
Shopifyテーマの概要とテンプレート言語Liquid入門
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
こんにちは。エンジニアの川島です。
執筆を担当したShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』が販売開始となり、そろそろ二週間。ご感想など、社内で嬉しく拝読しています。ありがとうございます!
目次
1-1. Shopifyテーマの概要
Shopifyテーマとは、オンラインストアの外観を決定するデザインテンプレートです。
いずれのテーマも共通のディレクトリ構造を持ち、オープンソースのテンプレート言語LiquidとHTML・CSS・JavaScript・JSONなどのファイル群によって構成されています。
反映するテーマ次第で、オンラインストアに訪れたユーザーの購入体験は大きく変わります。
ECサイトは商品の購入さえできれば良いというものではなく、ブランドの特徴や雰囲気をユーザーに伝える役割も担っていますから、よりブランドにふさわしいテーマを選びたいところです。その上でテーマにさらなるオリジナリティを加えたいなら、テーマ開発の出番となります。
2022年2月現在、Shopifyストアを開設すると、OS2.0に対応した公式テーマである「Dawn」がデフォルトテーマとして設定されています。

Dawnテーマのキャプチャ画像
シンプル&ベーシックなDawnテーマ外観。開発・提供元はShopifyで、表示速度とアクセシビリティに優れる
Dawnの他にも、無償・有償の様々なテーマがShopifyテーマストアから入手可能です。
https://themes.shopify.com/
Shopifyが定める基準に沿って開発したテーマであれば、こちらのストアで販売し、収益を得ることもできます。
テーマで制御できる範囲
Shopifyでは、商品注文や決済などECに必要な機能が多数提供されていますが、テーマによって制御できるのは、オンラインストアの外観や構成に関わるものです。
設計上、ECのコア機能とストア外観のスタイリングとが明確に分かれているため、決済などの諸機能はテーマの対応範囲外となります。
この2つが分かれているからこそ、Shopifyテーマはセキュリティ面で考慮すべき点が少なく、開発のしやすさに繋がっているのですが、テーマの制御範囲を知らないままでは、後から「テーマでは実装できない機能だった」と判明して、手戻りが発生しがちです。
たとえば、次のカスタマイズはテーマ単体では実現できません。
- 商品管理画面に入力欄を追加
- 商品の再入荷通知、ウィッシュリスト登録などの新規機能
- ブログ記事や固定ページのURL構造を変更(※これはテーマ以外の手段でも不可)
一方で、これらのカスタマイズは実現できます。
- テーマエディタ画面(※後述します)に入力欄を追加
- カート画面に日時指定フォームを追加
- ブログ記事や固定ページごとに個別のデザインを反映
テーマ単体では無理でも、「メタフィールド(詳細は3章で後述)」や「アプリ(本節で後述)」を組みあわせれば実現可能なカスタマイズも多いので、その点を見極めるためにも、Shopifyテーマの仕組みを理解してゆきましょう。
アプリとテーマ開発
Shopifyでは、ストア機能を拡張するためのアプリが多数リリースされています。前述したとおり、アプリを組み合わせれば、テーマ開発において実現可能な機能はぐっと広がります。
ただ、多くのアプリは有料(※一般的には月額課金制)ですし、無闇に増やしすぎると、アプリ由来のJavaScriptがストアの表示速度やメンテナンス性に影響を及ぼす場合があります。
アプリを使わずにテーマ単体で実現できる機能もあるので、バランスよく活用したいところです。アプリについては五章でも詳しく紹介します。
テーマエディタとの関係
Shopifyテーマは、「プログラミングに不慣れなマーチャント(※ストアの店主・スタッフ)であっても、ノーコードで柔軟なカスタマイズができる」という特徴があります。
このカスタマイズ画面は「テーマエディタ」と呼ばれています。Shopifyの管理画面からアクセスできる、ストア外観の編集ツールです。

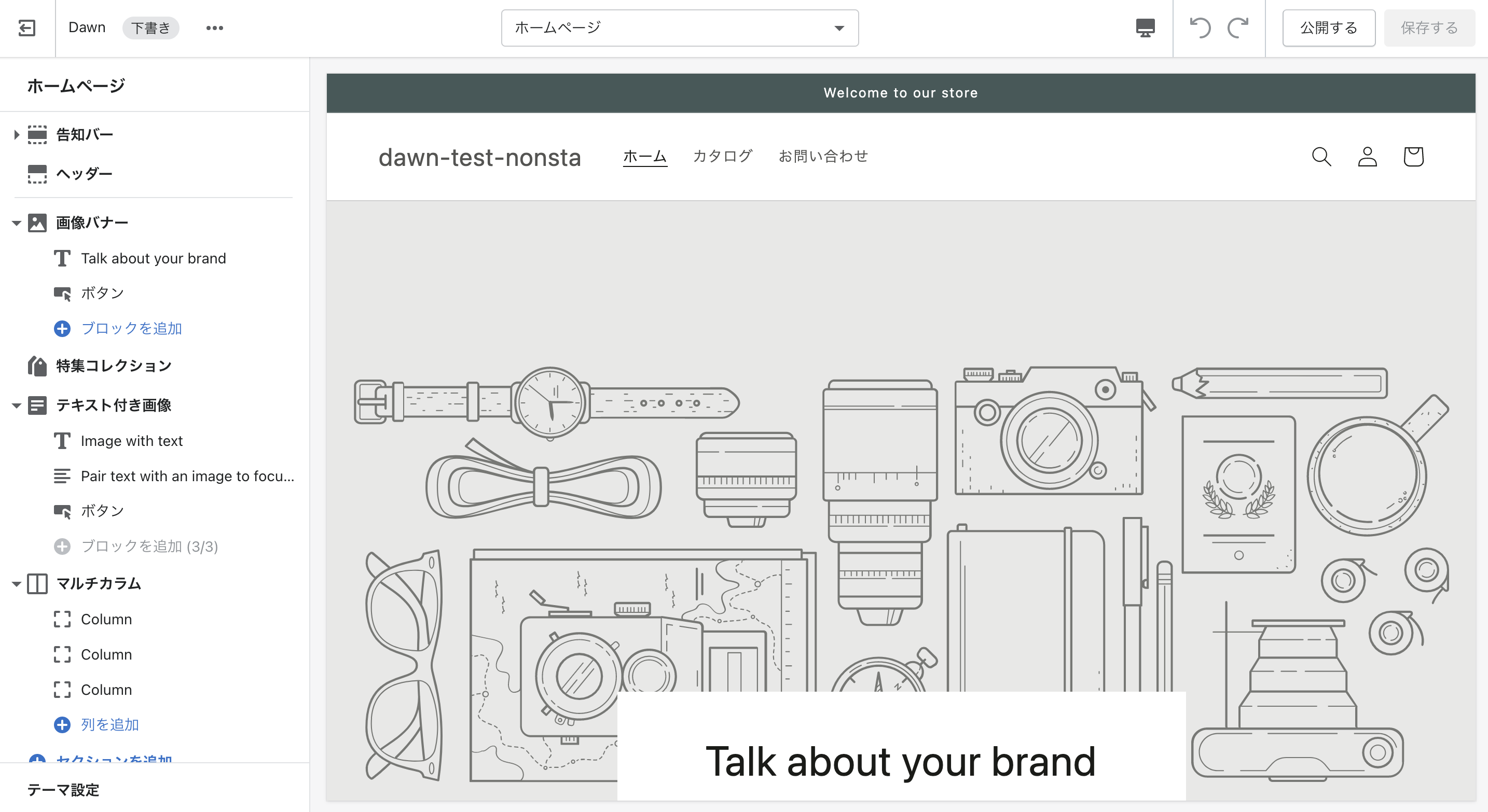
テーマエディタのキャプチャ画像
テーマエディタの外観。サイドバーに様々な設定項目があり、ここから画像やテキストを登録できる
マーチャントは、テーマエディタのサイドバーを操作して、テーマのコードに一切触れずにストア外観を更新できます。トップページのメインビジュアル画像や、キャンペーンバナーの差し替えをイメージすると分かりやすいでしょうか。開発者の作業は不要、マーチャントも必要なときにすぐストアを更新でき、双方にメリットがあります。
このテーマエディタ上の設定項目を制御するのも、テーマの役割です。「テーマエディタから更新可能な箇所」「登録できるコンテンツの種類」などの設定はすべて、テーマの中に記述されています。
適切な設定がテーマに記述されていなければ、テーマエディタを開いてもサイドバーは真っ白で、ノーコードでの更新はできません。テーマカスタマイズの際には、ストア外観だけでなく、テーマエディタのことも考慮する必要があります。
テーマエディタから登録されたコンテンツ(テキストや画像のパス)もまた、テーマの中に保存されてゆきます。
テーマエディタで扱う3つの設定
なお、テーマエディタで扱う設定項目は、次の3つに分類できます。
- テーマ設定
- セクション設定
- ブロック設定
詳細は追って解説しますが、各設定はそれぞれ影響範囲が異なります。
「テーマ設定」が制御するのは、テーマ全体に関わる設定(テーマカラー・フォント・SNSアカウント情報など)です。
「セクション設定」はテーマの一部に関する設定(商品情報やメインビジュアルなど)を、「ブロック設定」はセクション設定内部のブロックと呼ばれる繰り返しモジュールに関する設定を制御しています。
テンプレート言語「Liquid」について
続いて、テーマの内部、ソースコードにも目を転じてみましょう。
もし、まだ一度もテーマに触れたことがない方は、次のURLからDawnテーマのファイルをいくつか閲覧してみてください。
https://github.com/Shopify/dawn
拡張子.liquidのファイル群が目立ちますね。
Liquidとは、Shopifyが開発したRubyベースのテンプレート言語です。Liquidはテーマの根幹を担うもので、Shopifyストアの商品やブログ記事といった動的コンテンツを取得・表示するために必要不可欠です。
学習ハードルが高そう……と感じるでしょうか?
たしかに、Liquidを使いこなすには、Shopifyの仕組みまで含めて学ぶ必要がありますが、ちょっとしたパーツならHTMLの基礎がわかっていれば簡単に追加できます。
Dawnテーマのtheme/layout.liquidソースコード冒頭を見てみましょう。
<!doctype html>
<html class="no-js" lang="{{ request.locale.iso_code }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="theme-color" content="">
<link rel="canonical" href="{{ canonical_url }}">
<link rel="preconnect" href="https://cdn.shopify.com" crossorigin>
{%- unless settings.type_header_font.system? -%}
<link rel="preconnect" href="https://fonts.shopifycdn.com" crossorigin>
{%- endunless -%}
<title>{{ shop.name }}</title>
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}">
{% endif %}
{% render 'meta-tags' %}
...
お馴染みのHTMLがベースになっているのが分かりますね。
ストアのコンテンツやテーマエディタと連携させる必要のない、シンプルな文言や表組くらいであれば、HTMLタグを適切なLiquidファイル内に記述するだけでOKです。
テーマに初めて触れる方は、HTMLタグの追加・変更を起点にして、Liquidファイルの操作に慣れてゆくと良いでしょう。
やがて、開発時にストアのコンテンツを扱うようになったら、Liquid構文の出番となります。
先ほどのコードサンプル内の、見慣れない二重中カッコ{{ }}や%付き中カッコ{% %}が、Liquid構文で記述された箇所です。
詳細は四章で触れますが、次の2区分を把握しておくとテーマファイルの特性が理解しやすくなるため、先んじて概要を紹介します。
Liquidオブジェクト
Shopifyのコンテンツデータにアクセスするためのオブジェクトです。データを出力する際は二重中カッコ{{ }}で記述します。
次のLiquid構文は、商品のタイトルを表示します。
{{ product.title }}Liquidオブジェクトにはさまざまな種類があり、ここで記述したproductオブジェクトは商品のコンテンツデータを保持しています。product.titleとドット構文で繋げることによって、productオブジェクトのtitle属性が持つ値を表示できます。
さらに、Liquidオブジェクトは、記述先のLiquidファイルによって振る舞いが変化するものもあります。
たとえば、商品ページで読み込まれるファイルに記述した{{ product.title }}は、それだけで商品ごとに適したタイトルを出力してくれますが、ブログ記事ページのファイルに記述した{{ product.title }}は何の情報も返しません。
Liquidタグ
Liquidによるプログラミングロジックを記述するタグです。%付き中カッコ{% %}で記述します。
JavaScriptに馴染みのある方なら、if文やfor文はご存知かと思います。Liquidタグを用いれば、Liquidファイル内で条件分岐や繰り返し処理を実行できます。
次のコードは、Liquidタグを用いたif文のサンプルです。
{% if product.title == 'Shopifyテーマ開発ガイド' %}
<p>Enjoy Shopify Development!</p>
{% endif %}先程触れたproduct.titleがif文の条件判定に含まれているのが分かるでしょうか。出力された商品タイトルが「Shopifyテーマ開発ガイド」と一致する場合に、「Enjoy Shopify Development!」文言が表示される仕組みです。
Liquidタグにもさまざまな種類があり、Shopify特有の要素を取得したり、変数を定義したり、Liquidファイル内でさらに別のLiquidファイルをレンダリングしたり……と幅広く活躍します。
ライブテーマとテーマライブラリー
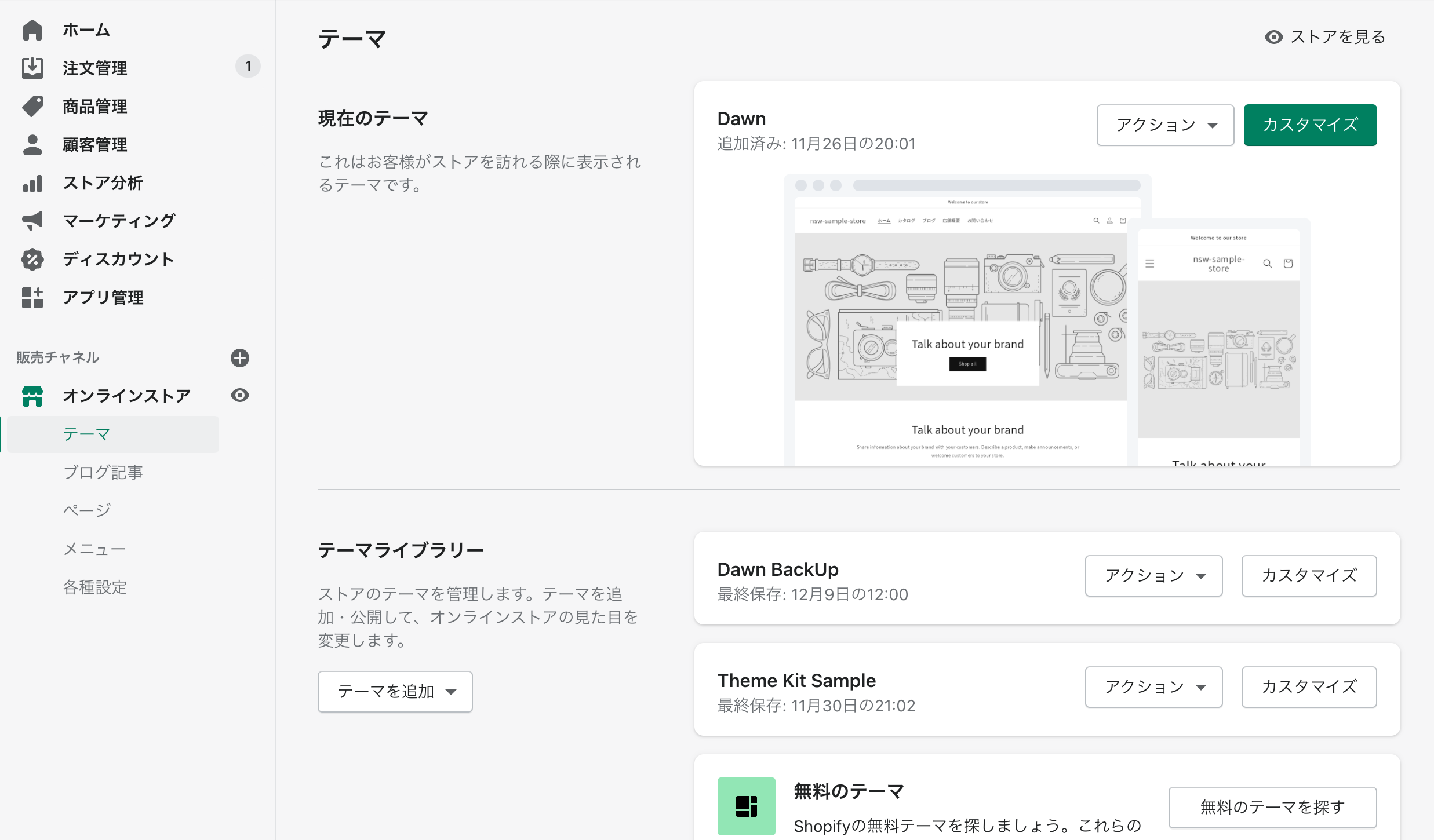
最後に。ストアに反映できるテーマ(実際に表示されるテーマ)は1つだけです。管理画面上では「現在のテーマ」と表記されますが、本書では「ライブテーマ」と表記します。
ライブテーマ以外のテーマは、テーマライブラリーに下書き状態で保存されます。テーマライブラリー内の下書きテーマも、カスタマイズやプレビューは問題なく可能です。

テーマ管理画面のキャプチャ画像
ここでは「Dawn」がライブテーマであり、それ以外のテーマ(Dawn BackUpなど)は下書きテーマとしてテーマライブラリーに保存されている
一般的なWeb制作の例に漏れず、ユーザーに公開済みの本番環境(既に公開されているストアのライブテーマ)をぶっつけ本番で編集するのは極力避けましょう。コード編集にミスがあった時、レイアウト崩れやエラーの発生がそのままストアに公開されてしまいます。
別の環境で開発とテストを実施し、問題なければ本番環境ライブテーマに反映するのが基本の開発フローです。
5/9追記:無料公開第2弾、「1-2. テーマの構造」パートを公開しました!
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料