
Shopify テーマ開発を始めるための、開発ストアの作成方法
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
開発ストアの作成
Shopifyパートナーの登録は済んでいますか?
まだの方は、前回記事をご覧ください。
Shopify テーマ開発を始める準備 〜Shopifyパートナー登録から開発ストアの準備まで〜
準備ができたら、まずは開発ストアを作成するところから始めましょう。
開発ストア作成の流れ
パートナーダッシュボードの「ストア管理」から「ストアを追加する」を選択します。
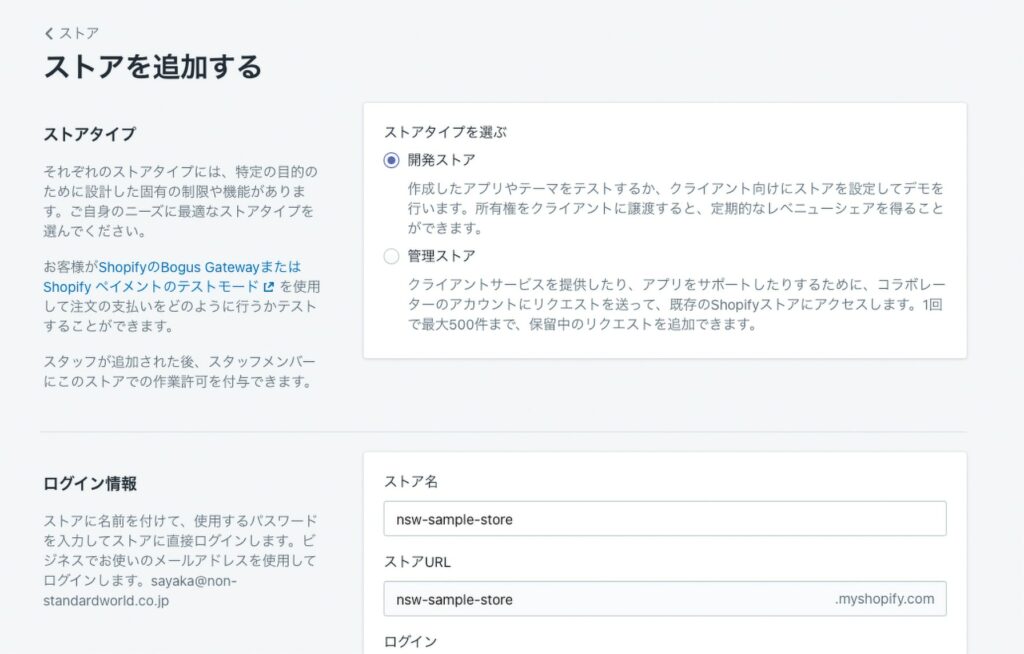
構築するストアタイプは「開発ストア」を選択してください。
続けて、ログイン情報に、ストア名称やパスワードを入力します。ストアURLはストア名称を元に自動生成されます。
ストア名称は後から変更できますが、 myshopify.com ドメインのストアURLは以後変更できないため、注意してください。

開発者ストア作成画面
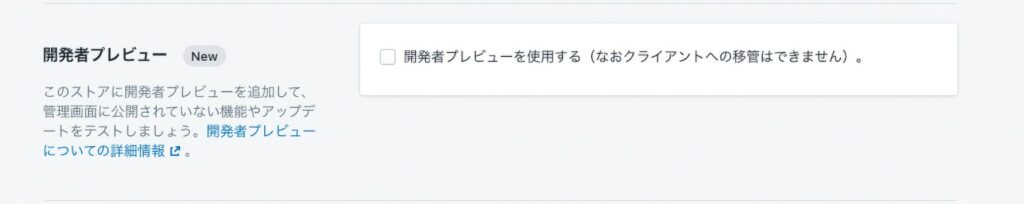
「開発者プレビュー」は、正式リリース前の最新機能をテストしたい場合のみ、チェックを入れてください。

開発者プレビューの選択項目
ストアの住所も入力しておきます。こちらも後から変更可能です。

ストアの住所の入力項目
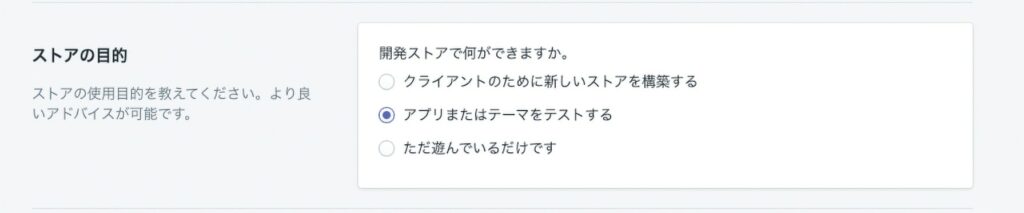
最後に、ストアの目的を選択すれば完了です。
もし、開発完了後にクライアントへ譲渡予定のストアである場合は、「クライアントのために新しいストアを構築する」を選びましょう。

ストアの目的の選択項目
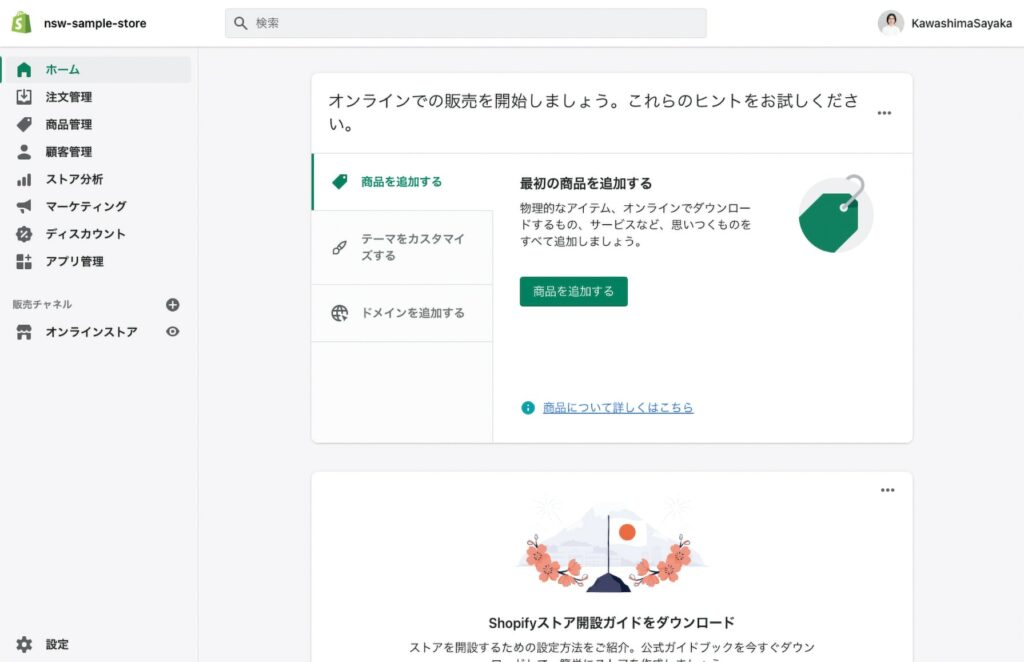
「保存」ボタンを押せば、新たな開発ストアが作成されます。
開発ストアといっても、管理画面の機能やUIは、通常のストアと変わりません。

開発ストア管理画面
より複雑なテーマ開発には、ストア機能の把握も欠かせません。
まだストアの機能に不慣れだな、という方は、さまざまなパターンの商品やブログ記事を実際に登録したり、デフォルトで設定されているDawnテーマの見た目を変えてみたりして、ストアの操作にも親しんでみてください。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料