
【2024年版】Shopifyアプリ開発方法入門 〜実装前に知っておきたい基本概念と制約事項について〜
私達の会社ではお客さんの売上情報を分析して、コンサルに役立てるための独自のShopifyアプリを自社開発しています。
Shopifyアプリ構築にあたり、インターネットに流れている情報が古くなっていたり、英語のみだったりでハマったことがたくさんありました。
そのため本記事では、最初から知っておきたかった、入門の際にこう教えて欲しかったということをまとめます。
これを事前に認識しておくとスムーズに構築できるはずなので、これからShopifyアプリを構築しようとしている方はぜひご一読ください。
目次
Shopifyアプリとは?
Shopify標準では用意されてない機能を追加するための仕組みです。

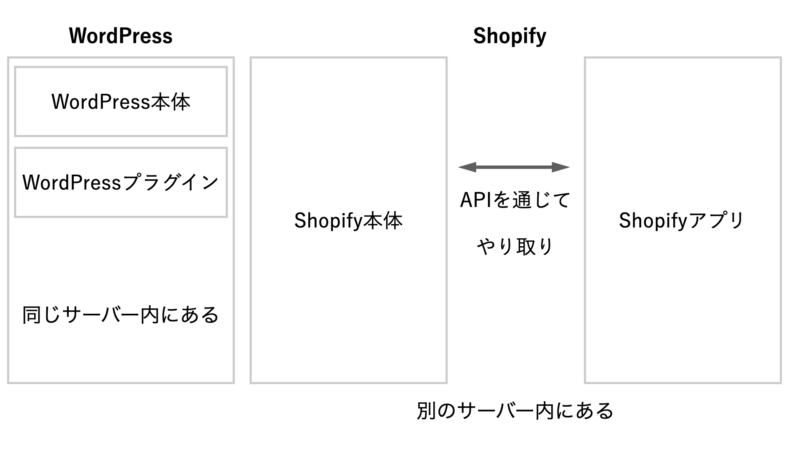
Shopifyアプリの概念図。Shopify本体とShopifyアプリは別のサーバーにある。
WordPressのプラグインと概念と似ていますが、設計上の留意点として、WordPressのプラグインがサーバー・データベースをWordPress本体と共有しているのに対し、ShopifyアプリはあくまでShopify本体から独立したWebアプリであり、Shopify本体とサーバーやデータベースを共有していません。
ShopifyアプリとShopify本体はAPIを通じてデータのやりとりしているようなイメージになります。
そのためアプリからShopify本体のデータベースを直接操作するといったことはできません。
実装前に認識すべきShopifyアプリの制約
公開方法について
大きく以下の2つの方法があります。
どちらを選ぶかによって実装方法に違いがあるので、最初から決めてアプリの設計をすると良いです。
1.パブリックアプリ(公開アプリ)として公開する

Shopify App Store
広く一般のユーザーに公開する方式です。
パブリックアプリの中でさらに以下の公開レベルに分かれます。
- Shopifyアプリストアで公開する
- iOSアプリにおけるAppStoreと同じように、ShopifyアプリにもShopify App Storeというアプリのストアがあり、そこで公開することで作ったアプリを多くの人に使ってもらうことができます。
有料・無料による公開が可能です。 - Shopifyアプリストアに非公開で関係者にのみ公開
- 複数のストアにインストールしたいが、一般に広く公開したいわけではない場合にこちらを選択します。
URLを知っている人のみインストールができるようなイメージです。
パブリックアプリの注意事項
英語によるShopify側の審査と、後述するGDPRというEUの個人情報に関する規制への対応が必要になります。
私たちの経験では申請翌日には審査が開始されるなど、Shopify側の審査はスピーディーに行われる印象があります。
2.カスタムアプリとして公開する
1つのストアにのみインストールする方式で、Shopify側の審査はありません。
クライアントワークなどで、特定のストアにのみインストールできれば良い場合はこちらを選択すると良いでしょう。
Shopifyアプリのフロントエンドの作り方について
システム上はShopifyアプリとShopify本体はお互いに独立したWebアプリと説明しましたが、Shopifyアプリのフロントエンドの見え方として、Shopfiyの管理画面と統合されているように見せることができる「埋め込みアプリ」方式と、フロントエンド側も完全に独立している埋め込みアプリを使わない方式があります。
以下にサンプルのスクリーンショットを載せます。
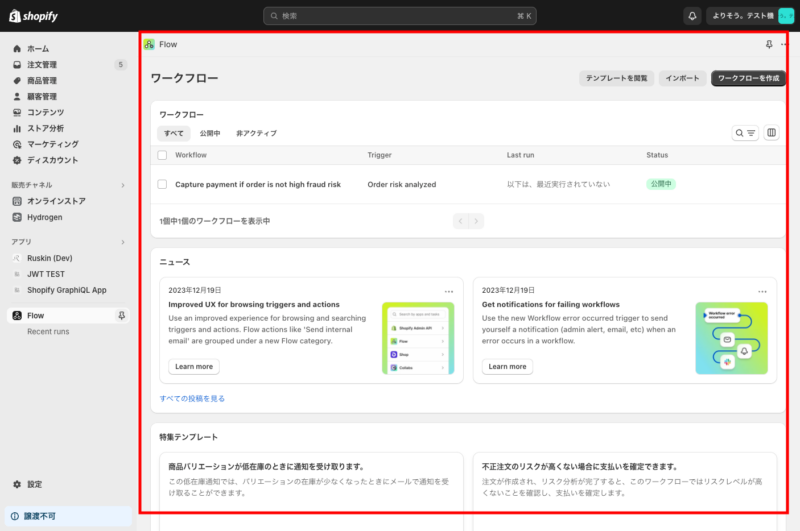
埋め込みアプリのサンプル

埋め込みアプリのサンプル。Shopify管理画面赤枠部分にiFrameでアプリが読み込まれる。
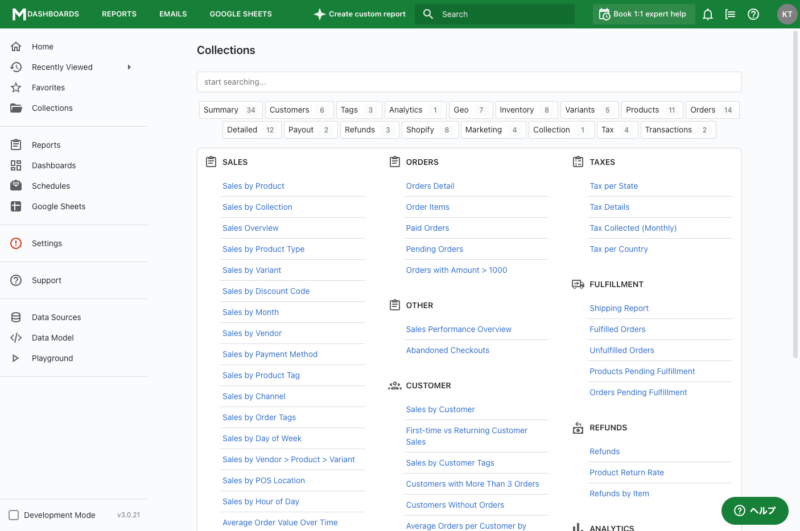
非埋め込みアプリのサンプル

Shopifyの管理画面とは別のウィンドウとして立ち上がる。UIもアプリ独自のものを使うことができる。
注意事項1.埋め込みアプリを作る場合、原則としてSPAでフロントエンドを作る必要がある
前述したような埋め込みアプリ(表側がShopifyの管理画面の中に統合されている用に見えるアプリ)を作りたい場合、原則としてページ遷移のないSPA(シングルページアプリケーション)方式でアプリ側のフロントエンドを作る必要があります。
理由としてはサードパーティcookieに関するセキュリティ上の問題があります。
Shopifyの埋め込みアプリはiFrameでアプリ側の画面を読み込みにいく仕組みなのですがアプリ側のページ遷移時に、ログイン状況をアプリ側のcookieに記録し保持しておくことができないためです。
しかしページ遷移がある場合でも、ページ遷移毎にログイン認証をかければ埋め込みアプリを実装することは可能ではあります。
その場合、ShopifyではJWT(JSON Web Token) という方式が用意されていますが、工数を考えるとSPAで作るのが素直かと思います。
また、Shopifyアプリ実装について書かれた記事で、サードパーティcookieの規制が緩い時代に書かれた古いものだとそのまま実装しても動かかないので注意が必要です。
SPAで作るほど工数をかけられないなどの理由で、オーソドックスなMPA(マルチページアプリケーション)方式でページ遷移のあるWebアプリとしてShopifyアプリを作りたい場合、埋め込まない方式を選ぶのが良いでしょう。
注意事項2.ローカルでの開発にはngrokや、Cloudflare Tunnelといった外部からURLでアクセスできるツールが必要
ローカルでの開発はngrokやCloudflare Tunnelといった外部からSSLのURLでローカルホストにアクセスできる環境が必要になります。
理由は以下です。
1.Shopify側からWebhook(POST)でデータを受け取る必要がある。
2.セキュリティ上の理由で、埋め込みアプリの場合はローカルをSSL通信にしないとデータが読み込まれないため。
(httpsでホストされてるサイトはhttpでデータを読み込むことはできない)。
Shopify APIについて
Shopify APIの種類
Shopify本体とアプリの間でデータのやり取りを行うために主に2種類のAPIが用意されています。
- StoreFront API
- 主にヘッドレスコマースでECサイトの表側を作るためのAPI
- Admin API
- Shopifyアプリで使うAPI。注文情報なと管理系の情報にもアクセスすることができます。
検索していると2つの情報がごちゃまぜででてくることがあるので区別が必要です。
APIのリクエストの仕方も2種類ある
APIを通じてShopifyとデータをやりとりする方法として、REST方式とQraphQL方式の2種類があります。
微妙にやれることが違いますが、QraphQL方式がShopify公式からも推奨されています。
QraphQLのメリット
- レスポンスが早い
- ネストを使えるので欲しいデータをShopify側と何度もやり取りすることなく取得することができる
- 一部QraphQLでしか使えない機能がある
- Shopify APIのリクエスト制限(Rate Limits)を回避しやすい
QraphQLのデメリット
- 情報が少ない
- なれるまで記法がわかりにくい
QraphQLに慣れてない場合はRESTの方が親しみやすいと思いますが、QraphQLになれるために、QraphiQLというアプリでQraphQLのクエリーのテストできるので、そこで慣れてみるのが良いと思います。
また検索しているとRESTでできることとGraphQLでできることの2つの情報がごちゃまぜででてくることがあるので、こちらも区別が必要です。
Webhookについて
上記で説明したことはアプリからShopifyに情報を取りに行く際の方法ですが、Shopifyから情報を受け取る場合、Webhookを使い、指定したURLに情報をPOSTしてもらうことができます。
これによりShopifyで注文が新しく作成された場合にアプリ側にも注文情報をもらうといった機能が実装可能になります。
Webhook実装上の注意事項
Shopify側からWebhookを受け取った際に、アプリ側からShopifyに200番台のHTTPレスポンスを返す必要があります。
レスポンスをすぐに返すためにWebhookを受け取った後の処理を同期的に処理せず、遅延実行(RailsでいうところのActiveJob)する必要があります。
そのためアプリのデプロイ先も遅延実行に対応しているサーバーを選定する必要があります。
Shopify APIの注意事項
注意事項1.Rate Limitと呼ばれるリクエスト制限がある
Shopify APIは無制限に利用できるわけではなくRate Limitsと呼ばれるリクエスト制限があります。
詳しくはこちらをご覧ください。
注意事項2.250件以上のレコードをリクエストしたい場合、クエリーを分割するか、時間をかけて一括処理する必要がある
クエリーを分割する場合は、pagenated queryを使います。
詳しくはこちらをご覧ください。
時間がかかっても良いので大量のデータを一括で取得したい場合は、Bulk queryを使います。
詳しくはこちら。
注意事項3.60日より前の注文情報、顧客の個人情報にアクセスしたい場合Shopifyに申請が必要である
Shopifyは個人情報保護にも力を入れており、60日より前の注文やストア顧客の個人情報にアクセスしたい場合、パートナーダッシュボードから申請が必要です。
顧客情報へのアクセスについて、詳しくはこちら。
60日より前の注文情報へのアクセスについて、詳しくはこちら。
私たちの経験では、こちらも申請後翌日には審査が開始されるなど、審査はスピーディに行われる印象があります。
注意事項4.パブリックアプリの場合、EUの個人情報に関する規制(GDPR)に対応するためのWebhookを受け取る必要がある
具体的に対応しなければいけないことについて、こちらを参照ください。
バックエンドについて
アプリのバックエンドについては前述のようにShopify APIをつかって読み込みや書き込みができれば自由に自分の好きな言語、フレームワークを選んでいただいて構いません。
Shopifyが公式に雛型を用意してくれているのでそちらをベースに開発することを推奨します。
純正のアプリの雛形、Shopify CLI for apps
デプロイ用のDocker、ローカル開発用のCloudlare tunnel、各種フレームワークの雛形がセットになっているShopify CLI for appsというツールをShopifyが用意してくれています。
選択できるフレームワークは以下になります。
- Remix(モダンJSフレームワーク、Shopifyの純正ヘッドレスフレームワークHydrogenにも使われている)
- Express(Node.js)
- Rails(Ruby)
- Laravel(PHP)
DockerやCloudflare Tunnelが必要ない、もしくはフレームワーク側の細かい設定を自分でやりたい場合などは、CLIを使わずに上記フレーワークのテンプレートのみを直接使用することができます。
Railsのテンプレートのみを利用する場合は以下にアクセスします。
https://github.com/Shopify/shopify_app
デプロイについて
Webアプリが動く環境であればデプロイ先も特に決まりはないのですが、弊社ではRailsを使って構築することが多くデプロイ先にfly.ioというPaaSを使ってます。
fly.io採用の理由
- インフラにエンジニアの工数をさきたくないのでPaaSが良い
- Webhookを受け取った際の遅延実行に必要なRedisも非常に安価に使える
- 東京リージョンがあるのでレスポンスが早い
- 月初にまとめて処理を実行するなどの定期実行(Cron)の実装がやや面倒な感じだったが、決まった時間にWebhookしてくれるSaaS「Cronhooks」で代用することができた
まとめ:私たちの会社のShopifyアプリの技術スタック
上記のようなことを勘案し、実装に慣れていることもあり以下の技術スタックを使用してShopifyアプリを作っている。
フレームワーク:Rails 7
CSSフレームワーク:Tailwind
UIフレームワーク:daisyUI(TailwindベースのUIフレームワーク)
Shopify埋め込み:なし
フロントエンド:MPAで構築
DB:Postgress
定期実行用SaaS: Cronhooks
次の記事では実際にRuby on Railsを使ってShopifyアプリのhello, worldをするまでを解説したいと思います。
私達の会社ではShopifyのフロントエンド、アプリなどのテクニカルコンサルも承っております。
こちらよりお問い合わせください。
またShopifyテーマ開発に関する入門書も好評発売中です。
こちらもぜひお願いします!