
Shopify Dawnテーマのカスタマイズをカスタマイズして日本語フォントを導入する方法
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
Dawnは、日本語フォントの利用にはやや不便なところがあります。
テーマエディタからストア全体のフォント設定を変更しようとすると、英文フォントは豊富な選択肢があるのですが、日本語フォントはゴシック体・明朝体・等幅フォントのシステムフォント3種いずれかしか使えません(2023年10月Dawn11.0.0時点)。
加えて、英文タイポグラフィを想定してデザインされている関係上、日本語フォントでは文字サイズのバランスが悪い箇所も出てきます。
CSSだけでDawn既存のフォント設定をすべて日本語フォント用に上書きするのも一つの方法ですが、テーマエディタ上の設定値と実際の表示が乖離することになり、少々不親切です。
本節では、Dawn既存のフォント設定は継承しつつ、日本語部分にのみ追加のfont-family記述を反映させる実装を紹介します。併せてレイアウト面のバランス調整も行います。
本節で学ぶもの
- テーマ設定(setting_schema.json)とテーマエディタの関連
- Shopifyフォントライブラリの概要
- Dawnで使われているCSS変数
本節で作るもの
- タイポグラフィのテーマ設定にfont-familyの入力欄を追加
- タイポグラフィのフォントサイズ可変幅を変更する
本記事の内容はYouTube上でも解説しています。
開発テーマの立ち上げ
開発テーマで実際に編集してみたい方は、次のコマンドでローカル環境を立ち上げてください。
shopify theme dev
コマンド実行後、テーマエディタへアクセスするためのURLも表示されるので、適宜利用しましょう。
目次
フォント設定箇所の確認
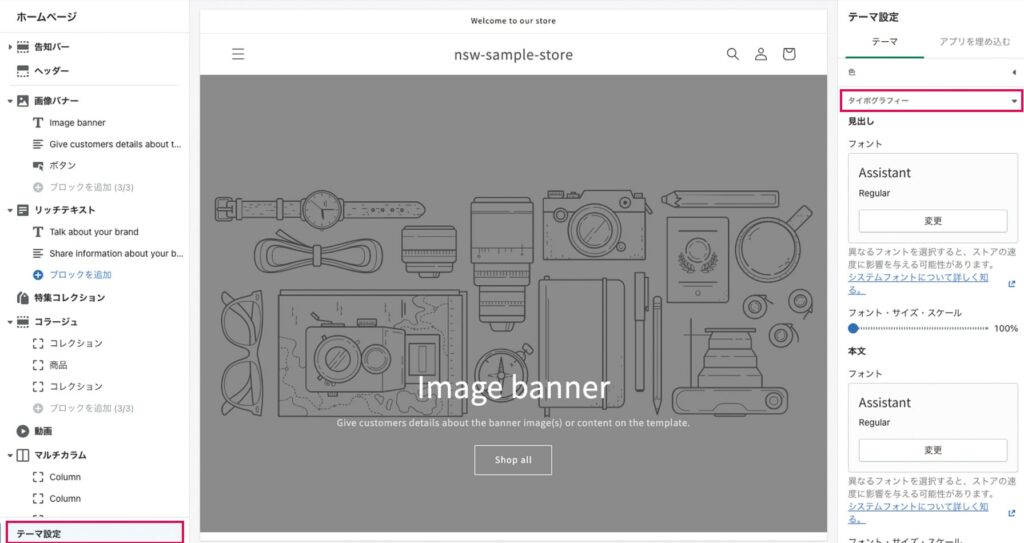
フォントの設定欄は、テーマエディタの「テーマ設定>タイポグラフィ」から確認できます。

テーマエディタのフォント設定欄
テーマ設定は、コンフィグファイルの config/setting_schema.json で定義されています。次に示すのがフォント設定の該当箇所です(一部省略)。見出しと本文それぞれに個別のフォントが設定できるように記述されています。
config/setting_schema.json
"name": "t:settings_schema.typography.name",
"settings": [
{
//見出しフォントの設定タイトル
"type": "header",
"content": "t:settings_schema.typography.settings.header__1.content"
},
{
//見出しフォントのフォントピッカー
"type": "font_picker",
"id": "type_header_font",
//略
},
{
//見出しフォントのサイズ指定
"type": "range",
"id": "heading_scale",
"min": 100,
"max": 150,
//略
},
{
//本文フォントの設定タイトル
"type": "header",
"content": "t:settings_schema.typography.settings.header__2.content"
},
{
//本文フォントのフォントピッカー
"type": "font_picker",
"id": "type_body_font",
//略
},
{
//本文フォントのサイズ指定
"type": "range",
"id": "body_scale",
"min": 100,
"max": 130,
//略
}
]
}schema記述:settings属性について
「Shopify Dawnテーマのカスタマイズ 〜動的セクションとブロックの作成〜」で、セクション設定とブロック設定のsettings属性については紹介しましたね。
config/setting_schema.json 内の settings 属性は、「テーマ設定」の設定一覧を定義しています。 type 属性や id 属性の振る舞いは、セクション設定・ブロック設定と変わりありません。 type 属性はテーマエディタ上の入力タイプを、 id 属性は該当テーマ設定のIDを表します。
font_pickerとShopifyフォントライブラリ
テーマエディタ上のフォント選択欄を定義しているのは、入力タイプ設定の "type": "font_picker" です。
入力タイプ font_picker は、Shopifyフォントライブラリから任意のフォントを選択できるフォントピッカーをテーマエディタ上に表示します。テーマエディタで設定された値は、Liquidオブジェクトのfontオブジェクトとして返されます。
なお、Shopifyフォントライブラリとは、Shopifyストアで無償で利用できるフォントのコレクションのことです。GoogleフォントやMonotypeフォントの一部も提供されており、英文フォントには幅広い選択肢があります。
Shopifyフォントライブラリに日本語フォントが追加されれば、フォントピッカーからも標準で利用可能になるので、アップデートが待ち遠しいところです。
https://shopify.dev/themes/architecture/settings/fonts#shopify-font-library
CSS変数によるフォント指定
続いて、テーマ設定の値がどのようにCSSへ渡されているのかも見てみましょう。
Dawnのbody要素に指定されているCSSは次のとおりです。
body {
display: grid;
grid-template-rows: auto auto 1fr auto;
grid-template-columns: 100%;
min-height: 100%;
margin: 0;
font-size: 1.5rem;
letter-spacing: 0.06rem;
line-height: calc(1 + 0.8 / var(--font-body-scale));
font-family: var(--font-body-family);
font-style: var(--font-body-style);
font-weight: var(--font-body-weight);
}font-family: var(--font-body-family) 部分で、CSS変数(カスタムプロパティ)が用いられています。
この変数の定義箇所は、 layout/theme.liquid にあります。
layout/theme.liquid
:root {
--font-body-family: {{ settings.type_body_font.family }}, {{ settings.type_body_font.fallback_families }};
--font-body-style: {{ settings.type_body_font.style }};
--font-body-weight: {{ settings.type_body_font.weight }};
(後略)CSS変数 --font-body-family に対して {{ settings.type_body_font.family }} , {{ settings.type_body_font.fallback_families }} が指定されていますね。
settings.type_body_font に格納されているのが、テーマエディタ上のフォントピッカーから選択されたフォントオブジェクトです。
オブジェクトは複数の属性を持ちますが、ここで用いられているのは、フォントの名称を返すfamily属性と、フォールバックとして提案されるフォントの名称を返す fallback_families 属性です。
たとえばフォントピッカーで、フォントのAssistantを指定した場合の返り値は、次のとおりです。
| テーマ設定 | 返り値 |
|---|---|
settings.type_body_font.family |
Assistant |
settings.type_body_font.fallback_families |
sans-serif |
レンダリング結果は --font-body-family: Assistant, sans-serif; となります。
さて、これらの設定に日本語フォントを加えるにあたって、今回は「テーマエディタに日本語font-family入力欄を追加し、CSS変数 --font-body-family の値を編集できるようにする」アプローチを取ります。
冒頭で前述したとおり、CSSだけで上書きしてしまうのも一つの手ではあるものの、マーチャントにとっては不親切な(テーマ設定の変更が実際にはテーマに反映されない)形になってしまうためです。font-family以外の値はテーマエディタの入力値を継承させます。
setting_schema.jsonに日本語フォント用の入力設定を加える
setting_schema.json を開き、ID名 type_body_font の設定の下に、日本語フォントを入力するためのテキストエリアを追加してみましょう。
入力タイプは textarea 、idは type_body_jp_font とします。
追加した後のコードは次のようになります。
config/setting_schema.json
*コードを記入する際は、 //EDIT_START 〜 //EDIT_END の文面は除外して打ち込んでください。
{
"type": "font_picker",
"id": "type_body_font",
//略
},
//EDIT_START
{
"type": "textarea",
"id": "type_body_jp_font",
"label": "日本語フォント設定",
"info": "この欄に入力されたfont-familyをフォント設定に追加します。"
},
//EDIT_END
{
"type": "range",
"id": "body_scale",
//略
}保存し、開発環境のテーマエディタを開くと、日本語フォント用のテキストエリアが追加されています。
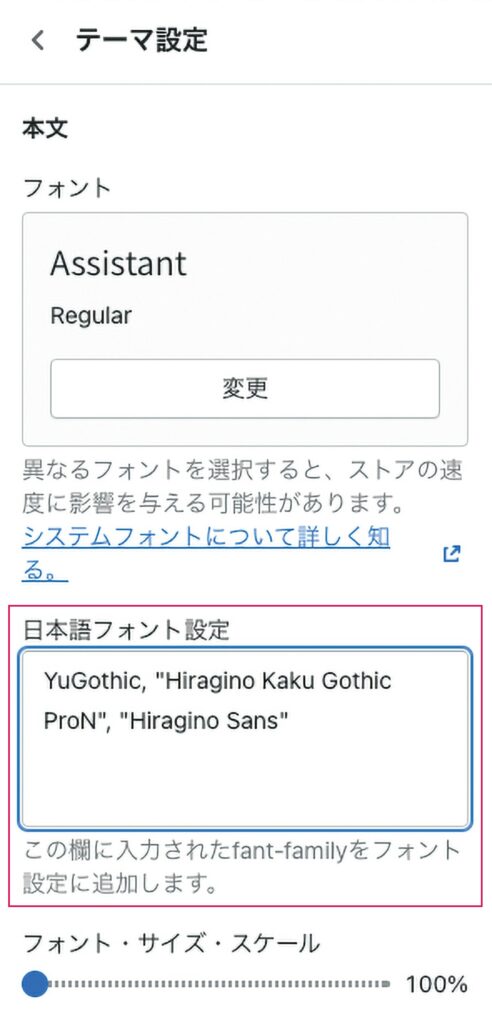
任意の日本語フォントのfont-family名を入力しましょう。

日本語フォント入力欄
ここでは例として、より変化が分かりやすい游ゴシック体と、フォールバックとしてのヒラギノ書体を加え、 YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Sans" としています。
入力したら、忘れずにテーマエディタの内容を保存してください。
theme.liquidのCSS変数部分を書き換える
続けて、テーマエディタに新設した入力欄の値を、Liquid側でも利用できるようにします。
layout/theme.liquidを開いてください。
本文のフォントを表すCSS変数、 --font-body-family は次のように記述されています。
--font-body-family: {{ settings.type_body_font.family }}, {{ settings.type_body_font.fallback_families }};
//レンダリング結果
--font-body-family: Assistant, sans-serif;ここに、今回テーマ設定に追加した日本語フォント入力欄 type_body_jp_font を追加します。
テーマ設定のオブジェクトなので、 {{ settings.type_body_jp_font }} と記述すれば良いのですが、該当箇所が未入力の場合はレンダリングをスキップしたいので、条件分岐のLiquidタグ {%- unless -%} も加えます。
編集後のコードと、レンダリング結果は次のとおりです。
--font-body-family: {{ settings.type_body_font.family }}, {%- unless settings.type_body_jp_font == blank -%} {{ settings.type_body_jp_font }}, {%- endunless -%}{{ settings.type_body_font.fallback_families }};
//レンダリング結果
--font-body-family: Assistant, YuGothic, "Hiragino Kaku Gothic ProN", "Hiragino Sans",sans-serif;layout/theme.liquid を保存したら、ローカル上の開発テーマを開いてみましょう。日本語部分のフォントが変わっているかと思います。
今回追加したfont-familyは日本語にのみ適用されるので、英文部分は本来の選択フォントAssistantのままです。
応用
今回、編集したのは本文に対するフォント設定です。
見出しのフォントを制御しているCSS変数--font-heading-familyも、同様にカスタマイズしてみましょう。
フォントサイズを縮小できるようにする
さて、日本語フォントは導入できたものの、Dawnのタイポグラフィは英文フォントを前提にデザインされているため、日本語では見た目のバランスが悪い箇所が散見されます。主にh1要素で顕著です。

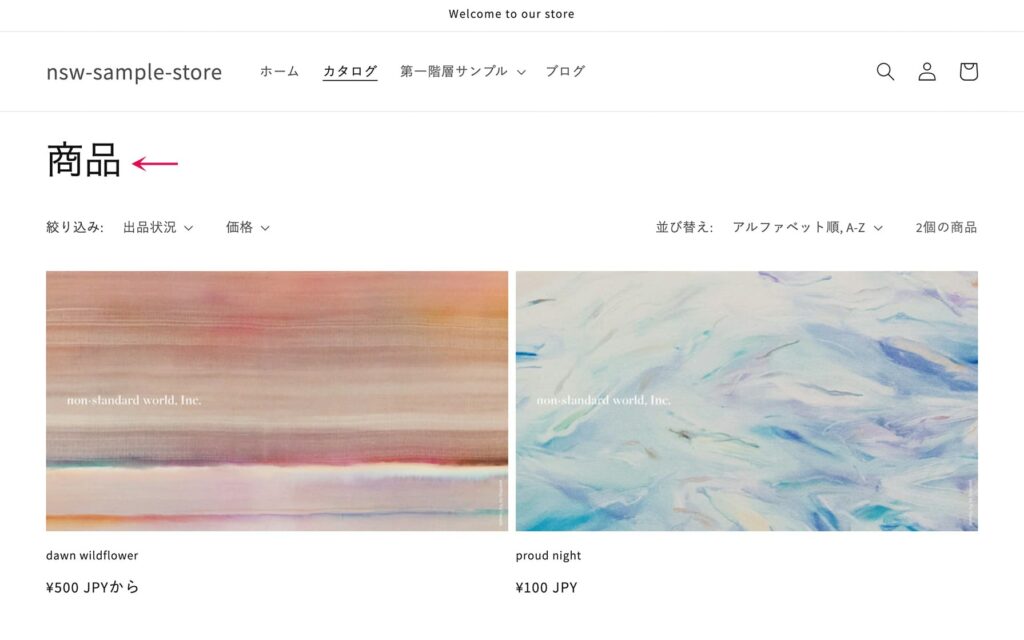
調整前のコレクションページ
文字サイズ調整前の表示。h1要素の「商品」がやや大きすぎる
文字サイズを縮小したいところですが、デフォルトのままでは、Dawnの文字サイズは100%〜150%の間にしか変更できません。
setting_schema.json を開き、ID heading_scale の変更可能範囲を調整しましょう。 "min": 100 と設定されている箇所を、 "min": 75 に修正します。変更後のコードは次のとおりです。
config/setting_schema.json
{
"type": "range",
"id": "heading_scale",
//EDIT_START
"min": 75,
//EDIT_END
"max": 150,
"step": 5,
"unit": "%",
"label": "t:settings_schema.typography.settings.heading_scale.label",
"default": 100
}これで見出しのフォント設定を縮小できるようになりました。
見出しを75%に縮小した場合のレイアウトは次のようになります。

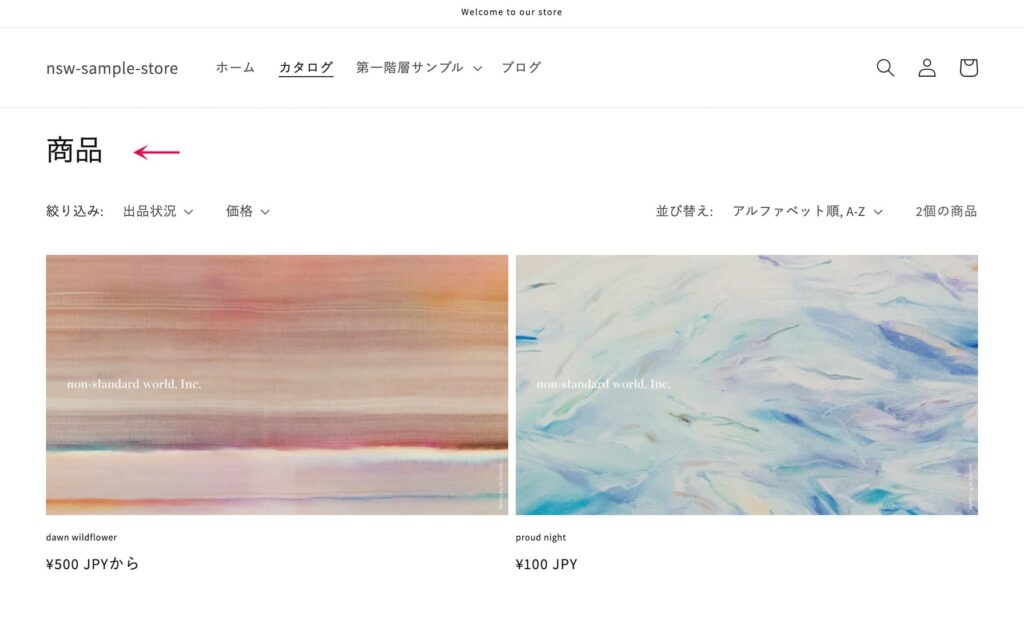
調整後のコレクションページ
文字サイズ調整後の表示。h1要素の文字サイズが変更された
Dawnの設計上、h1からh5までの見出し要素の文字サイズに影響が及ぶため、バランスを見ながら調整してください。CSS側の見出し要素font-size指定も合わせて修正すると、より読みやすくできます。
テーマのアップロード
開発テーマでの作業が終わったら、作業内容をテーマライブラリー内のテーマに反映させましょう。
shopify theme push
より高度にするなら
今回はテーマエディタにfont-familyを直接記述する方法で実装しましたが、日本語のfont-familyパターンを複数用意した上で、テーマエディタから選択する仕組みにすれば、CSSに不慣れなマーチャントでも扱いやすくなります。
さらに、Webフォントを扱うなら、TypekitなどのCSS/JavaScript入力欄をテーマエディタに加えるのも一つの方法です。
もちろん、マーチャントの意向次第では、テーマエディタによるフォント設定をすべて除外して、CSSとLiquidだけで全面的にフォント周りのレイアウトを一新させるのも有りでしょう。
デザイナーと協業できる場合は、デザイン面とテーマのパフォーマンスについて相談しながら、より読みやすいストアとなるように工夫してみてください。
Webフォントの導入、フォントファイルを利用したカスタムファイルの追加方法などは、公式ドキュメントでも紹介されています。
https://shopify.dev/themes/architecture/settings/fonts#custom-fonts
ちょっと休憩
Dawnのカスタマイズ事例は以上となります。お疲れさまでした!
ここまで手を動かしながら読み進めてきた方は、ちょっと休憩してくださいね。
本書のカスタマイズ事例はあくまでも一例です。テーマ開発に慣れてきたら、各パートで言及した「より高度にするなら」のカスタマイズなどを試して、テーマの理解を深めてみてください。
さて、第4章からは、オリジナルテーマの実装に役立つ知識を紹介してゆきます。
テーマファイルやLiquidの文法についても詳しく解説しているので、ぜひお役立てください。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料