
想定ユーザーについて深く知る「ペルソナ・共感マップ・カスタマージャーニー」——無駄なく試行錯誤する、ノンスタのWebアプリ開発フロー 第二回
こんにちは。エンジニアの川島です。
ゴールデンウィークはswitchをプレイしていたら一瞬で過ぎてしまいました、楽しかったです……。
さて、ノンスタのWebアプリ開発フローについてご紹介する特集、第二回をお届けします。
前回の記事では、私たちがリーン&アジャイル開発を採用している理由、そして無駄なく仮説を立てる手法「リーンキャンバス」を取り上げました。
とはいえ、リーンキャンバスはあくまでも作り手の仮説。独りよがりにならないよう、想定されるユーザーについて、もっと掘り下げる必要があります。
そこで、特集第二回では、想定ユーザーを深く知るための「ペルソナ・共感マップ・カスタマージャーニー」という手法を紹介します。
目次
ペルソナ
ペルソナとは、「商品のターゲットとして想定されるユーザーの、具体的かつリアルなイメージ像」です。
マーケティングでしばしば採用される手法のため、ご存知の方も多いかと思います。
前回の記事をお読みになった方の中には、「リーンキャンバスでも想定ユーザー考えてなかった?」と思われる方もいらっしゃるかもしれません:)
実際、リーンキャンバスでは、「顧客セグメント」として下記を設定していました。
ペルソナは、上記の属性をもっと深く掘り下げて、リアルな一人の人物像に落としこんだものです。
ペルソナの具体的なサンプル
今回は、以下のようにペルソナを設定しました。
- 名前|
- 西園まき
- 年齢|
- 35
- 職業|
- セラピスト(個人サロンのオーナー)
※OLをしていたが、激務で体調を崩し、セラピストに - 性別|
- 女性
- 趣味|
- ヨガ
- ライフスタイル|
- のんびり過ごす。自分の健康に気を使っている
- 出身|
- 横浜
- 居住地|
- 横浜
- 普段触れているメディア|
- 『医道の日本』(東洋医学・鍼灸マッサージの専門誌)
- 性格、価値観|
- おだやか。競争を好まない。
- 業務内容|
- スウェディッシュマッサージサロンの経営、施術
- 何を課題に感じているか|
-
ITやネットが苦手で、Webサイトを作る時点でハードルを感じる。
既存のWebサイト作成ツールを上手く使えない。安っぽい仕上がりになってしまう。
ポータルサイト依存の集客はリピーターを作りにくく、手数料も負担になっている。
予約・顧客情報の管理がアナログで煩雑。 - 何を達成したいのか|
-
来てくれた人の心身の健康
自身のサロンのブランディング、健全な経営
集客の成功
予約情報の効率的な管理
リーンキャンバスで設定した顧客セグメントよりもずっと具体的になり、「こういう人、確かに居そうだなぁ」というリアリティが出てきました:)
なぜペルソナを設定した方が良いのか
ここまで詳細な人物像を作りこむメリットは、以下の三点です。
ターゲットとなる人物像をチーム内で共有できる

顧客セグメントのような簡単な情報だけでは、チームメンバーが想像する人物像は、それぞれ全く違ったものになるでしょう。たとえば性格、習慣、Webリテラシー、何を苦痛に感じ、何を解決したいと思っているのか——全員がばらばらのユーザー像を想定していたら、プロジェクトの方向性や機能をまとめることも難しくなってしまいます。
ペルソナを設定し、言語化することで、「このサービスを使うユーザーは、こういう人なんだ」という共通認識が生まれます。
「誰のために作るのか」が明確になる

そして、ペルソナという具体的な人物像を設定すると、サービスを届けるべき人も明確になります。
「あの機能も、この機能も入れたい」とプロジェクトが迷走しそうになっても、ペルソナを設計していれば「ペルソナにとって、この機能は本当に必要だろうか?」という視点から、プロジェクトの無駄を削ぎ落とし、ユーザーにとって必要なものを絞りこんでゆくことができます。
ユーザー視点を保つ助けになる

サービスの設計や改善において、定量的な分析はもちろん大切です。
ですが、数字のみに判断の基準を頼っていては、実際にサービスを使うユーザーの姿が想像しづらくなってしまいます。
ペルソナを用いて(定量分析のみでは拾いきれない)ひとりの人間としてのユーザーの行動や感情を考えることは、ユーザーにとって快い改善や開発に繋がります。
共感マップ
ユーザーの具体的な人物像は設計できましたが、これだけでは、物語を持たない登場人物のようで、親しみを持つのが少々難しいかもしれません。
次に紹介する「共感マップ」は、ペルソナの心情を可視化することで、チームメンバーがペルソナに共感を持ちやすくする手法です。
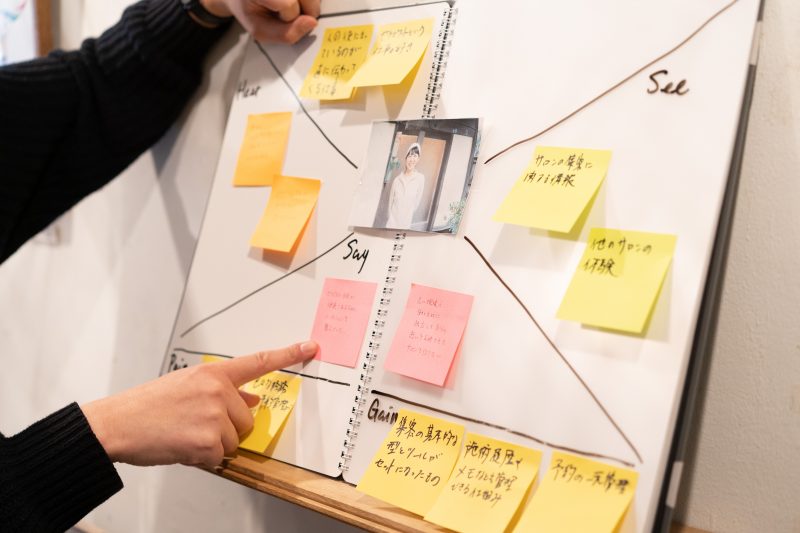
共感マップの具体的なサンプル
以下は、私たちが実際に作った共感マップです。

ペルソナが見聞きしていること、その上での思考や心情を、六つのグループに分けて記載しています。
共感マップにまとめるべきこと
共感マップでは、下記の六分類に基づいて、ペルソナの心情を考えます。
- think(何を考え、何を感じ、何を望んでいるか)
- hear(周囲の交友関係やメディアから、何を聞いているか)
- see(生活環境や交友関係を通じ、何を見ているか)
- say(何を話し、どのように振舞っているか)
- pain(恐れや不満など、どんな苦痛や課題を感じているか)
- gain(何を手に入れたいのか)
これらの言語化は、チームメンバーがペルソナに共感するためのフックとなり、「ペルソナだったらどう感じるだろうか」と想像する助けになります。
カスタマージャーニー
さて、ここまでペルソナと共感マップを用いてユーザーの人物像を深掘りしてきましたが、これらはあくまでも作り手側の想定に過ぎません。開発に都合の良いような思い込みや、見落とし、バイアスがペルソナに掛かっていたとしても、客観的にすべて把握することは困難です。
そこで、もうひとつ、カスタマージャーニーという手法を用います。
カスタマージャーニーとは、ユーザーの行動ステップにフォーカスし、ある目的を達成するときにどのような心情で行動しているかを書き出したものです。
カスタマージャーニーの具体的なサンプル
壁に模造紙を貼りつつ、チーム全員でカスタマージャーニーを作成してみました。

このように、ユーザーの行動ステップ(※サンプルでは、集客・接客・追客の3ステップに分けています)ごとに、想定される行動・感情・思考などを分析してゆきます。
カスタマージャーニーの作り方
私たちは、以下の手順でカスタマージャーニーを作成しています。
- ペルソナを確認する
リーンキャンバス・共感マップ等を通じて深掘りしてきたペルソナの人物像を、改めてチーム内で確認します。 - ペルソナの目標(カスタマージャーニーのゴール)を決める
ペルソナが達成したい目標を定めます(サンプル上では、ペルソナの言葉として吹き出し内に記載しました)。 - 大まかなステップを書き出す
上記目標を達成するためにペルソナが行う活動を、ざっくりとしたステップに分けます。 - 詳細な行動に落とし込む
上記ステップごとにどんな行動を取るのか、詳細に描き出します。 - 行動に伴う思考を考える
その行動はどんな理由の元に成り立っているのか、想像し、言語化します。 - 接点(タッチポイント)を洗い出す
行動を通じて、ペルソナが何と接点を持つのか考えます。昨今では、SNSやスマホアプリの比重がとても大きくなっています。 - 行動に伴う感情をグラフ化する
ストレスや不満を感じているのか、それとも喜びを感じているのか、その感情の強さはどれほどか——大まかなレベルに落としこみ、折れ線グラフなどで描写します。 - ペルソナが抱えている課題、それに対する解決策を考える
以上でカスタマージャーニーの全項目が埋め終わりました。
改めて全体を眺め、具体化された行動や感情を手掛かりに、ユーザーが直面している課題を考えてみます。私たちは、解決策となりそうな機能・アイデアも併記してみました。
紙上で設計した人物像でも、具体的な行動を描いてみると、作り手側の見落とし・思い込みに気づきやすくなり、ユーザーの取り得る行動についてチーム内の議論を深めることに繋がります。
もちろん、カスタマージャーニーも万能ではなく、ユーザーの行動すべてを想像するツールとは成り得ません。
ただ、一つ一つの行動に伴うユーザーの思い(特に不満や苛立ちのような「痛み」の感情)は、ぐっと拾いやすくなります。
終わりに
ペルソナ・共感マップ・カスタマージャーニーはいずれも、想定されるユーザーのことを深く掘り下げるための手法です。
リーンキャンバスと同じく、一度作って完成とするのではなく、プロジェクトを進める中で何度もブラッシュアップしながら、「これは誰に喜んでもらうためのプロジェクトなのか」を私たちは明確にしています。
さて、ここまで課題の仮説を磨きこんできましたが、実はまだ、課題の前提条件を確認していません。
特定の課題を成り立たせる前提が本当に存在しているのか検証せず、思い込みのままプロジェクトをスタートさせ、後から前提が引っくり返ってしまっては大変です。
そこで、次回は、インタビューなどを通じて前提条件の検証を行う「ジャベリンボード」および「KJ法」という手法について紹介します。
撮影協力: 山辺まきさん(スウェディッシュマッサージサロン「La Présence」 セラピスト)