
Shopifyで入力情報を拡張するメタフィールドの基本と活用法について
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
OS2.0に伴い、標準で提供が開始された機能として「メタフィールド」があります。これまではアプリなどの外部ツールを用いる必要があったメタフィールドですが、Shopify標準の機能となったことで、ぐっと使いやすくなりました。
メタフィールドを利用すると、商品のサブタイトルやISBNコードといった付加的な情報の入力欄を、Shopifyの管理画面に追加できます。マーチャントの商品管理を強力にサポートする機能です。

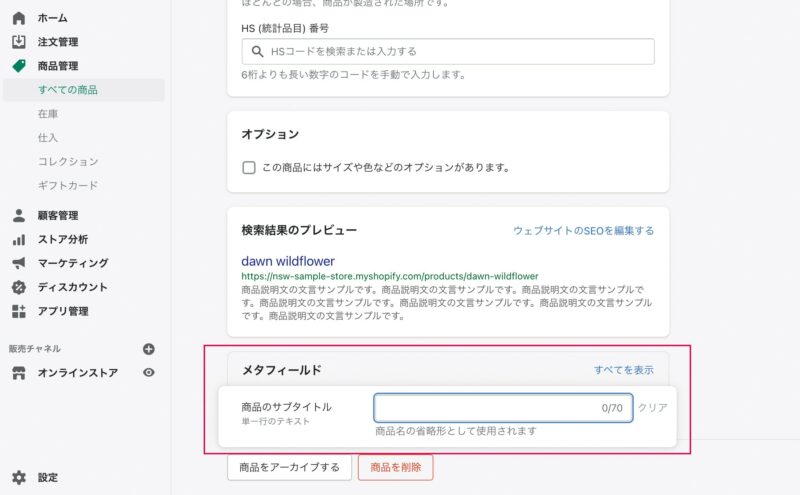
メタフィールドを追加した商品管理画面
管理画面の商品情報ページ。画面下部にメタフィールドの入力欄が追加されている
管理画面でメタフィールドに入力した値は、Liquidやテーマエディタからアクセス可能です。
本節ではメタフィールドを用いて、商品ページに「サブタイトル」と「発売日」の表示を追加します。
本節で学ぶもの
- メタフィールドの概要と作り方
- 動的リソースの利用
- 商品情報のブロック定義
- Liquidの条件分岐
本節で作るもの
- 商品管理画面から入力可能なメタフィールド
- メタフィールド「サブタイトル」と「発売日」の値を商品ページに表示させる
本記事の内容はYouTube上でも解説しています。
目次
商品メタフィールドの作成
まずは管理画面からメタフィールドを作成します。
メタフィールドの適用範囲
書籍刊行時の2022年には、管理画面から標準で利用できるメタフィールドは5つ(商品・商品バリエーション・コレクション・顧客・注文)のみでした。
2023年10月現在、利用できるメタフィールドは13まで広がり、かつては外部アプリが必要だった固定ページやブログ記事にも標準でメタフィールドを適用可能になっています。
2023年に追加された「メタオブジェクト」も、メタフィールドと同様にとても有用なので、こちらもぜひ調べてみてください。
ストアの「設定」>「メタフィールド」>「商品」ページにアクセスしてください。
「定義を追加する」から新たなメタフィールドの追加欄を開きます。
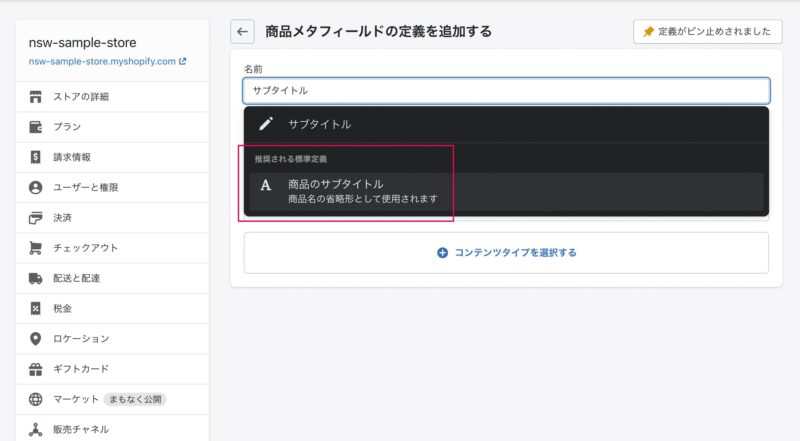
メタフィールドの名前に「サブタイトル」と入力すると、自動サジェストによって、標準定義「商品のサブタイトル」が提案されるので、こちらを選択します。

標準定義サブタイトル
標準定義メタフィールド
標準定義とは、Shopifyによって予め定義されているメタフィールドのことです。
今回作成するサブタイトルの他、ISBNや、商品のケアガイドなどの数種が提供されています。もし、追加したい情報が標準定義と一致しているなら、その標準定義を利用すると良いでしょう。後述するカスタム定義で必要な設定作業を省略できます。
2022年2月現在、商品メタフィールドで利用できる標準定義は次のとおりです。
- サブタイトル
- サポートガイド
- ISBN
- UPC
- EAN
- 製品の平均評価
- 製品の評価総数
標準定義はShopifyのアップデートにより追加されることがあるため、最新の内容は公式ドキュメントを参照してください。
https://shopify.dev/apps/metafields/definitions/standard-definitions
カスタム定義メタフィールド
今回作成する「発売日」は標準定義に存在しないため、カスタム定義として独自に作成します。
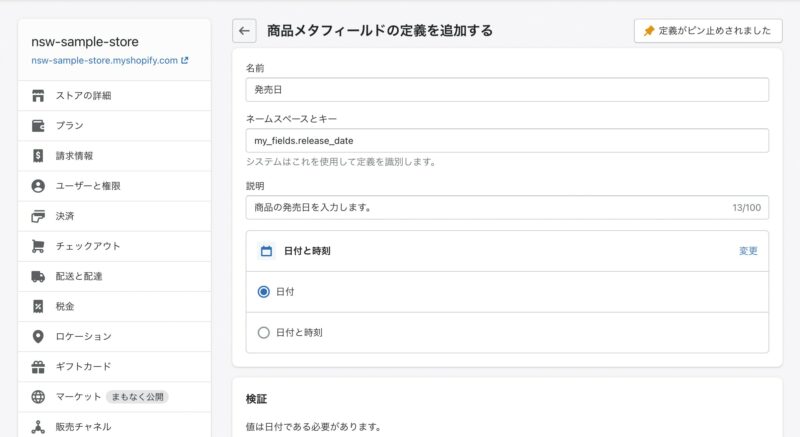
「定義を追加する」から新たなメタフィールドの追加欄を開き、任意の名前・ネームスペース(こちらはデフォルトのままでOK)・キー・説明を入力してください。
続けて、コンテンツタイプを選択します。
コンテンツタイプは、そのメタフィールドで受け入れ可能なデータを決定するものです。作成するメタフィールドに適したコンテンツタイプを選びましょう。
今回は発売日情報を入力したいため、コンテンツタイプ「日付と時刻」を選択します。

カスタム定義のサンプル
これで、「サブタイトル」と「発売日」のメタフィールドが作成できました。ストアの商品管理画面を開くと、ページ下部にメタフィールドの入力欄が追加されているので、任意の値を入力してください。
テーマエディタから動的リソースとして利用する
メタフィールドに値を入力できたら、テーマエディタで商品ページを開いてみましょう。
Dawnの場合、標準定義であるサブタイトルはこの時点で自動的に追加されています。
※Dawnのバージョンによっては追加されていないこともあるかもしれません。その際はカスタム定義と同様に、後述する手順に従って手動で追加してください。
カスタム定義メタフィールドを動的リソースに追加
Dawnのテーマブロックを用いて、テーマエディタからカスタム定義メタフィールドを追加します。
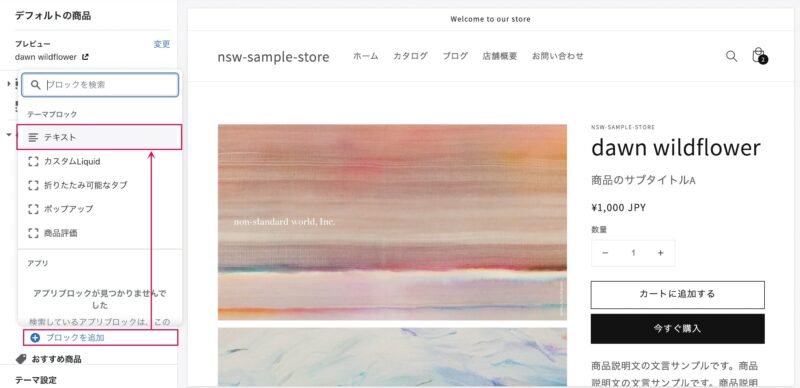
「商品情報」セクションの「ブロックを追加」リンクから「テキスト」ブロックを選択し、ドラッグ&ドロップで商品説明下に移動させてください。

テーマブロックの追加
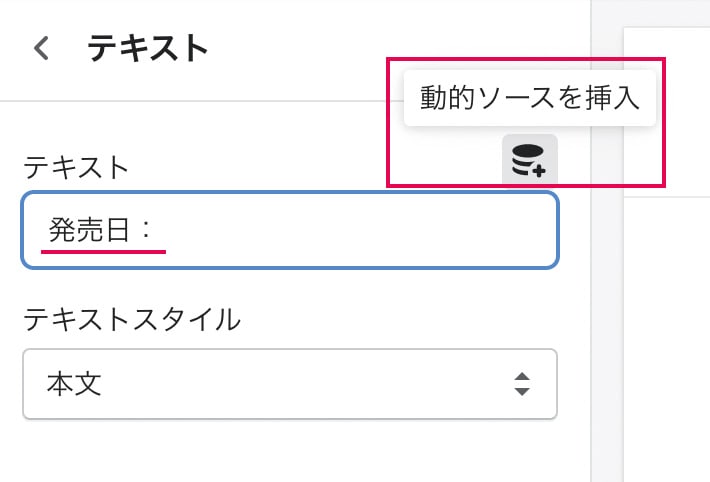
テキスト欄に「発売日:」と入力した上で、右上の動的リソース追加アイコンをクリックします。

動的ソースの追加
利用可能な動的ソースの一覧から「発売日」を選択してください。
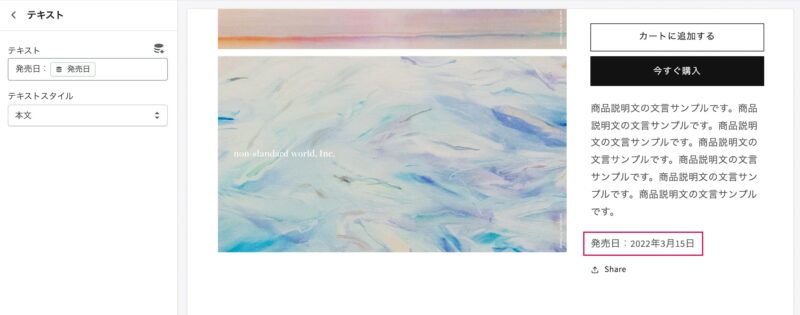
これで商品説明文の下に、カスタム定義メタフィールドの「発売日」情報が表示されるようになりました。

カスタム定義追加後の表示
応用:メタフィールドと条件分岐
メタフィールドの利用としてはこれだけでも充分ですが、もう少し工夫してみましょう。
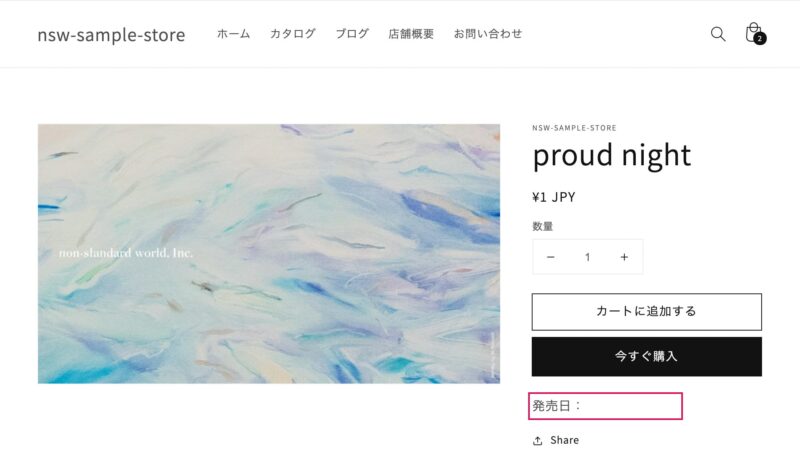
先ほどテーマエディタから追加した「発売日」ブロックは、このままでは、発売日メタフィールドの値を持たない商品であっても表示されてしまいます。

メタフィールドが空欄の商品ページ
発売日メタフィールドが空欄の商品では「発売日:」の文言だけが表示されている
条件分岐を追加し、発売日メタフィールドが空欄の商品においては、ブロックごと非表示にする方法を紹介します。
開発テーマの立ち上げ
開発テーマで実際に編集してみたい方は、次のコマンドでローカル環境を立ち上げてください。
shopify theme dev
コマンド実行後、テーマエディタへアクセスするためのURLも表示されるので、適宜利用しましょう。
独自のブロックを作成
Liquidの条件分岐と組み合わせるために、既存のブロックとは別に、独自のブロックを作成します。ブロックの作成は前節でも紹介しましたね。
商品情報セクションのブロックを定義しているのは sections/main-product.liquid です。
ファイル下部にある {% schema %} タグの記述箇所を開いてください。
sections/main-product.liquid
{% schema %}
{
"name": "t:sections.main-product.name",
"tag": "section",
"class": "section",
"blocks": [
//ここに各ブロックの定義
]
}"blocks" の記述箇所を見つけたら、その中に独自のブロックを追加します。カンマが不足したり、ネスト位置が異なるとエラーになるので、注意してください。サンプルコードは次のとおりです。
type の値は(既存ブロックの値と重複しなければ)なんでも良いのですが、ここでは release_date と設定しました。この値を覚えておいてください。
sections/main-product.liquid
*コードを記入する際は、 //EDIT_START 〜 //EDIT_END の文面は除外して打ち込んでください。
"blocks": [
{
// 既存のブロック
"type": "xxxxxx",
// 略
},
//EDIT_START
{
"type": "release_date",
"name": "発売日",
"settings": [
{
"type": "text",
"id": "text",
"default": "発売日:",
"label": "発売日"
}
]
},
//EDIT_END
{
// 既存のブロック
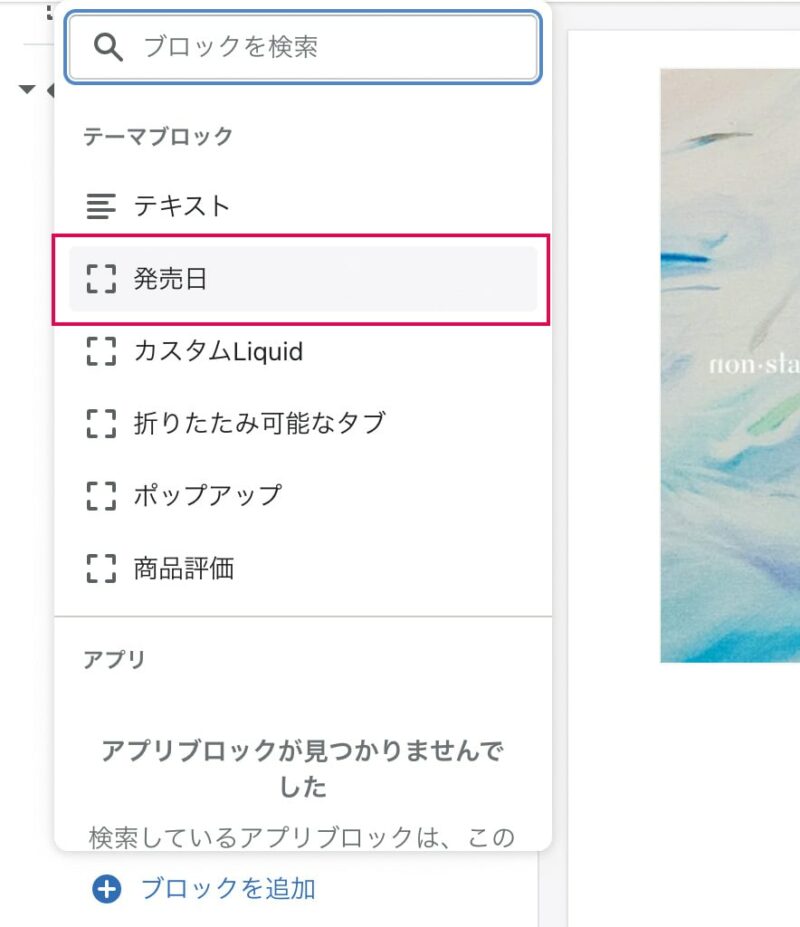
// 後略この時点で、発売日ブロックがテーマエディタから選択可能になります。
先ほどカスタム定義を動的リソースとして挿入した手順と同様にして、発売日メタフィールドを追加してください。

独自ブロック追加後の表示
テーマブロックの選択肢に発売日ブロックが追加されている
Liquid側にブロックの出力を追加する
続けて、Liquidを編集してゆきます。
sections/main-product.liquid 内の {%- for block in section.blocks -%} タグが記述されている箇所を開いてください。
sections/main-product.liquid
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when '@app' -%}
{% render block %}
{%- when 'text' -%}
// 略ここのループ処理には {%- case block.type -%} の条件分岐が組み合わされ、テーマエディタから追加されたブロックのタイプに従い {%- when 'ブロックのタイプ' -%} で適切なLiquidをレンダリングする仕組みになっています。
このループ処理の中に、先ほど作成した発売日ブロックのタイプ release_date を {%- when 'release_date' -%} として加えましょう。
※ {% when %} ではなく {%- when -%} とハイフンを加えているのは、Liquidのレンダリング時に余分な空白を発生させないための記法です。
sections/main-product.liquid
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when '@app' -%}
{% render block %}
//EDIT_START
{%- when 'release_date' -%} // 新たに追加した発売日ブロック
// 内容はまだ空欄
//EDIT_END
{%- when 'text' -%}
// 略その上で、 {%- when 'release_date' -%} でレンダリングされる発売日ブロックの中に、発売日メタフィールドの記述を加えるのですが、該当メタフィールドが空欄の場合は要素ごと非表示にしたいので、条件分岐 {% if %} を併記します。
予め、管理画面のメタフィールド一覧から、発売日メタフィールドのネームスペースとキーを確認してください。
たとえばネームスペースとキーが my_fields.release_date であるメタフィールドには、 product.metafields.my_fields.release_date.value と記述することでアクセスできます。
条件分岐を加えたサンプルコードは次のとおりです。
sections/main-product.liquid
{%- when 'release_date' -%}
//EDIT_START
{%- if product.metafields.my_fields.release_date.value != blank -%}
<p>{{ block.settings.text }}</p>
{%- endif -%}
//EDIT_END
{%- when 'text' -%}Liquidの条件分岐
ここで記述した「発売日メタフィールドが空でなければ実行」を表す {% if product.metafields.my_fields.release_date.value != blank %} 〜 {% endif %} は、 {% unless product.metafields.my_fields.release_date.value == blank %} 〜 {% endunless %} とも記述できます。
Liquid条件分岐の詳細は、4章も併せて参照してください。
これで、発売日メタフィールドの条件分岐を組み合わせた独自ブロックが利用できるようになります。
テーマのアップロード
開発テーマでの作業が終わったら、作業内容をテーマライブラリー内のテーマに反映させましょう。
shopify theme push
より高度にするなら
今回は日付とテキストのメタフィールドを扱いましたが、画像ファイルやtrue/falseのメタフィールドも加えれば、商品ページをよりデザインバリエーションに富む形に拡張することもできます。
マーチャントの意向次第では、ブロックを作成せず、Liquidの中に直接メタフィールドの値を記述する形でも良いでしょう。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料