
Shopifyテーマ以外でShopifyのフロントを作る際の選択肢について
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
本書のトピックはテーマ開発です。ここまで、テーマ開発にまつわる技術知見を中心に書き進めてきました。
とはいえ、実は、Shopifyの機能を利用するにあたって、テーマは必須ではありません。
本節では、もうひとつの選択肢「カスタムストアフロント」について、補足的に言及します。
目次
カスタムストアフロントとヘッドレスコマース
カスタムストアフロントは、字義のとおり、ストアフロントを独自に構築し、バックエンド側の処理はShopifyで行う仕組みです。ストアのフロントエンドとバックエンドを独立させるソリューションである「ヘッドレスコマース」モデルの一例、と公式ドキュメントでは紹介されています。
カスタムストアフロントを用いると、Liquidベースのテーマ開発に課せられる制約から開放され、技術的により柔軟な実装が可能になります。
たとえば、モバイルアプリ・IoT(スマート冷蔵庫の液晶画面など)・AR・VR上からShopifyの商品を購入できるようにしたり、既存のWordPressなどのWebサイトにShopify商品購入ボタンを追加したり、GatsbyやNext.jsのようなフレームワークを用いてJamstackサイトを構築したり……。他にもさまざまなアプローチが可能です。
yori.so gallery & label
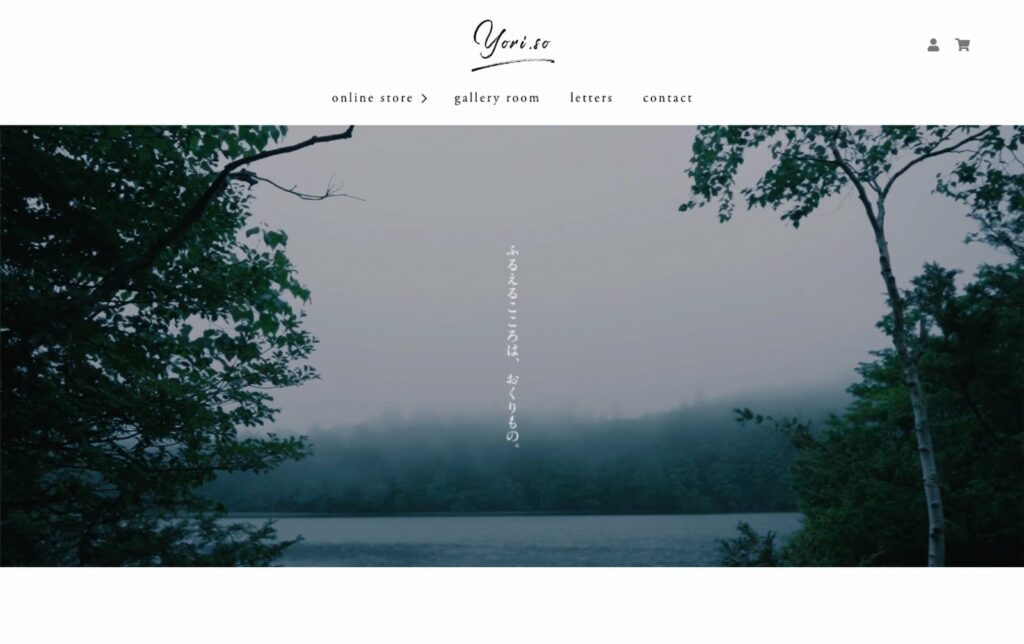
ヘッドレスコマースの一例として、本書発行元のnon-standard world, Inc.が運営するギャラリーと出版レーベル「yori.so gallery & label」のECサイトを紹介します。

yori.so gallery & label のECサイト
https://yori.so/
リリース当初は、フロントエンド:Gatsby、ホスティング:Firebase、バックエンド:ShopifyおよびContentful(外部CMS)という構成でした。
その後Shopify Hydrogenへの移行が行われ、現在はフロントエンド:Hydrogen V2、ホスティング:Oxygen、バックエンド:ShopifyおよびContentful(外部CMS)という技術スタックで実装されています。新旧ともに、Shopify Storefront APIでShopify上の商品データなどを取得し、商品の決済段階ではShopifyの画面へ遷移するという仕組みは共通です。
yori.so gallery & labelのHydrogen移行に関しては、以下の記事でも技術的な解説を行なっています。ぜひ併せてご覧ください。
- 自社サービスをShopify Hydrogenに移行しました
- これからShopify Hydrogenで開発する人のために。私達の会社の開発ガイドラインを公開します。
- Shopifyヘッドレスコマース(Hydrogen)で越境ECを始めての学び
Shopify Storefront API
カスタムストアフロントの構築に欠かせないのが、Storefront APIです。
Storefront APIは、Shopify上の商品データを取得したり、注文を作成したりすることが可能ですが、ほとんどの(認証とカート管理を除く)データは読み取り専用で、Storefront APIを用いて商品データなどを更新することはできません。
Storefront APIとAdmin API
もうひとつ、Admin APIについても軽くご紹介します。
Storefront APIはほぼ読み取り専用ですが、Admin APIは商品・ストア・注文などに関するデータの読み取り、書き込みいずれも可能なAPIです。カスタムストアフロントの構築で利用することはあまりありませんが、混同しないように注意してください。
Storefront APIにはGraphQLを用いてアクセスします。
ただ、開発をより簡素化するためのツールもいくつか提供されているため、購入ボタンの追加といったシンプルなカスタマイズなら、そちらを利用する方が良いでしょう。
カスタムストアフロントの開発者ツール
カスタムストアフロント用の開発者ツールとして、Buy Button JSとJS Buy SDKを紹介します。
Buy Button JS
Buy Button JSは、既存のWebサイトに、商品を購入するためのShopify UIコンポーネントを埋め込めるライブラリです。たとえば既にWordPressサイトを運営している場合、ブログ記事内へShopifyの商品購入ボタンを直接追加できます。カートも同時に生成されるため、数量変更やカート更新といった一般的な操作ももちろん可能です。
既に運用しているサイトがあり、EC機能はShopifyを利用したいが、サイトごとShopifyへ移行する予算・工数はない……といったときに役立ちます。
https://shopify.github.io/buy-button-js/
JS Buy SDK
Buy Button JSの内部で利用されているのが、JS Buy SDKです。これはStorefront APIに基づいたJavaScriptライブラリで、ストアからの商品・コレクションデータの取得、カートへの商品追加、チェックアウト機能を提供しています。
JavaScriptの開発スキルがあり、Buy Button JSよりも柔軟な商品購入動線を既存のWebサイトに追加したいなら、こちらのJS Buy SDKを用いると良いでしょう。
カスタムストアフロントが役立つとき
プロジェクトが次の要件のいずれかに当てはまるようなら、カスタムストアフロントの構築を検討する価値があります。
- 既に運用中のWebサイトがあり、簡易的なEC機能のみを加えたい
- 既に運用中のWebサイトがあり、Shopifyへ移行したいが、Shopifyテーマでは再現困難な技術を引き続き利用したい
- Liquid以外のフロントエンド技術スタックでサイトを構築したい
- 外部のCMSとしてWordPressやContentfulを利用したい
- より高速・セキュア・スケーラブルなECサイトにしたい
より詳しい検討要件は、ドキュメントを参照してください。
https://shopify.dev/custom-storefronts/getting-started#should-i-build-a-custom-storefront
カスタムストアフロントでは、Gatsbyなどのフレームワークを用いたJamstackアーキテクチャの構築も可能なので、表示速度やセキュリティの面でも恩恵を受けられます。
ただし、Liquidベースのテーマ開発と比べて、カスタムストアフロントは複雑です。
Buy Button JSの追加くらいならさておき、ストア全体をカスタムストアフロントで構築するとなれば、要件・開発リソース・コスト・技術難易度ともにテーマ開発の2倍〜4倍ほど(要件次第ではもっと)想定した方が良いでしょう。立ち上げ後も、メンテナンスのコストが持続的に発生する点に注意してください。
※開発メンバーにReactやGatsbyなどの深い造形があるなら、ゼロからLiquidを学習するよりもカスタムストアフロントを構築した方が早い、というケースはあります。
Hydrogenの活用
……という具合に、カスタムストアフロントの構築には、メリットだけではなく複雑さやコストというデメリットも存在するのですが、本書刊行後にリリースされた公式フレームワーク「Hydrogen」によって、複雑さはかなり払拭されました。
Hydrogenとは
Hydrogenとは、Reactをベースとしたヘッドレスフレームワークです。Shopifyによって開発されています。
Gatsbyなど、ヘッドレスコマース構築に利用できるフレームワークは多岐に渡りますが、バックエンドにShopifyを利用するのであれば、まずはHydrogenを検討するのが良いでしょう。
https://hydrogen.shopify.dev/
前述したとおり、弊社のyori.so gallery & labelサイトも当初はGatsbyで実装していましたが、正式リリースを待ってHydrogenに移行しています。
Hydrogenの主な利点は次のとおりです。
- Tailwind CSSの組み込まれたスターターテンプレートで、開発を素早く始められる
- キャッシュコントールなど、パフォーマンス最適化の仕組みが整っている
- Shopify固有のReactコンポーネント、React hooksの処理が予め含まれている。商品ページやカートのUIを独自に構築しなくて良い
ReactやGraphQLへ理解のある開発者なら、Hydrogenを利用することで、よりシンプルに、より素早く、カスタムストアフロントを構築できるようになるでしょう。
関心がある方は、次の公式ドキュメントに従って、Hydrogenの作成をテストしてみてください。yarnまたはnpm、加えてNode.js(バージョン14.0以降)が利用できるなら、5分も掛からずにHydrogenのデモストアをローカルに立ち上げられます!
https://shopify.dev/docs/custom-storefronts/hydrogen/getting-started
Oxygen:Hydrogen向けのホスティングソリューション
もうひとつ紹介したいのは、ShopifyによるHydrogen向けのホスティングソリューション「Oxygen」です。
※酸素(Oxygen)、水素(Hydrogen)、液体(Liquid)と考えるとネーミングがなかなかユーモラスですね:)
従来、Gatsbyなどのフレームワークでカスタムストアフロントを構築する場合は、Firebaseのようなホスティングサービスを別途利用する必要がありました。
Shopify純正のホスティング環境であるOxygenは、当初Shopify PLUSプランでしか利用できなかったものの、現時点ではBasic以上のプランでも利用可能になり、環境も安定しています。
Hydrogenで構築したサイトをOxygenをホスティングすればRate Limit対策も不要なため、特別な理由がなければOxygenの利用をお勧めします。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料