
前提条件を検証する「ジャベリンボード・KJ法」——無駄なく試行錯誤する、ノンスタのWebアプリ開発フロー 第三回
こんにちは。エンジニアの川島です。
道端のバラも花盛り、散歩が楽しい季節になってきましたね。最近はちょっと暑い日も続いていますが…笑。
ノンスタのWebアプリ開発フローについてご紹介する特集、第三回をお届けします。
前回の記事では、想定ユーザーについて深掘りする手法「ペルソナ・共感マップ・カスタマージャーニー」を紹介しました。
そろそろ、「いつまでも仮説検証ばかり、いつになったら開発に入るのか…?」と思われている方もいらっしゃるかもしれません笑。
ですが、検証ステップを飛ばして、いきなり開発を行ったところで、誰かの困りごとを本当に解決できるものが作れる可能性は低いのです。
現時点ではまだ、課題の前提条件を確認していません。ここで開発を急ぎ、後から前提が崩れて振り出しに戻ってしまっては、結局、時間もコストも無駄になってしまいます。
そのため、私たちは開発前の検証に多くの時間を掛けます。
想定ユーザーが固まった今、課題が成り立つ前提条件を検証する準備が整いました。検証にあたって有用な手法が「ジャベリンボード・KJ法」です。
目次
ジャベリンボード
ジャベリンボードとは、米Javelin社によって考案された、課題仮説の検証ツールです。
Javelin experiment boardとも言われ、experiment(実験)の名のとおり、インタビューや調査などの実験手段を考案し、検証過程を可視化する手法でもあります。
「誰の課題を、どのような手段で解決するのか」そして「その課題を成り立たせている前提条件は何か」という仮説を一つの表に落とし込んだ後、実験によって前提条件を検証し、その結果を通じてさらに仮説を修正していく——というのが、ジャベリンボードの大まかな流れです。
こちらのスライドが分かりやすいので、詳しく知りたい方はぜひご参照ください:)
ジャベリンボードの基礎となる四つの問い
ジャベリンボードは以下四つの問いをブレストするところから始まります。
- 顧客は誰か?
- 顧客の課題は何か?
- どんな解決策が有効だろうか?
- 上記を成り立たせる前提条件は何か?
1~3の問いについては、既にリーンキャンパス・ペルソナ・共感マップ・カスタマージャーニーを用いて検証してきました。
ですが、4の前提条件はまだほとんど白紙の状態です。ここで詳しく掘り下げてゆきます。
前提条件を分類する
まずは、ここまで考えてきた課題仮説を成り立たせる前提条件をリストアップしてみます。
例えば、私たちの場合、前回作成したペルソナにおいて、
- 何を課題に感じているか
- ITやネットが苦手で、Webサイトを作る時点でハードルを感じる。
既存のWebサイト作成ツールを上手く使えない。安っぽい仕上がりになってしまう。
ポータルサイト依存の集客はリピーターを作りにくく、手数料も負担になっている。
予約・顧客情報の管理がアナログで煩雑。
上記の課題を想定していました。
この課題には、「予約・顧客情報管理が一般的にアナログで行われており、負担である」「既存のWebサイト作成ツールに不便さを感じている」などの前提が存在します。
これらは作り手側の想定に過ぎず、実際に検証してみたら、「予約・顧客情報管理のデジタル化が既に進んでいる」あるいは「デジタルよりもアナログ管理のメリットが大きい」かもしれません。
そうなれば、私たちが想定した課題は成り立たず、当然ながら解決策も考え直す必要があります。
考えられる前提をひととおりリストアップしたら、特に検証が必要なものを明らかにするため、以下二点の軸でマッピングを行います。
- 前提が崩れたとき、課題に与える影響の大/小
- 前提の不確かさの大/小(検証しなくても自明か、検証が必要か)
最終的には、「課題に与える影響が大きく、かつ、不確かな前提」を抽出します。これが検証すべき前提です。
不確かな前提の検証方法を考える
続いて、どのような手段と基準で、不確かな前提の実情を調査するか明確にします。
考えられる調査手段は前提によって様々ですが、基準は数量的に測れるものを用います(「○人以上にインタビューし、○割以上から裏付けが得られたら」など)。
検証方法と基準が定められたら、不確かな前提と共にジャベリンボードへ書き込みます。
以下はここまで書き込んだジャベリンボードの簡易的なサンプルです。
※不確かな前提が複数存在する場合は、実験を行う数の分、記入列を横に増やします。
| 実験(第一回) | ||
|---|---|---|
| 顧客 | セラピスト(個人サロンのオーナー) | |
| 課題 | 予約・顧客情報の管理が煩雑 | |
| 解決策 | 予約システムと連携した簡易的な顧客情報管理システムの提供 | |
| 課題の不確かな前提条件 | 顧客情報を紙で管理していて、それを不便だと思っている | |
| 検証方法・基準 | 5人以上にインタビューし、50%以上の人が不便に感じている | |
| GET OUT OF THE BUILLDING! | ||
| 実験結果 | (まだ空欄です) | |
| 実験から得られた学び | (まだ空欄です) | |
ジャベリンボードのテンプレートには、検証方法と実験結果の間に「GET OUT OF THE BUILLDING!」なる文言が書かれています:)
机の上だけで考えず、実際にユーザーと会ったり、現場を見たりすることは、当たり前ではありますが、とても重要です。
オフィスの外へ——実験によって前提を検証する
さっそくオフィスを出て、先ほど定めた検証方法に基づき、実験を行ってゆきます。
私たちが作るWebアプリには、実際にアプリを使う方の声が欠かせないため、検証過程では多くのインタビューを行います。
とはいえ、闇雲にインタビューを行っては、どの情報が重要なのかインタビュアーとして判断できず、双方ともに無駄な時間を過ごしてしまうかもしれません。
何気ない言葉に潜む貴重な情報を見つけだし、インタビュイーとより建設的な対話を行うためにも、特集第一回からここまで紹介してきた仮説検証手法は役に立ちます。
KJ法
ひととおりのインタビューが終わった後には、結果の整理・分析が必要です。
その際、インタビュー結果の分析手法として、私たちは「KJ法」と呼ばれる手法を活用しています。

KJ法は、1967年に文化人類学者の川喜田二郎氏によって考案された、情報を整理・統合するための手法です。
元々は、フィールドワークの莫大な情報を纏めるために編み出された手法ですが、多くの情報から共通点や新たな発送を見出すのにも役立つため、ブレインストーミング等でも多く利用されています。
インタビュー結果を整理・統合する
KJ法の大まかな流れは以下のとおりです。
- インタビュー等で得られた情報を、細かく分割する
- 分割した情報をそれぞれカード化する(※一枚のカードに複数の情報をまとめないこと)
- 近しい意味や文脈を持つカードをグルーピングする
- グループを表すラベルをつける
- グループの関連性を論理的に説明できるように、グループごとカードを並び替える
- 上記を手掛かりに言語化する
KJ法は考案されてからの歴史も長く、様々な解説書が出ています。
もっと詳しく知りたいという方は、下記の記事が分かりやすく、おすすめです。
ブレーンストーミングとKJ法
これでもう失敗しない!KJ法の正しいやり方と注意点
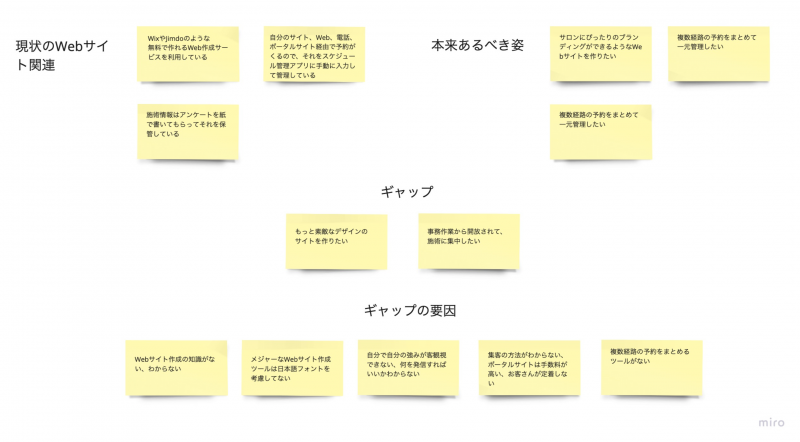
さて、私たちも、実際のインタビュー結果をKJ法で整理してみました。
今はWeb上でカード化と整理ができるサービスもあり、ホワイトボードや模造紙が用意できないときに役立ちます。(私たちはmiroを利用しています)

実験から得られた学びに基づき、仮説を修正する
インタビュー結果を分析できたら、再びジャベリンボードに戻ります。
そして、実験結果と、KJ法による分析から得られた学びを書き込みます。
最初の実験を終えた段階では、ジャベリンボードは以下のようになります。
| 実験(第一回) | ||
|---|---|---|
| 顧客 | セラピスト(個人サロンのオーナー) | |
| 課題 | 予約・顧客情報の管理が煩雑 | |
| 解決策 | 予約システムと連携した簡易的な顧客情報管理システムの提供 | |
| 課題の不確かな前提条件 | 顧客情報を紙で管理していて、それを不便だと思っている | |
| 検証方法・基準 | 5人以上にインタビューし、50%以上の人が不便に感じている | |
| GET OUT OF THE BUILLDING! | ||
| 実験結果 | 50%以上の人が不便に感じている。 すべての人が手書きのアンケートを利用していて、過去の履歴を探しにくいと感じていた | |
| 実験から得られた学び | 施術時に予約システムと連携して、施術履歴がスムーズにでてくると便利そう | |
実験の結果、課題の前提が誤っていたならば、それも大切な学びです。
仮説を見直し、ペルソナや共感マップをブラッシュアップして、プロジェクトの道筋を修正します。
なお、前提が正しかったとしても、課題や解決策の改善点が実験によって明らかになる場合もあります。
その際は、課題や解決策を修正した上で、再び実験を行います。不確かな前提ができるだけ解消できるまで、このステップは続きます。
ここで実験を繰り返し、時間を掛けて試行錯誤することは、無駄にはなりません。
検証によって課題の精度が高まれば、開発着手後の手戻りや、ユーザーに求められていないアプリを作ってしまうような、本当の無駄を防いでくれるのです。
おわりに
ノンスタのWebアプリ開発フローの紹介も、今回で第三回となります。
第一回からここまで、私たちが時間を掛けて検証を行う過程をお伝えしてきました。
実は、最初のうち、私は「こんなに何度も課題検証する必要が本当にあるの?」と思っていたのですが笑……、結局のところ、回り道のように見えてもこれが一番の近道なのだと、今はわかります。
予算も時間も限られているからこそ、開発前に十分な試行錯誤を行い、作り手ではなく使い手が喜んでくれるものを見つける価値があるのだと思います。
さて、ここまで紹介してきた一連の手法で、「誰の、どんな課題を解決するのか」は明確になってきました。
次に問うべきは、「何によって、その課題を解決するのか」。
何を作るのか、というWebアプリの設計・開発に関わる部分です。
次回は、Webアプリにとって本当に必要な機能を探るために必要不可欠な「プロトタイプ設計」についてご紹介します。
参考記事: “ジャベリンボード”で始める「仮説管理」