
Shopifyテーマ開発Tips〜実案件で役立つ知識〜
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
締めくくりとなる本章では、実際のテーマ開発案件において役立つ情報や、テーマ開発以外の選択肢(ヘッドレスコマース)に言及します。
やや応用的な内容なので、テーマ開発を始めたばかりという方は、慣れてきた頃に目を通してみてください。
目次
実案件で役立つ知識
テーマ開発からは補足的な内容になるものの、実案件において役立つ知識を本節にまとめました。
Theme Kitの詳細も記述しているので、OS2.0未対応のテーマを開発する際の参考としてください。
壁にぶつかったときは
テーマ開発において、壁にぶつかったときは次のサイトが参考になります。
Shopify公式ドキュメント
何につけても、まずは公式ドキュメントを参照しましょう。
テンプレートやセクションの仕様を改めて確認すると道が開けることもあります。Liquidオブジェクトの名称を英語で検索すれば該当のShopifyドキュメントにアクセスしやすいです。
https://shopify.dev/
https://shopify.dev/themes
https://shopify.dev/apps
https://shopify.dev/api
Shopify Status
CDN経由のファイルが上手く表示されないなど、Shopify側のトラブルによって発生する事象もあります。
何かおかしいな、と思ったら、次のサイトでShopifyシステムの稼働状況を確認しましょう。
https://www.shopifystatus.com/
Shopify Community
ドキュメントを読んでも疑問が解決しない場合は、Shopifyによって運営されているフォーラムで検索・質問するのも有効です。質問によってはShopify社内のスタッフが直接回答しています。
但し、あくまでもフォーラムであり、誤った内容が記載されているケースもあるので、実際の動作検証は必ず行いましょう。また、古い回答の場合、Shopify側のアップデートによって仕様が変更されている場合もあります。
https://community.shopify.com/c/shopify-community/ct-p/en
テーマのgit管理、GitHub連携
複数人で開発を行う場合や、マーチャント側で頻繁に更新が行われるテーマのカスタマイズに携わる場合、テーマのgit管理およびGitHub連携はとても有用です。
gitの詳細については本書では述べませんが、ShopifyのテーマとGitHubを連携させる機能について、概要をここに記します。
GitHub連携機能の特徴
テーマのGitHub連携機能であるShopify GitHub integrationが追加されたのは、OS2.0に伴ってのことです。比較的最近ですね。
それまではテーマのgit追跡には手動(たとえばTheme Kitの theme download コマンド)による差分取得が不可欠でした。開発者がテーマファイルをgit管理していても、マーチャントが管理画面のコードエディタからコードを編集したり、アプリ追加によってテーマコードが変更されたりした場合に、差分を自動で検知・取得することは難しかったのです。
Shopify GitHub integrationによって、双方向の差分管理と変更履歴追跡がようやく簡単に行えるようになりました。
主な特徴は次のとおりです。
- GitHub上のブランチ単位で、ストア上にテーマを追加できる
- テーマの変更(管理画面コードエディタによる変更を含む)は該当ブランチ上に自動でコミットされる
- 該当ブランチにプッシュされた変更内容はテーマにも自動で反映される
たとえば本番ストアのライブテーマを、GitHubリポジトリ上の main ブランチと接続すれば、 main ブランチのソースコードは常にライブテーマの内容と一致するため、手動での差分管理は省略できます。
より詳しい仕様は公式ドキュメントも参照してください。
https://shopify.dev/themes/tools/github
テーマとGitHubの連携手順
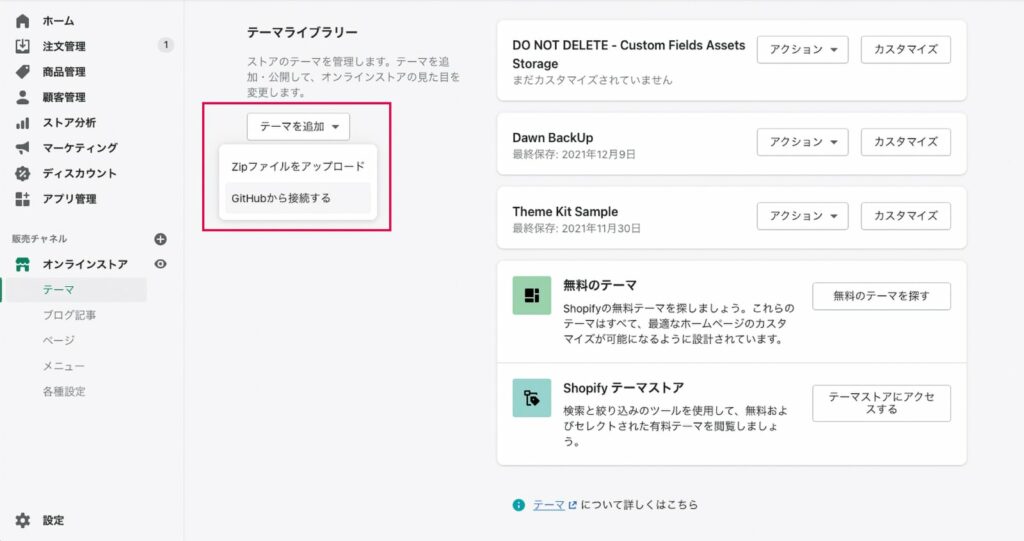
テーマライブラリーの画面から、GitHubとの連携を開始します。
「テーマを追加」の「GitHubから接続する」を選択してください。

GitHub連携
画面の指示に従ってGitHubにログインします。初めてShopifyとGitHubを連携する場合、GitHubへのShopify GitHub appインストールを求められるので、そちらも併せて行ってください。
※開発ストア作成直後のログインではGitHub連携ができません。一度ログアウトし、パートナーダッシュボードから再度ログインしてください。

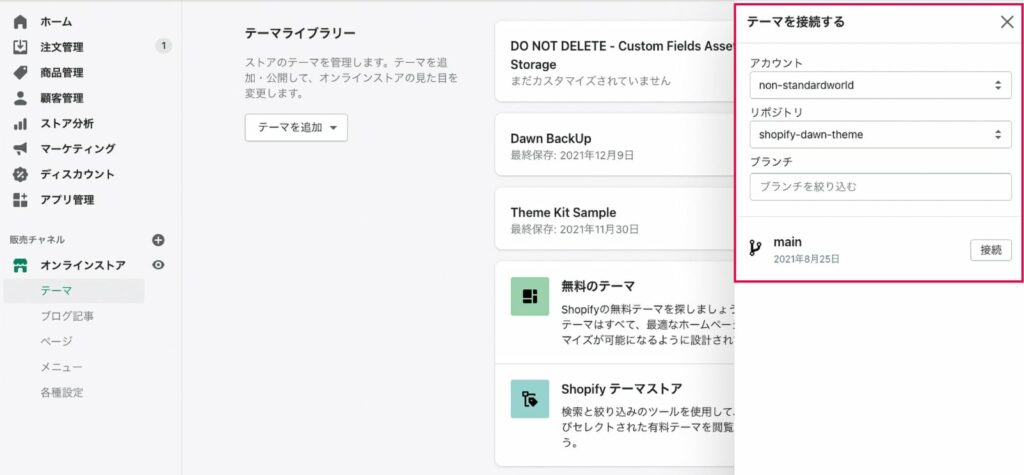
リポジトリ・ブランチ選択
ログインに成功すると、接続するリポジトリとブランチを選択できるようになります。
バージョン管理のベストプラクティス
Shopifyドキュメント上に、WebpackやPostCSSなどのビルドツールを用いて開発している場合のバージョン管理について、いくつかの方法が紹介されています。それぞれメリット・デメリットがあるため、どの方法が適しているか比較検討してみてください。
Version control for Shopify themes
https://shopify.dev/themes/best-practices/version-control
案件における実装フロー事例
テーマの実装フローは現場によって様々ではありますが、一例となる開発フローを付記します。
ライブテーマ(本番環境)とは別の環境で開発とテストを実施し、問題なければライブテーマに反映するのが基本の開発フローです。
複数人での共同開発時など、現場によって異なる実装フローが策定されていることもあるので、あくまでも一例としてお役立てください。
Shopify CLIを用いる場合
OS2.0テーマのカスタマイズ時に用いる実装フローの一例です。対象ストアには既にログイン済みと想定します。
GitHub連携を行えば、よりスムーズに開発を進められます。
開発内容によっては、本番ストアを元に複製した開発ストアで検証を実施します。
ライブテーマとGitHubが未連携であるとき
shopify theme pullコマンドでテーマファイルを取得shopify theme devコマンドで開発テーマを作成し、開発- 動作検証
- プレビューURL(または
shopify theme pushでストアに追加したテストテーマ)を用いてクライアント確認 shopify theme pushコマンドでテーマファイルをライブテーマに反映
ライブテーマとGitHubが連携済みであるとき
- ライブテーマと連携しているGitHubブランチから、作業用ブランチを切る
shopify theme devコマンドで開発テーマを作成し、開発- 動作検証
- プレビューURL(または
shopify theme pushでストアに追加したテストテーマ)を用いてクライアント確認 - 作業用ブランチの内容を、ライブテーマ連携ブランチにマージする
Theme Kitを用いる場合
主にOS2.0未対応のテーマメンテナンス時に用いる実装フローの一例です。
GitHub連携を行えば、よりスムーズに開発を進められます。
開発用の環境としては、本番ストアテーマライブラリー内の別テーマか、本番ストアを元に複製した開発ストアのテーマを用いることが多いです。
ライブテーマとGitHubが未連携であるとき
予め、ライブテーマ(本番環境)とは別の作業用テーマを準備し、テーマファイルはローカルにダウンロード済みと想定します。
theme downloadコマンドでライブテーマとの差分を取得theme watchコマンドを実行しながら作業用テーマで開発- クライアント確認
theme deployコマンドで作業ファイルをライブテーマに反映
ライブテーマとGitHubが連携済みであるとき
テーマとGitHubが連携済みのときは、差分取得を省略できます。
- ライブテーマと連携しているGitHubブランチから、作業用ブランチを切る
theme watchコマンドを実行しながら作業用テーマで開発- クライアント確認
- 作業用ブランチの内容を、ライブテーマ連携ブランチにマージする
Theme Kitの開発コマンド
今ではOS2.0対応テーマの利用が一般的になりましたが、過去に導入したOS2.0未対応テーマを引き続き利用していたり、Theme Kitに基づいた開発ワークフローを採用していたりすることもあるでしょう。その場合はTheme Kitで開発を行います。
Theme Kitの環境構築については第2章で既に述べました。
ここでは、Theme Kit開発でよく用いるコマンドを紹介します。
| コマンド | 実行内容 |
|---|---|
theme help |
コマンドとフラグの情報を確認 |
theme get --list --password=取得したパスワード --store="接続するストアドメイン.myshopify.com" |
ストア上のテーマおよびテーマIDの一覧を取得 |
theme get --password=取得したパスワード --store="接続するストアドメイン.myshopify.com" --themeid=テーマIDの数列 |
テーマIDで指定したテーマファイルをShopifyテーマライブラリから取得 |
theme open |
テーマプレビューを開く |
theme watch |
テーマファイルの変更を監視し、変更されたファイルをShopify上に自動アップロード |
theme deploy |
テーマファイルをアップロード |
theme download |
テーマファイルをダウンロード |
theme remove ファイル名 |
指定したテーマファイルを削除 |
Theme Kitでgit管理中のテーマを開発する場合、 theme watch コマンドの実行中にブランチを切り替えないよう注意してください。予期しない作業内容が該当環境にアップロードされてしまいます。
なお、 theme watch と theme deploy コマンドでライブテーマに変更を加える場合、次のように --allow-live フラグの付記が必要です。
theme watch --allow-liveすべてのコマンドとフラグの詳細は、公式ドキュメントを参照してください。
https://shopify.dev/themes/tools/theme-kit/command-reference
config.ymlによる環境管理
theme get コマンドを実行すると、ダウンロードされたテーマフォルダ内に config.yml という構成ファイルが作成されます。
config.yml では次のように、development環境とproduction環境など、複数の環境を設定し、それぞれストアやテーマと紐づけることができます。
config.yml
development:
password: 取得したTheme Kitのパスワード
theme_id: "テーマIDの数列"
store: 接続するストアドメイン.myshopify.com
production:
password: 取得したTheme Kitのパスワード
theme_id: "テーマIDの数列"
store: 接続するストアドメイン.myshopify.comファイルの反映先環境を指定・変更する際は、コマンドに --env= フラグを付記してください。
反映先がライブテーマなら --allow-live フラグも忘れずに。
theme deploy --env=productionTheme KitとShopify CLIのどちらを利用すれば良いのか
OS2.0対応テーマはShopify CLIを用いて開発します。
一方、Theme Kitを利用するケースとしては、公式ドキュメント上で次のように言及されています。
You should use Theme Kit instead of Shopify CLI only if you’re working on older themes or you have Theme Kit integrated into your existing theme development workflows.
古いテーマで作業している場合、または既存のテーマ開発ワークフローにテーマキットを統合している場合にのみ、ShopifyCLIの代わりにテーマキットを使用する必要があります。
OS2.0未対応テーマであってもShopify CLIは動作するようですが、既にTheme Kitで開発しているテーマは、OS2.0への移行を開始するまではTheme Kitを用いるのが良さそうです。
従来のテーマをOS2.0に対応させる
Shopify公式からも「OS2.0の機能を必要としない場合、無理に移行しなくてもよい」とのアナウンスが出ているため、OS2.0未対応の従来テーマを使い続けても、現時点で大きな問題はありません。
とはいえ、OS2.0の諸機能——JSONテンプレートによる動的セクションや動的リソース、アプリブロックなど——は、とても有用です。予算と工数が確保できるなら、OS2.0への移行を検討しても良いでしょう。
移行を検討する場合のポイントは次のとおりです。
- OS2.0への移行は段階的で良い(一度にテーマ内容すべてを移行する必要はない)
- 大幅なカスタマイズや、多くのアプリを加えているテーマは、移行の費用・工数が大きくなりがち
- ストアの利用アプリによってはメリットが限定的となる
- (開発者の場合)Shopify CLIの学習コスト。OS2.0対応テーマの開発ツールにはShopify CLIが推奨されている
過去に構築したオリジナルテーマをまるごとOS2.0仕様に移行するのはかなり大変ですが、既存のLiquidテンプレートひとつをJSONテンプレートへ再構築するだけなら、比較的手軽に始められます。動的セクションや動的リソースを使いたいページがあれば、Shopify CLIに慣れる意味も兼ねて、ぜひ試してみてください。
Liquid形式テンプレートをJSONテンプレートへ再構築するにあたっては、公式ドキュメント上のガイドが役立ちます。
https://shopify.dev/themes/os20/migration
また、ImpulseやPrestigeといった著名なサードパーティ製テーマは、OS2.0仕様へのアップデートが既に完了しています。
もしこれらのテーマの旧バージョンを利用していて、OS2.0対応の最新バージョンへアップデートしたい場合、旧テーマに加えたカスタマイズやアプリ関連の処理は手動で移行する必要があります。それらの費用と工数を加味した上で、アップデートを検討するようにしてください。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料