
CSS Nite LP62「Webアクセシビリティの学校」特別授業に参加しました
こんにちは。エンジニアの川島です。
去る6月1日、CSS Nite LP62「Webアクセシビリティの学校」特別授業に参加してきました。
とても有意義な時間で、様々な学びを得ることができましたので、みなさんにも共有したいと思います:)
目次
そもそもアクセシビリティって?
「アクセシビリティ(accessibility)」という言葉を初めて聞いた、という方もいらっしゃるかもしれません。
一般的には「近づきやすさ・利用しやすさ」などを表す言葉ですが、Web・IT分野においては特に、さまざまな使用状況やデバイスを問わず、より多くのユーザーが、Web上の情報へアクセスしやすいことを表します。
たとえば、手を怪我してマウスが使えない——眼鏡が壊れてしまった——電波状況が悪く、画像や動画を読み込めない——そんなとき、貴方はどうやってWebページを閲覧するでしょうか。たとえばそれが災害情報だったり、あるいは心から好きなアーティストのライブ情報だったりしたら。
アクセシビリティが確保されていれば、上記のような状況でも、Webは情報を伝えることができます。
多くの人がWebを利用するようになった現在、アクセシビリティの考慮はますます重要になっています。
もっと詳しく知りたい!という方は、ぜひ下記のサイトを参考にしてください:)
Webアクセシビリティとは? - エー イレブン ワイ
ウェブアクセシビリティ基盤委員会
当日のセッション、会場の様子
当日のセッション会場では、リアルタイム字幕が表示され、手話通訳の方も同席されていました。
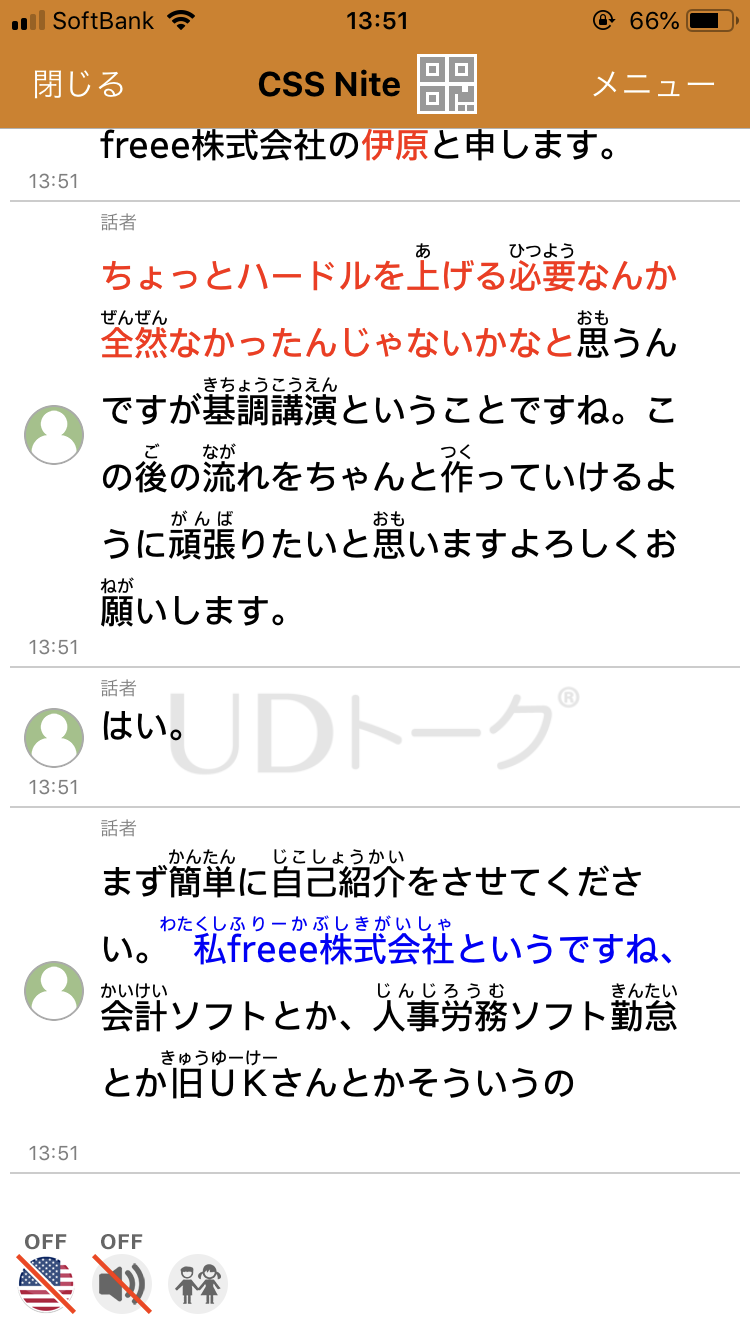
中でも印象的だったのが、「UDトーク」というアプリを用いたリアルタイムの字幕表示です。
音声認識で、話者の言葉がそのまま表示されるのですが、音声が上手く認識できなかった部分や字幕上の誤りのみ手動で訂正を入れてゆくことで、字幕の質を担保していました。
アプリをインストールし、招待コードを読み込めば、手元のスマートフォンでもリアルタイムに字幕を確認できます。こういったセッションのみならず、インタビューの文字起こしにも活躍しそうな気がします。
下記は実際の字幕キャプチャです。スタッフの方によって訂正された字幕部分は色が変更されています。

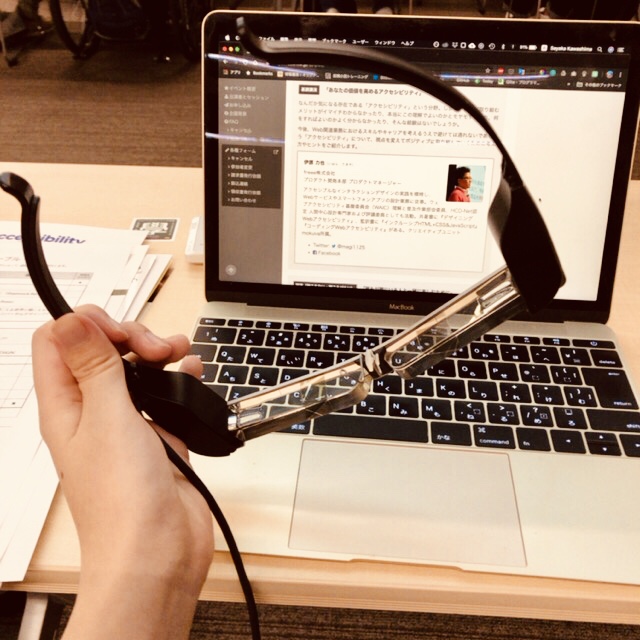
また、眼鏡型ディスプレイを用いた字幕投影も可能とのことで、実物が参加者の間で回されていました。
私も実際に掛けてみたところ(元々眼鏡なので、眼鏡on眼鏡になりますが…笑)、かなり見やすく、技術は日々進化しているんだなぁと感慨深かったです。

当日のセッション内容は下記のとおりでした。
- 基調講演:伊原 力也さん
- 「あなたの価値を高めるWebアクセシビリティ」
- 聴覚(聞こえない・聞こえづらい):松森 果林さん
- 「誰もが隣にいる人と一緒に楽しむために」
- 視覚(見えない):辻 勝利さん、植木 真さん
- 辻ちゃん・ウエちゃんのアクセシブル GO GO!!「スクリーンリーダーで『Backlog』を使ってみる」の巻
- 徹底解説:澤田 望さん
- 「『代替テキスト決定ツリー』の使い方」
- 事例紹介:小林 大輔さん、樋田 勇也さん
- サイボウズの組織的な取り組みとビジュアルデザイン
- クロージング・トーク:木達 一仁さん
- インクルーシブネスを超えて
約5時間に及ぶ、盛りだくさんの内容です!
「このセッション気になるなぁ…」という方は、Twitterの#cssniteハッシュタグや、当日の参加者ツイートまとめを追ってみると、雰囲気の一端が垣間見れるかと思います:)
嬉しかったこと、勉強になったこと
Webアクセシビリティ推進のための資料が配布された

Webアクセシビリティには様々なガイドラインがあるのですが、国内規格であるJIS X 8341-3(およびJISの参照元であるWCAG 2.0)を最初から完璧に守ろうとすると挫折する(木達さんによるクロージング・トークにて)とのお話があるほど、内容は細かなもの。
ではやらなくても良いかと言えば、そうではなく、少しずつ小さなところから取り組み、続けてゆくことが大切なのだと思います。
会場では、「まずはこれから始めよう」という図版入りの参考資料が配布されました。
アクセシビリティの基礎に加え、画像の代替テキスト決定ツリーなど、知見を一枚にまとめた資料が手元にあると、関係者への共有もしやすく、とても心強いですね。
なお、「Webアクセシビリティ確保 基本のキ」の資料については、こちらのリンク先でも公開されています。
視覚・聴覚障害当事者の方が、どんな風にWebを使っているのか知ることができた
聴覚障害を抱える方が映像コンテンツをどのように受容しているか、視覚障害を抱える方がWebをどのように利用しているかという、実演を交えたお話を聞けたこともありがたかったです。
会場では、UDトーク開発者の青木さんから「アクセシビリティには体験すること、想像することが大切」とのお話もあり、実際に、自分だけでは想像できずにいたWebの使い方に一度触れると、「こうやってサイトを作れば、使いやすくなる/楽しめる方がいるんだな」と、想いを巡らせるようになりました。
字幕をつければ、一緒に映像を楽しめるようになる人がいること、
適切なマークアップを行えば、一緒にツールを使えるようになる人がいること。
逆に言えば、日々の仕事の中で、これらを疎かにしたら困ってしまう人がいるということを、忘れずにいたいものです。
スクリーンリーダーによる実演、アクセシビリティの改善ビフォーアフターが見られた
Webの実装担当者としては、こういった実務的な知識の共有もとても嬉しいです。
BacklogというWebサービスが、アクセシビリティ改善前にスクリーンリーダー(音声読み上げソフト)で利用するとどうなってしまっていたのかという実演では、たとえば……
- メニューナビゲーションの開閉が把握できない
- ボタンがリンクとして認識され、見つけられない
- フォームの標準パーツが、レイアウト調整のためCSSで非表示にされていて、見つけられない
- 入力欄が何の項目と紐づいているか分からない
といった事例が紹介されていました。どれも実装のとき(特に納期が短いとき!)にやってしまいがちな処理で、気をつけねば…と冷や汗をかきました。
見た目の上では問題ないWebサイトでも、裏側のコードが適切にマークアップされていなければ、機械は情報を上手く認識できません。
日頃から、HTMLの仕様に沿って、アクセシビリティに配慮したコーディングを行う習慣や仕組みが必要だなぁと感じました。
今後行ってゆきたいこと
現在、業務の中でも少しずつ、アクセシビリティへの取り組みを進め始めています。
今すぐ国内規格JIS X 8341-3のレベルAに準拠したサイトを作ることは難しくても、まずは「基本のキ」資料で提言されている事柄を「当たり前のこと」としてサイト制作に取り入れられるよう、頑張りたいです:)
キーボード操作とフォームマークアップがなかなか一筋縄ではゆかないので、社内用に実装ガイドラインなどを作ってみたいですね。
とても有意義な勉強会でした。登壇者の皆さま、スタッフの皆さま、どうもありがとうございました!
