
Shopifyオリジナルテーマの構成と各ページの実装上の注意点
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
本節では、各ページ・ファイルごとに、留意しておくと実装が進めやすくなるポイントをざっくりと紹介します。
目次
テーマ全体:スタイリング(CSS・Sass)
CSSは、拡張子 .css または .css.liquid が利用できます。CSSの中でLiquidフィルターまたはLiquidの settings オブジェクトを記述したい場合は .css.liquid 拡張子のファイルを利用してください。
「3-1.Dawnテーマの特徴」でも補足的に紹介したとおり、Shopifyでは2020年11月からSassによるスタイリングが非推奨となっています。古い解説記事では .scss または .scss.liquid を利用したスタイリング事例が紹介されている場合もあるので、注意が必要です。
テーマでSassを利用する場合は、テーマフォルダ直下にscssなどのディレクトリを作り、次のようなルールでコンパイルすると、Shopify CLI/Theme Kit双方ともに問題なく利用できます。
`scss/sample.scss` → `assets/sample.css`テーマ全体:JavaScript
JavaScriptは、拡張子 .js または .js.liquid が利用できます。JavaScriptの中でLiquidフィルターまたはLiquidの settings オブジェクトを記述したい場合は .js.liquid 拡張子のファイルを利用してください。
DawnのJavaScriptは、HTMLのカスタム要素に対して紐づけられた記述が多いです。Dawnを下地にオリジナルテーマを作成する場合、カスタム要素はなるべく引き継いで実装すると良いでしょう。
次に示すのはDawnの商品バリエーション選択に関する記述です。
assets/global.js
class VariantSelects extends HTMLElement {
constructor() {
super();
this.addEventListener('change', this.onVariantChange);
}
onVariantChange() {
//略
}
customElements.define('variant-selects', VariantSelects);snippets/product-variant-picker.liquid を見ると、指定されたとおりのカスタム要素が存在しています。data 属性や、JavaScript無効化に備えたclass名を含め、なるべくそのまま利用しましょう。
<variant-selects
id="variant-selects-{{ section.id }}"
class="no-js-hidden"
data-section="{{ section.id }}"
data-url="{{ product.url }}"
{% if update_url == false %}
data-update-url="false"
{% endif %}
{{ block.shopify_attributes }}
>
//略
</variant-selects>なお、DawnはJavaScriptが無効化されていてもテーマのコア機能は動作するように設計されています。商品の購入にも支障はありません。
テーマ全体:メニュー機能
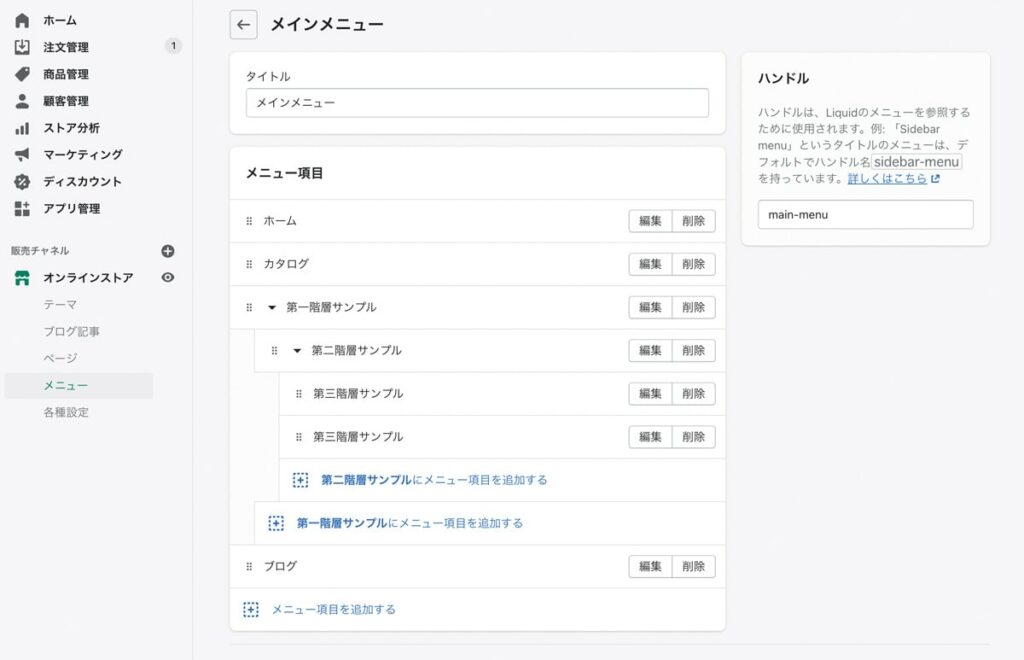
Shopifyではメニュー機能が提供されており、ヘッダーやフッターなどのナビゲーション項目の実装に活用できます。
第3階層までの階層構造を設定可能です。

Shopify Menu
Liquidからメニュー項目にアクセスする際は、linklistオブジェクトおよびlinkオブジェクトを利用します。ハンドル値 main-menu を持つメニューは、 linklists.main-menu または linklists[main-menu] と記述すればOKです。
https://shopify.dev/api/liquid/objects/linklist
https://shopify.dev/api/liquid/objects/link
実装の際は、下層のリンクも適切に表示できるよう注意しましょう。
<ul>
{% for link in linklists.main-menu.links %}
<li>
// 下層リンクが存在する場合
{% if link.links != blank %}
<a href="{{ link.url }}">{{ link.title }}</a>
{% for childlink in link.links %}
//第2階層以下のリンクをループ出力
{% endfor %}
// 下層リンクを持たない場合
{% else %}
<a href="{{ link.url }}">{{ link.title }}</a>
{% endif %}
</li>
{% endfor %}
</ul>また、メニュー内にさらに異なるメニューが設定できる( linklists.main-menu メニューの下層項目として linklists.sub-menu メニューを設定する)機能を備えたテーマも存在します。
2023年11月時点のDawnバージョン11.0.0では提供されていない機能ですが、マーチャントの要望次第では検討すると良いでしょう。アプリでもLiquid単体でも実装できます。
トップページ
templates/index.json と紐づいています。オンラインストアの顔となるページですね。
メインビジュアルにカルーセルスライダーや動画背景を用いる場合、どうしても表示速度に影響してしまうため、遅延ロードなどを上手く組み合わせたいところです。動画埋め込みはYoutubeよりもVimeoの方がシンプルに実装できます。
なお、OS2.0未対応のDebutテーマなどでは、 templates/index.liquid に {{ content_for_index }} という記述が含まれています。
これはかつてトップページのみ動的セクションが利用可能だったときに用いられていたLiquidオブジェクトで、テーマエディタから追加されたトップページのセクションはここにレンダリングされます。
オリジナルテーマ開発の際、トップページをJSONではなくLiquidテンプレートとして実装する場合は、 {{ content_for_index }} をテンプレート内に記述してください。
コレクション(商品一覧)ページ
templates/collection.json と紐づいています。コレクションページは、商品に関心を持ってもらう入り口でもあるので、表示する情報を適切に設計しましょう。
コレクションページ・検索ページにおける絞り込みフィルターは、Dawnに標準で組み込まれていますが、Shopify Search & Discovery アプリを導入すればさらにカスタマイズできます。
https://help.shopify.com/ja/manual/online-store/search-and-discovery
1ページあたりに表示する商品数にも留意しましょう。Shopifyでは1ページあたり50商品まで表示できますが、ページの表示速度を考慮して、ストアに適切な数を設定するのがオススメです。
ページネーションの実装には paginate オブジェクトを利用します。
https://shopify.dev/api/liquid/objects/paginate
コレクション一覧ページ
templates/list-collection.json と紐づいています。ストアに存在するコレクションの一覧を表示するページです。
他のページはURLとテンプレート名称がおおよそ一致していますが、コレクション一覧ページは https://sample.myshopify.com/collections/ へアクセスした際に表示されます。コレクションページのURLは https://sample.myshopify.com/collections/[コレクションのハンドル値] として設定されるため、各コレクションの親ページとなる位置付けですね。
いわば「カテゴリ一覧」のようなページとして運用するケースが多いです。
商品ページ
templates/product.json と紐づいています。商品ページは構成要素が多いので、こちらもDawnを参考に、必要なパーツが欠落しないようにしましょう。Dawnの「商品情報」セクションでは次の要素が標準で組み込まれています。
- 商品タイトル
- 商品販売元
- 商品価格
- バリエーションピッカー
- 数量セレクター
- 商品購入ボタン(動的チェックアウトボタンのオプション含む)
- 商品説明文
- SNS共有
商品ページの要となるのは product オブジェクトです。
product.options_with_values 配列の子要素である product_option オブジェクトと、 product.variants 配列の子要素である variant オブジェクトも密接に関わっています。
https://shopify.dev/api/liquid/objects/product
https://shopify.dev/api/liquid/objects/product_option
https://shopify.dev/api/liquid/objects/variant
商品オプションと商品バリエーションは異なる概念なので注意してください。
商品には最大3つまでオプションを指定できます。オプションの例としては、色・サイズ・素材などが挙げられます。
バリエーションは、オプションの組み合わせからなる商品の購入選択肢です。1商品あたり100種類まで作成できます。

商品オプション
商品オプションの例。ここでは「サイズ」と「色」2つのオプションを作成した。
「サイズ」オプションは「S・M・L」、「色」オプションは「赤・青」の値を持つ

商品バリエーション
商品バリエーションの例。この例におけるバリエーションは全部で6つ。「サイズ」と「色」オプションの値が組み合わされて個々のバリエーションを構成している
なお、商品ページは比較的多くのJavaScriptが使われているページです。
Dawnではバリエーション選択による価格表示変更などは assets/global.js に、商品のカート追加関連処理は assets/product-form.js に記述されています(2023年11月現在)。
商品ページのフォーム拡張については「3-4. 商品とカートのフォーム拡張」でも紹介しているので、併せてご参照ください。
https://www.non-standardworld.co.jp/26557/
カートページ
templates/cart.json と紐づいています。カートページでは、主に cart オブジェクトと line_item オブジェクトを活用することになります。
cart オブジェクトはカートの情報に、 line_item オブジェクトはカートに追加された個々の商品情報にアクセスします。
https://shopify.dev/api/liquid/objects/cart
https://shopify.dev/api/liquid/objects/line_item
カートページはユーザーが決済へ進むためのページであると共に、カゴ落ち(※カートに商品を追加したままストアから離脱してしまうこと)を防ぐためのさまざま工夫が加えられるページでもあります。
例としては、カート内の合計金額をもとに送料無料のメッセージを表示したり、チェックアウト画面へ進んだあとの工程をわかりやすく図説したりといったカスタマイズが挙げられるでしょうか。配達日時指定のアプリを導入するケースも多いですね。
カートのフォーム拡張については「3-4. 商品とカートのフォーム拡張」でも紹介しているので、併せてご参照ください。
https://www.non-standardworld.co.jp/26557/
テーマによっては、ページ式のカートだけでなく、ドロワーカート(※ページ遷移することなく、カート内商品を表示・変更できるパーツ)が提供されていることもあります。Dawnテーマでも近年利用可能になりました。
オリジナルテーマにドロワーカートを導入する場合は、通常のカートより実装難易度が高くなることと、カートに付随するアプリの導入時に予期せぬバグが起きやすいことに注意してください。
ブログ:記事一覧と記事詳細ページ
記事一覧ページは templates/blog.json と、記事詳細ページは templates/article.json と紐づいています。
Shopifyのブログでは、カテゴリやサブカテゴリの機能が提供されていません。一方で、各記事へのタグ付与と、記事の親となるブログそのものを分けることは可能なので、主にそちらを利用して擬似的なカテゴリを実装することになります。
ShopifyはあくまでもEC機能がメインであり、CMSは補助的なものです。ブログ記事まわりは、WordPressからShopifyへのリニューアルで特にボトルネックとなりやすく、過去のWordPress記事の階層構造は引き継げないと考えて設計した方がよいです。
固定ページ
templates/page.json と紐づいています。
OS2.0前の仕様では、近しいレイアウトであってもテーマエディタから入力するコンテンツ内容が異なる場合、代替テンプレートを作成してページごとに異なるセクションファイルを設定するというカスタマイズが必要だったのですが、動的セクションが実現したことで、ひとつの固定ページでも充分にバリエーションを持たせられるようになりました。
アカウント関連ページ
Shopifyストアは、デフォルト状態ではアカウント登録が無効化されています。
「ストア設定」>「チェックアウト」>「顧客アカウント」から、ユーザーのアカウント登録を任意または必須に切り替え可能です。
アカウント関連ページには次の8ページがあります。
- マイページ(
templates/customers/account.json) - アカウント有効化ページ(
templates/customers/activate_account.json) - アカウント住所録ページ(
templates/customers/addresses.json) - ログインページ(
templates/customers/login.json) - 注文詳細ページ(
templates/customers/order.json) - アカウント登録ページ(
templates/customers/register.json) - パスワードリセットページ(
templates/customers/reset_password.json)
顧客情報にアクセスするには customer オブジェクトを、注文情報には order オブジェクトを利用します。
https://shopify.dev/api/liquid/objects/customer
https://shopify.dev/api/liquid/objects/order
customer および order オブジェクトでは保持できない情報を、顧客・注文データと紐づけるのは難しいので、アプリやメタフィールドを活用しましょう。
「3-4. 商品とカートのフォーム拡張」で補足として言及したCustomer Noteも役立ちます。
パスワード保護ページ
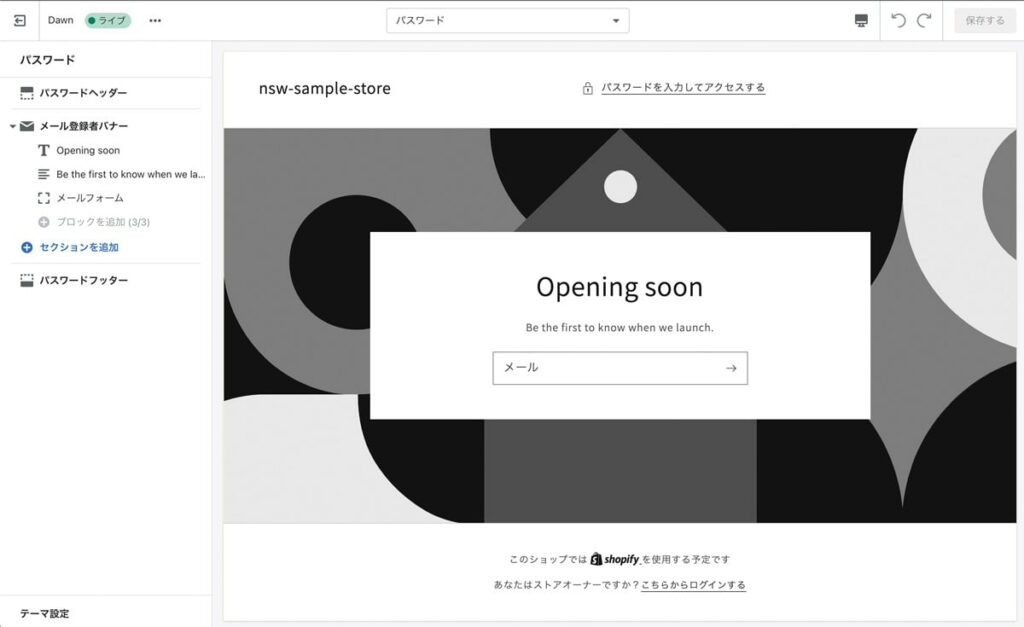
templates/password.json と紐づいています。ストアにパスワード保護を設定した際に表示されるページです。開発ストアでは無効化されていますが、テーマエディタを経由すればプレビューできます。

パスワード保護ページ
Dawnデフォルトのままでも良いですが、リリース後にメンテナンスクローズが予期される場合は、ブランドのトーン&マナーに沿ったページを実装しておくと良いでしょう。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料