション一覧(=商品カテゴリ一覧)ページ
- page.liquid:固定ページ
- product.liquid:商品詳細ページ
- search.liquid:検索結果ページ
- customers/account.liquid:アカウントの詳細ページ
- customers/activate.liquid:アカウントの有効化ページ
- customers/addresses.liquid:アカウントの住所ページ
- customers/login.liquid:アカウントのログインページ
- customers/order.liquid:アカウントの注文詳細ページ
- customers/register.liquid:アカウントの作成ページ
- reset_password.liquid:アカウントのパスワード再発行ページ
なお、既存テーマのカスタマイズなどで、現在表示されているページとテンプレートの対応関係を確認したい場合、theme.liquidにconsole.log("{{ template }}");を追加しておくと、ブラウザの開発ツールから、利用されているテンプレートの名称を確認できます。
補足:Shopifyアプリが作成するLiquidファイルについて
Shopify開発においては、アプリの導入も欠かせません。(WordPress開発経験者の方は、WordPressでいうプラグインのようなもの、と考えるとイメージが付きやすいかと思います)
ただ、プラグイン用のディレクトリが存在したWordPressとは異なり、Shopifyでは、アプリによって作成されたLiquidファイルもShopifyテーマディレクトリ内に直接追加されます。
さらに、開発元によっては、アプリをアンインストールした後も、該当アプリが生成したLiquidファイルはテーマディレクトリ内に残り続けます。整理せずにいると、templatesディレクトリやsnipetsディレクトリ内に覚えのないLiquidファイルがどんどん増えてゆくので、アプリの追加・削除時は注意が必要です。
ローカルでの開発時も、アプリによって追加されたLiquidファイルを上書き・削除しないよう、同期を取ってから作業に着手すると良いでしょう。
おわりに
Shopifyテーマでは、各ディレクトリやファイルごとに、役割がはっきりと存在します。
セクションには可能だけどスニペットには不可能なこと、など、知らないまま開発を進めるとつまづく側面も多いので、開発時には公式ドキュメントの閲覧をお勧めします:)
Shopifyは公式ブログの解説記事も充実しているため、ドキュメントだけでは分かりづらい場合は参考にしてみてください。
また、前述した弊社デザイナー佐藤によるAdobe XDワイヤーフレームキットの記事において、実際の画面遷移を体感できるプロトタイプも紹介されています。各ページの構造を掴む助けとなれば幸いです。