
Shopifyで管理画面からサイトを自由に更新できるようにする、動的セクションとブロックの作成
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
マーチャントから多く寄せられるテーマカスタマイズ要望のひとつに、FAQがあります。
いわゆる「よくある質問」とその回答を予めストア上に公開しておけば、購入を迷うユーザーには判断の助けとなりますし、マーチャントも問い合わせ対応の工数を削減でき、双方にとって大きなメリットです。
本節では、テーマカスタマイズの起点として、テーマエディタから自由に更新できるFAQセクションを作成します。
OS2.0の新機能「動的セクション(Sections Everywhere)」と、セクションの「ブロック」機能に触れるチュートリアルも兼ねています。どちらもテーマカスタマイズには欠かせない機能です。
この二つを理解するとオリジナルのテーマセクションが格段に作りやすくなるので、Dawnテーマに初めて触れるという方は、ぜひ実際に作りながら読んでみてください。
なお、作成するFAQセクションは、折り畳みなどの機能を備えていないシンプルな設計です。
CSSやJSに習熟している方は、本節の実装を起点に、より実用的なカスタマイズを加えることをお勧めします。
本節で学ぶもの
- 動的セクションの概要と作り方
- ブロックの概要と作り方
-
セクション設定とブロック設定の
{% schema %}記法 - セクションとブロックのLiquidオブジェクト
- Liquidのループ出力
本節で作るもの
- テーマエディタから任意のページに追加可能なFAQセクション
- テーマエディタから追加・削除・並び替え可能なFAQ項目
本記事の内容はYouTube上でも解説しています。
目次
動的セクション(Sections Everywhere)とは
動的セクションは、OS2.0から利用可能になった新機能です。「3-1. Dawnテーマの特徴」でも少し紹介しましたね。
Shopify Dawnテーマのカスタマイズ 〜Dawnテーマの特徴〜
かつて、テーマエディタからセクションを自由に追加できたのはトップページだけでした。他のページではLiquidに {% section %} タグを記述しなければセクションを追加できなかった上、ひとつのセクションにページ間で異なるデータを持たせることも不可能だったのです。
OS2.0では、JSONテンプレートで作られたページならどこでも、セクションを動的に追加できるようになりました。解説記事などでは、機能開発時の名称「Sections Everywhere」として紹介されることも多いです。

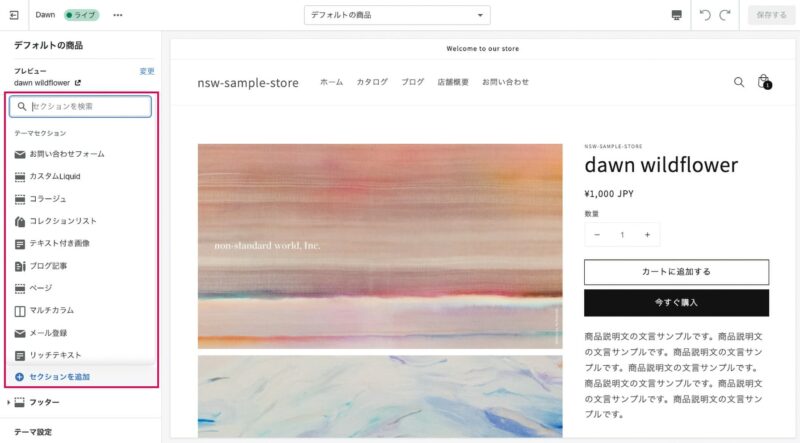
テーマセクションの例
商品ページにテーマエディタから追加可能なセクションの一例。Liquid編集なしで、これらのセクションを自由に、動的に追加・変更できる
なお、セクションを動的追加に対応させるには、セクションファイルの {% schema %} タグに presets 属性を記述する必要があります。
商品ページで用いられる sections/main-product.liquid などのセクションファイルは、 {% schema %} 内に presets 属性を持っていないため、テーマエディタの「セクションを追加」からはアクセスできません。商品ページ以外では用いない機能ですから、動的セクション化されていないのも自然な成り行きですね。
FAQセクションファイルの作成
それでは、さっそくFAQのセクションを作ってゆきましょう。
開発テーマの立ち上げ
開発テーマで実際に編集してみたい方は、次のコマンドでローカル環境を立ち上げてください。
shopify theme dev
コマンド実行後、テーマエディタへアクセスするためのURLも表示されるので、適宜利用しましょう。
sections ディレクトリ内に faq.liquid ファイルを新規作成し、FAQの雛形となる簡単なHTMLを記述します。
サンプルコードは次のとおりです。
sections/faq.liquid
<section class="page-width">
<h3>FAQのタイトル</h3>
<dl>
<dt>質問1:配送業者はどこですか?</dt>
<dd>回答1:ヤマト運輸でのお届けとなります。</dd>
<dt>質問2:配送先の住所を変更できますか?</dt>
<dd>回答2:可能です。お問い合わせフォームからご連絡ください。</dd>
</dl>
</section>なお、次の要素さえ含まれていれば、HTMLの構造はどのような形でも大丈夫です。
- セクション全体のラッパー要素
- FAQのタイトル
- 質問の表示要素
- 回答の表示要素
こちらのセクションファイルに、テーマエディタで操作するための記述を加えていきます。
動的セクションとして使えるようにする
セクションファイルを動的追加に対応させるには、 {% schema %} タグの記述が必要です。
sections/faq.liquid 内、先ほど記述したHTMLの下に、次のサンプルコードを追加してください。
sections/faq.liquid
*コードを記入する際は、 //EDIT_START 〜 //EDIT_END の文面は除外して打ち込んでください。
//略
<dd>回答2:可能です。お問い合わせフォームからご連絡ください。</dd>
</dl>
</section>
//EDIT_START
{% schema %}
{
"name": "FAQ",
"presets": [
{
"name": "FAQ"
}
]
}
{% endschema %}
//EDIT_END
schema記述:presets属性について
{% schema %}タグの概要は1章で、より詳しい記法は4章で解説しています。
ここで重要なのは{% schema %}内のpresets属性です。presetsの記述があって初めて、セクションは動的に追加できるようになります。
ファイルを保存し、ローカル環境のテーマエディタで商品ページにアクセスしてみましょう。
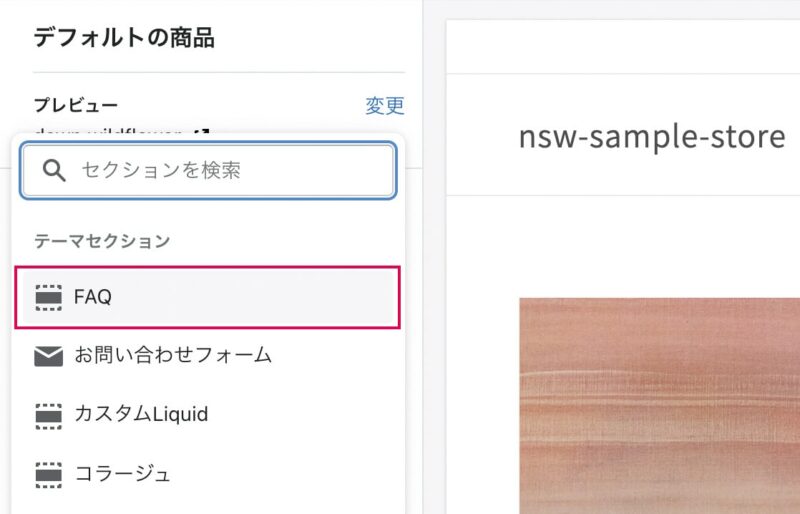
「セクションを追加」から選択可能なテーマセクション一覧に「FAQ」が表示されていればOKです!

テーマセクションの選択肢に「FAQ」が出現
shopify theme dev コマンドを ctrl+c で一度終了し、再度実行してみましょう。Customize this theme in the Online Store Editor:メッセージと、開発テーマのテーマエディタURLがコマンドライン上に表示されます。
これで、ストア内のさまざまなページにテーマエディタからFAQセクションを追加できるようになりました。カートページなどでも操作を試してみてください。

追加されたFAQセクション
商品情報セクションとおすすめ商品セクションの間に、FAQセクションを追加した図
現時点では、肝心のFAQ部分をLiquid内に直接記述しているため、FAQのタイトルや項目を更新したいときに不便さが残ります。
さらにセクションファイルを編集して、テーマエディタから操作できるように整えてゆきましょう。
FAQタイトルをテーマエディタから変更可能にする
まずはFAQのタイトル部分から実装してゆきます。
FAQセクション全体のタイトルということで、「セクション設定」にタイトルの入力欄を追記しましょう。
先ほど記述した{% schema %}タグを、次に示すサンプルコードに沿って編集してください。
sections/faq.liquid
{% schema %}
{
"name": "FAQ",
//EDIT_START
"settings": [
{
"type": "text",
"id": "title",
"default": "FAQ",
"label": "FAQのタイトル"
}
],
//EDIT_END
"presets": [
{
"name": "FAQ"
}
]
}
{% endschema %}
schema記述:settings属性について
記述内のsettings属性が、セクション設定の一覧を定義しています。
settings内のtype属性は、テーマエディタ上の入力タイプを設定します。入力タイプtextが表すのは1行テキストボックスです。
id属性は、該当セクション設定のIDです。{{ section.settings.任意のID値 }} と記述することで、該当セクション設定に入力されたテーマエディタ上のコンテンツを出力できます。
ファイルを保存し、テーマエディタを更新したら、サイドバーのセクションから「FAQ」をクリックしましょう。セクションのタイトルが入力可能になっているので、任意の文言を入力し、保存してください。
テーマエディタから入力したタイトルは、Liquidのセクションオブジェクトとしてアクセスできます。
sections/faq.liquid のタイトル部分を、 <h3>FAQのタイトル</h3> から <h3>{{ section.settings.title }}</h3> に書き換えてみましょう。
sections/faq.liquid
<section class="page-width">
//EDIT_START
<h3>{{ section.settings.title }}</h3>
//EDIT_END
<dl>
<dt>質問1:配送業者はどこですか?</dt>
<dd>回答1:ヤマト運輸でのお届けとなります。</dd>
<dt>質問2:配送先の住所を変更できますか?</dt>
<dd>回答2:可能です。お問い合わせフォームからご連絡ください。</dd>
</dl>
</section>
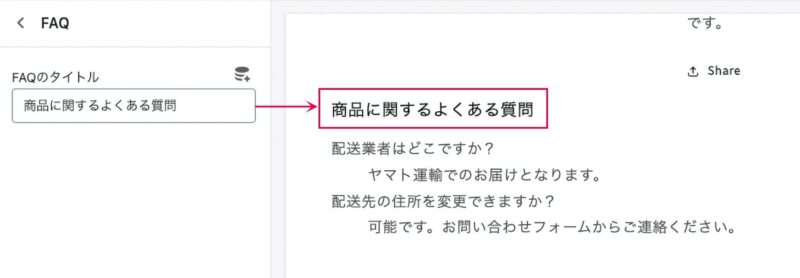
セクション設定の反映完了
テーマエディタで入力したとおりのタイトルが表示されました!
Liquidオブジェクトの補足
Liquidオブジェクトは、Shopifyのコンテンツデータにアクセスし、値をページ上に表示します。第1章でも紹介しましたね。
Liquidオブジェクトには、アクセスするコンテンツ種別ごとにさまざまな種類がありますが、今回記述した {{ section.settings.title }} はセクションオブジェクトです。
FAQ項目をブロックに落とし込む
続けて、FAQ項目もテーマエディタから自由に更新できるようにしてゆきましょう。ここでは「ブロック」機能を活用します。
ブロックについて
ブロックとは、テーマエディタから操作可能な、セクション固有のコンテンツブロックのことです。
各ブロックは、モジュール(※容易に追加/削除/入れ替えが可能な、独立したパーツ)としてセクション内で利用できる他、ブロックの作り次第では、ブロックごとに異なるテキストや画像などのコンテンツをテーマエディタから入力することもできます。
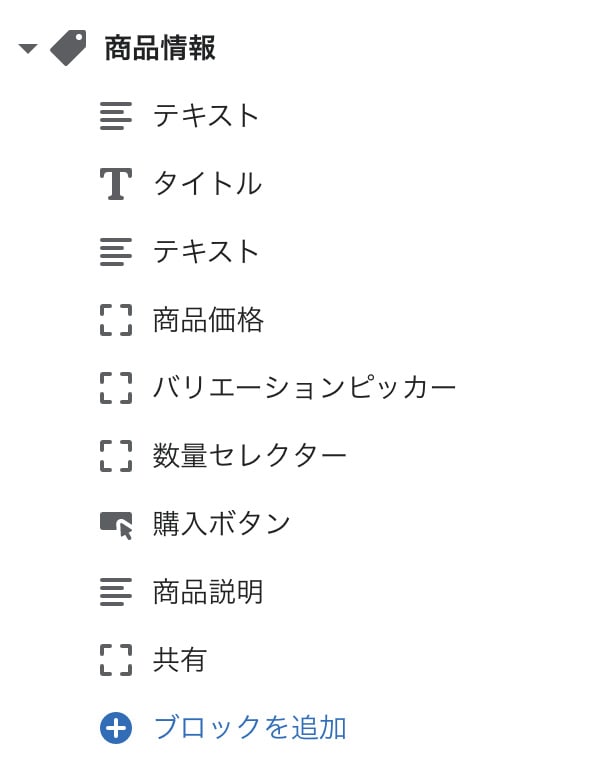
一例として、商品情報セクションのブロックを見てみましょう。
「タイトル」や「商品価格」、「購入ボタン」といった個々のパーツが、商品情報セクションのブロックを表しています。追加・削除・並び替えといった操作も試してみてください。

ブロックの一例
今回作成するFAQのように、項目の数が決まっておらず、テーマエディタからの自由な追加・削除・並び替えに対応させたい要素は、ブロック機能を用いて実装しましょう。
schemaにブロック設定を記述する
ここまで記述してきた {% schema %} タグを、次のサンプルコードに沿って編集してください。
settings 属性と presets 属性の間に、 blocks 属性を追加します。
sections/faq.liquid
{% schema %}
{
"name": "FAQ",
"settings": [
{
"type": "text",
"id": "title",
"default": "FAQ",
"label": "FAQのタイトル"
}
],
//EDIT_START
"blocks": [
{
"type": "faq_item",
"name": "FAQ項目",
"settings": [
{
"type": "text",
"id": "title",
"label": "質問を入力してください"
},
{
"type": "text",
"id": "answer",
"label": "回答を入力してください"
}
]
}
],
//EDIT_END
"presets": [
{
"name": "FAQ"
}
]
}
{% endschema %}schema記述:blocks属性について
blocks属性内にもsettings属性が存在しているのが分かるでしょうか。
blocks内のsettings属性は「ブロック設定」の一覧を定義しています。settings内のtype属性やid属性の振る舞いは、先ほど作成した「セクション設定(※ここではFAQ全体のタイトル)」と同様です。type属性はテーマエディタ上の入力タイプを、id属性は該当ブロック設定のIDを表します。
一点だけ、混同しがちなのが、settings属性の外にあるblocksのtype属性です。サンプルコードでは次のようになっています。
"type": "faq_item",
このブロックタイプ属性の値は、自由に指定できます。ここではfaq_itemとしました。Liquid内でブロックタイプ属性を元に条件判定を行うときなどに有用です。
ファイルを保存し、テーマエディタを更新したら、サイドバーから先ほど追加したセクション「FAQ」を確認します。
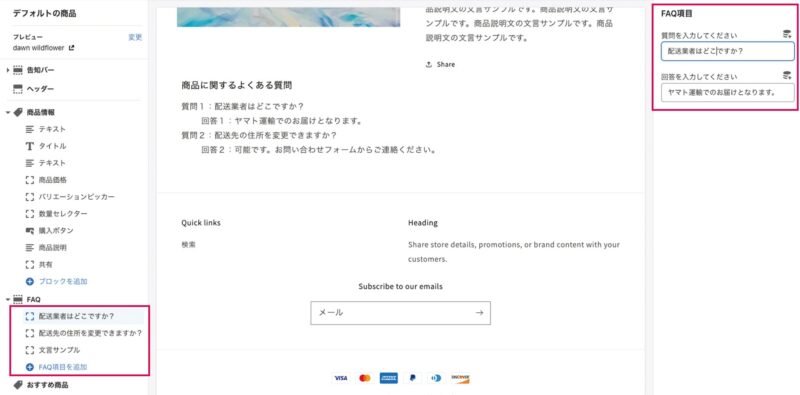
コードに問題がなければ「FAQ項目を追加」リンクからブロックを追加できるようになっているので、表示させたい質問・回答の文言を入力し、保存してください。

追加されたブロックの入力例
現時点では、まだ、テーマエディタの入力内容はページに反映されません。
Liquidの記述を編集してゆきます。
Liquidでブロックをループ出力する
前述したとおり、各ブロックの項目数は可変です。
テーマエディタから入力されたブロックの数に併せて要素を出力できるように、Liquid側では {% for %} タグのループ処理を組み合わせます。
先ほどLiquid内に直接記述した、FAQ項目の部分を開いてください。
現在のコードは次のようになっていますね。
sections/faq.liquid
<section class="page-width">
<h3>{{ section.settings.title }}</h3>
<dl>
<dt>質問1:配送業者はどこですか?</dt>
<dd>回答1:ヤマト運輸でのお届けとなります。</dd>
<dt>質問2:配送先の住所を変更できますか?</dt>
<dd>回答2:可能です。お問い合わせフォームからご連絡ください。</dd>
</dl>
</section>こちらのFAQ項目を {% for block in section.blocks %} 〜 {% endfor %} のループで囲みます。
さらに質問タイトルは {{ block.settings.title }} 、回答は {{ block.settings.answer }} という具合に、Liquidオブジェクトで置き換えてください。サンプルコードは次のとおりです。
sections/faq.liquid
<section class="page-width">
<h3>{{ section.settings.title }}</h3>
<dl>
//EDIT_START
{% for block in section.blocks %}
<dt>{{ block.settings.title }}</dt>
<dd>{{ block.settings.answer }}</dd>
{% endfor %}
//EDIT_END
</dl>
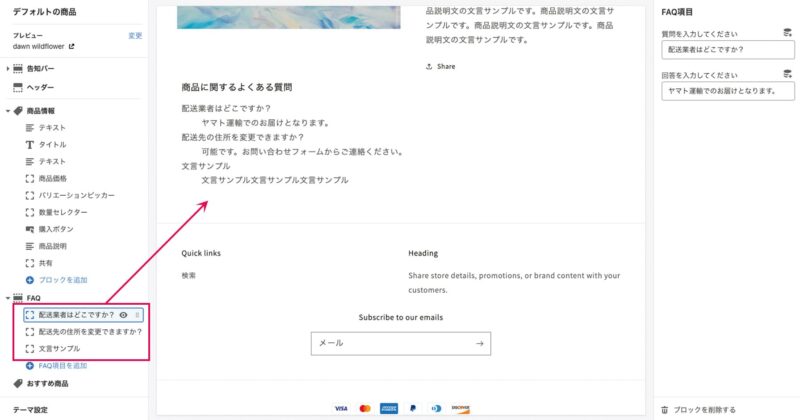
</section>これで、テーマエディタで入力したとおりのFAQ項目が表示されます!

ブロックの設定完了
テーマのアップロード
開発テーマでの作業が終わったら、作業内容をテーマライブラリー内のテーマに反映させましょう。
shopify theme push
セクションとブロックはテーマカスタマイズに必須の概念なので、他のページにもこのFAQセクションを追加したり、ブロックの記述を編集したりと、ぜひ色々試しながら理解を深めてみてください。
Liquidオブジェクト(セクションオブジェクト・ブロックオブジェクト)とforタグの補足
今回のコードには {{ section.settings.title }} と {{ block.settings.title }} という、よく似た記述が存在しています。
双方ともLiquidオブジェクトですが、種別が異なります。前者はセクションオブジェクト、後者はブロックオブジェクトです。※同一のID値titleが利用できるのは、両者がそれぞれ別のオブジェクトであるためです。
ブロックオブジェクトである {{ block.settings.title }} の block.settings 部分は {% schema %}タグ内の「ブロック設定」を、title部分はブロック設定内のidを表しています。
「セクション設定」と混同しやすいので注意してください。
ちなみに、ループ出力の {% for block in section.blocks %} は、セクションオブジェクトの section.blocks というブロック配列(※テーマエディタから該当セクションに登録された全てのブロック)にアクセスしています。
このブロック配列の中のブロックひとつひとつが、ブロックオブジェクトです。
ブロックオブジェクトは、ブロック配列のループ内でしか扱えません。
//OKな例
{% for block in section.blocks %}
{{ block.settings.title }}
{% endfor %}
//NGな例。ブロック配列のループ外で記述しても何も表示されない{{ block.settings.title }}
{% for %}タグの詳細は、4章でも解説します。
より高度にするなら
今回はシンプルな構成にするため、テーマエディタから入力できるデータは1行テキストに限定しました。
とはいえFAQの回答を1行テキストに収めるのは大変ですし、回答内で画像・リンク・HTMLも使えたらもっと便利です。
{% schema %} タグの記述を調整すると、1行テキストだけでなく、さまざまな形式のデータをテーマエディタから入力できるようになります。
テーマエディタから入力できるデータのタイプは、セクション設定・ブロック設定の type 属性で制御されています。
1行テキストボックスを表す "type": "text" の text 部分を、 textarea や richtext に置き換えて、テーマエディタ上の表示と、出力HTMLを確認してみてください。 {% schema %} タグの settings 属性で利用できる type 属性の詳細は、4章で後述します。
公式ドキュメントにもまとまっているので、関心があればぜひ参照してみてください。
さらに、条件分岐を組み合わせて、FAQ項目が未入力であるときには該当セクションを非表示にするような記述を取り入れると、より使いやすくなります。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料