
Shopifyテーマの構成と各ファイルの役割入門
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
こんにちは。エンジニアの川島です。GW、あっという間に過ぎ去ってしまいましたね…笑。
執筆を担当したShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』が販売開始となり、そろそろ二週間。ご感想など、社内で嬉しく拝読しています。ありがとうございます!
目次
1-2. テーマの構造
本節では、Shopifyのページがどのようなテーマファイルで構成されているかを解説します。
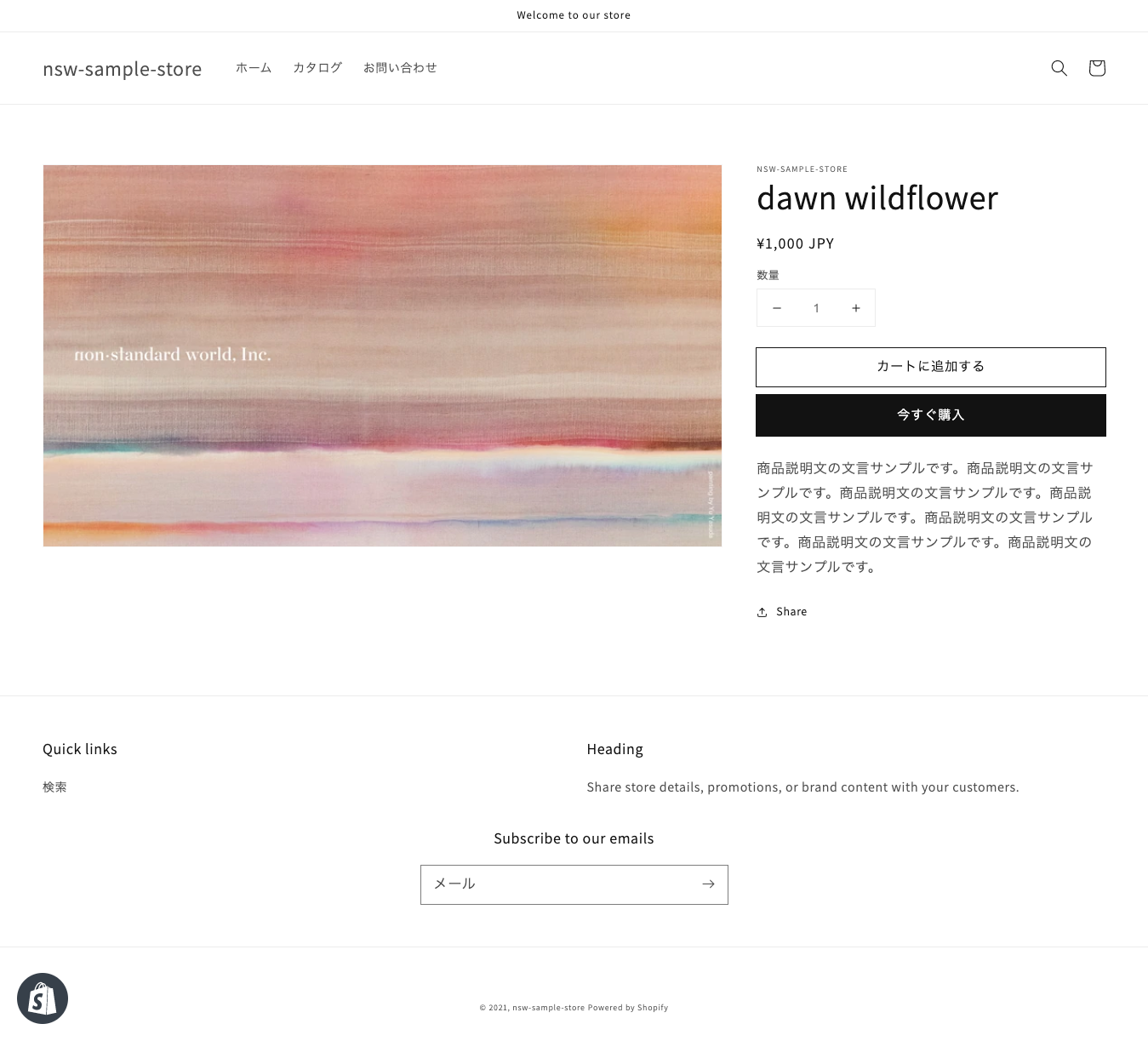
次に示すのは、商品詳細ページサンプルのキャプチャ画像です。

商品詳細ページの例
このページは次のファイルによって構成されています。
- レイアウトファイル |
layout/theme.liquid - 商品ページ用のテンプレートファイル |
templates/product.json - セクションファイル群 |
sections/header.liquidやsections/main-product.liquidなど - スニペットファイル群 |
snippets/product-media.liquidやsnippets/product-thumbnail.liquidなど - 画像、CSS、JavaScriptなどの静的ファイル |
assets/base.cssなど - ストア全体の設定ファイル |
config/settings_data.jsonなど - 翻訳用のファイル |
locales/ja.jsonなど
テーマの作り次第ではありますが、Dawnテーマの場合、一般的な商品ページには15前後のLiquidファイルが使われています。
テーマファイルが持つ役割
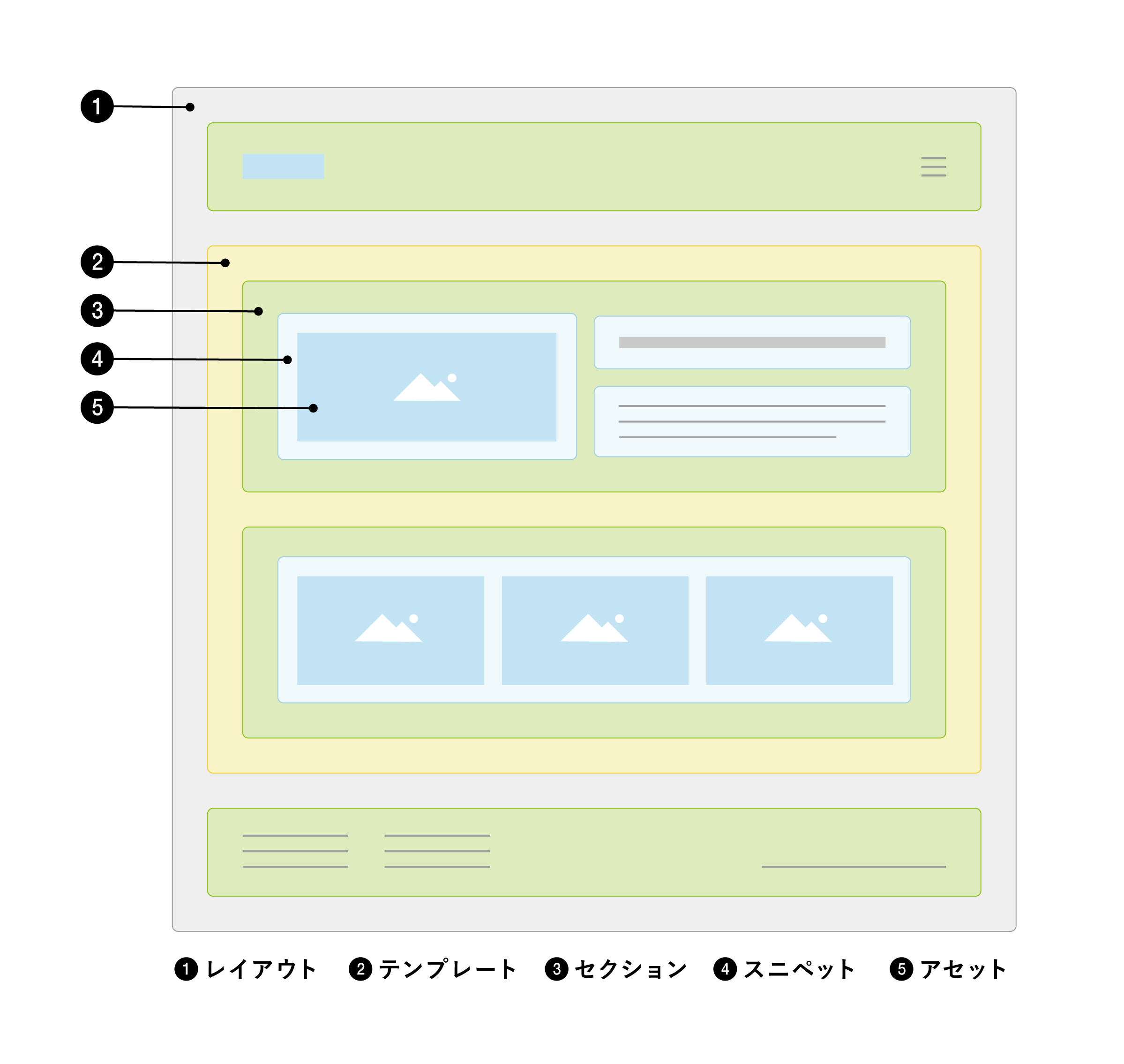
テーマ内の各ファイルは役割によって7つに分類できます。
次の7区分はテーマ開発を進める上で極めて重要なので、ぜひ把握してから先に進んでください。
1.レイアウトファイル
テーマ全体の基盤を担うLiquidファイルです。
<head>タグの記述先となる他、ヘッダーやフッターなどストア全体の共通要素を読み込ませる親ファイルにもなります。
2.テンプレートファイル
商品・ブログ・コレクションなど、ページ種別ごとの表示を担うファイルです。
ファイルタイプとしてLiquidまたはJSONが利用できます。
3.セクションファイル
テーマエディタとの関連づけを定義できるLiquidファイルです。
セクションファイル内の記述に基づいて、テーマエディタから様々な設定が可能になります。
4.スニペットファイル
コードスニペットを記載するLiquidファイルです。
テーマ内で繰り返し利用するコードをまとめ、他のファイルに読み込ませて活用します。
5.アセットファイル
画像、CSS、JavaScriptなどの静的ファイルを指します。
6.コンフィグファイル
テーマエディタの「テーマ設定」から設定可能な情報を定義し、入力された値を保存するJSONファイルです。
セクションファイルのテーマエディタ入力内容も一部はここに保持されます。
settings_data.jsonとsettings_schema.jsonの2種が存在します。
7.ロケールファイル
テーマ内の文言翻訳を扱うファイルです。
上記の7区分から外れるファイルの自作や、既存ファイルに別の役割を持たせる等のカスタマイズはできません。
テーマファイルの入れ子関係
レイアウトファイル・テンプレートファイル・ロケールファイル・コンフィグファイルはテーマフォルダ内に存在するだけで表示に影響を及ぼしますが、セクションファイル・スニペットファイル・アセットファイルは明示的に読み込まなければ表示されません。
さらに、どこにでも好きなファイルが読み込める訳ではなく、一定の階層構造ルールに沿う必要があります。入れ子をイメージすると分かりやすいです。

▼各ファイルの読み込みルール ※スマホの方は横スクロールしてください
| ファイル区分 | 特徴 | 読み込めるファイル |
|---|---|---|
| レイアウトファイル | ストア全体の基盤 | セクションファイル・スニペットファイル・アセットファイル |
| テンプレートファイル | ページ種別ごとの表示 | セクションファイル (加えて、ファイルタイプがLiquidの場合は)スニペットファイル・アセットファイル |
| セクションファイル | テーマエディタとの関連づけ | スニペットファイル・アセットファイル |
| スニペットファイル | コードスニペット | スニペットファイル・アセットファイル |
開発の際には、ファイルごとの特徴をしっかり把握した上で、適切なファイルを活用しましょう。
テーマのディレクトリ構造
もうひとつ、Shopifyテーマに特有の点として、ディレクトリ構造が挙げられます。
テーマは次のディレクトリ構造に沿う必要があり、フォルダの追加やリネームといったカスタマイズはできません。
└── theme
├── assets
├── config
├── layout
├── locales
├── sections
├── snippets
└── templates
└── customers
テーマに必須のファイルは layout/theme.liquid のみのため、snippets等の一部ディレクトリを省略する分には問題ありませんが、独自のサブディレクトリ作成(assets/imagesなど)等の構造変更は不可能です。WordPressテーマ開発に慣れている方はすこし戸惑うかもしれませんね。
ここでディレクトリ名称に注目していただくと、「テーマファイルが持つ役割」で解説したファイル種別と一致しているのが分かるかと思います。レイアウトファイルはlayoutディレクトリに、テンプレートファイルはtemplatesディレクトリに格納されます。
5/16追記:無料公開第3弾、「1-3. テーマファイルの水先案内」パートを公開しました!
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料