
Shopifyテーマを開発するツール 「Shopify CLI」 の導入方法
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
目次
開発ツールの導入
開発ストアの準備が整ったら、続けて、開発ツールをインストールしましょう。
開発ストアの準備がまだの方は、こちらの記事をご覧ください。
Shopify テーマ開発を始める準備 〜開発ストアの作成〜
本節では主にShopify CLIのインストール方法を解説しますが、OS2.0未対応のテーマに触れる機会を想定し、Theme Kitについても補足的に言及します。
Shopify CLI
Shopify CLIは、テーマ開発をサポートしてくれるコマンドラインインターフェースです。
OS2.0仕様のテーマ開発には、Shopify CLIを利用します。
Shopify CLIインストール前の準備
Shopify CLIのインストールに必要な要件は、お使いのOSによって異なります。
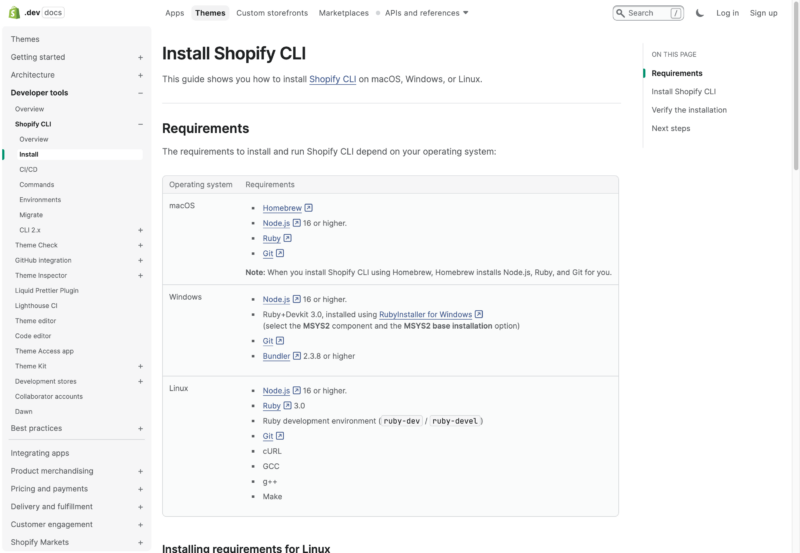
公式ドキュメントの必要要件に関する記述を必ず確認してください。
https://shopify.dev/themes/tools/cli/installation

Install Shopify CLI公式ガイド
書籍ではShopify CLI 2.x系の要件に基づきRubyやrbenvのインストール手順を紹介しましたが、2023年現在のShopify CLI 3.x系では手順が異なっています。
本節ではMacOS環境におけるインストール準備、Homebrewの導入フローを記します。
Homebrewのインストール
Homebrewとは、MacOSで用いられるパッケージマネージャーです。
MacOSの場合、Homebrewを用いれば、Shopify CLIの動作に必要となるNode.js / Ruby / Gitも合わせてインストールできます。
1.Homebrewがインストールされているか確認
まずはコマンドラインツールを開き、次のコマンドを打ち込んでみましょう。
brew -v2:Homebrewのインストール・アップデート
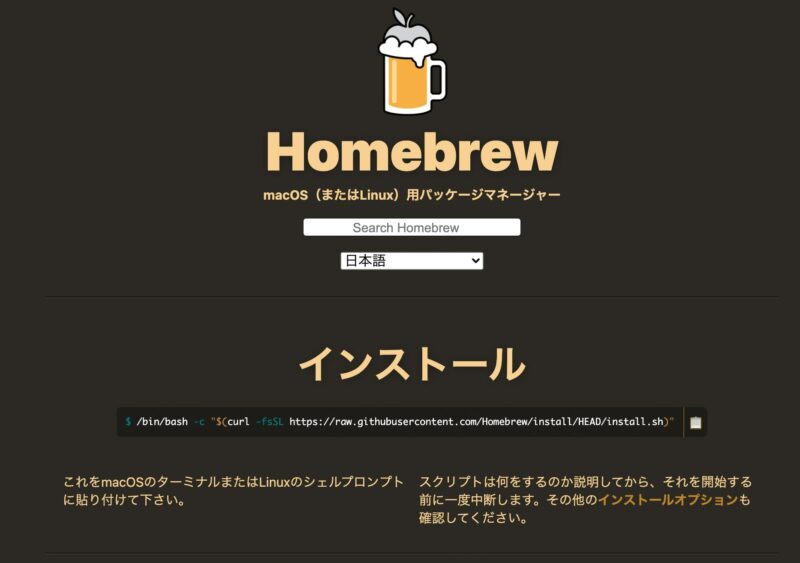
バージョン番号が表示されなかった場合は、Homebrew公式サイトの案内を元にインストールを行います。
ターミナルを開いて、「インストール」下のコマンドをターミナルに打ち込み、インストールの指示に従ってください。
https://brew.sh/index_ja

HomeBrew公式サイトのインストールセクション
なお、Homebrewインストール済みの場合も、次のコマンドでアップデートを行っておきましょう。
brew updateMacOS Montereyでアップデートに失敗する場合、次のコマンドを試してみてください。
brew update-resetHomebrewインストール完了時、Macの環境によっては、次のWarning文が表示されることがあります。
Warning: /opt/homebrew/bin is not in your PATH. Instructions on how to configure your shell for Homebrew can be found in the 'Next steps' section below.
このままではHomebrewのコマンドが実行できません。ターミナル上のメッセージ内「Next steps」セクションに必要なコマンドが案内されているので、こちらも併せて実行してください。
これでMacOS環境にShopify CLIをインストールする準備が整いました!
WindowsおよびLinux環境の方は、前述した公式ドキュメントを参考に、環境のセットアップを行ってみてください。
Shopify CLIのインストール
準備さえ整えば、Shopify CLIのインストールは簡単です。
MacOSでは以下のコマンドを打ち込みます。
brew tap shopify/shopify
brew install shopify-cliWindowおよびLinuxではnpmを利用します。
npm install -g @shopify/cli @shopify/theme次のコマンドでShopify CLIのバージョンが表示されれば、インストールは完了です!
shopify versionShopify CLIとストアを繋ぐ
Shopify CLIを用いて、先ほど作った開発ストアと連携させてみましょう。
一例として、次のコマンドを打ち込みます。 xxxxxx.myshopify.com ドメイン部分は、先ほど作成した開発ストアのドメインに書き換えてください。(.myshopify.com部分は省略も可能です)
shopify theme list --store xxxxxx.myshopify.com実行すると、ブラウザ上にShopifyのログインページが表示されます。
先ほど開発ストアの作成に利用したパートナーアカウントで、Shopifyにログインします。ターミナル上に Logged into store xxxxxx.myshopify.com... (略)文言が表示されれば、ログインは完了です。ブラウザの該当ページは閉じて問題ありません。
ログインに成功すると、連携先ストアのテーマ情報がターミナル上に表示されます。
なお、--store xxxxxx.myshopify.com フラグを付与した状態であれば、打ち込むコマンドは他のものでも問題ありません。
Shopify CLIで新規テーマを作成
続いて、開発用の新たなテーマを作成します。
テーマフォルダを作成したいディレクトリに cd コマンドで移動してください。
cd [作業ディレクトリへのパス 例:/Users/xxxx/sample]テーマフォルダを作成するディレクトリに移動できたら、 shopify theme init コマンドを打ち込みます。
shopify theme initテーマ名を聞かれるので、任意の名称を入力し、エンターで決定します。
Theme name
> dawn-sample
//成功すると以下メッセージが表示されます
┏━━ Cloning https://github.com/Shopify/dawn.git into dawn-sample… ━━━━━━━
┃ 100%
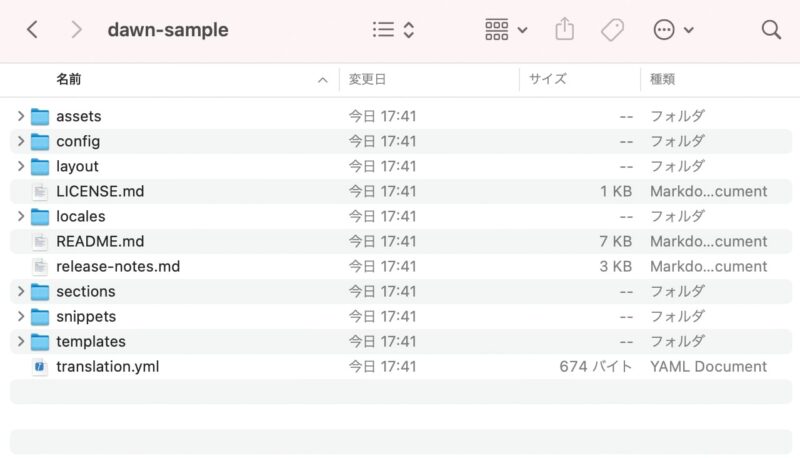
┗━━ ✓ Cloned into dawn-sample ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ (1.84s) ━━これで、Dawnテーマのコピーが、あなたのパソコン上に作成されます。

ローカル上に複製されたDawnテーマ
既存テーマを利用する場合
既にローカルに存在するテーマを使用する場合は、 cd コマンドで該当テーマに移動した上でコマンドを利用すればOKです。
既存テーマがリモート(Shopifyサーバー上、もしくはGitHubリモートリポジトリ上)にしか存在しない場合は、 shopify theme pull コマンドか shopify theme init に --clone-url フラグを追加すれば、リモート上のテーマを取得できます。
ローカル環境で開発テーマを確認する
cd コマンドで開発テーマのディレクトリに移動し、インターネットに接続している状態で、次のコマンドを実行します。
shopify theme dev少し時間は掛かりますが、テーマの同期が完了すると http://127.0.0.1:9292 へアクセスするよう案内するメッセージが表示されます。さっそくアクセスしてみましょう。ブラウザはGoogle Chromeを利用してください。
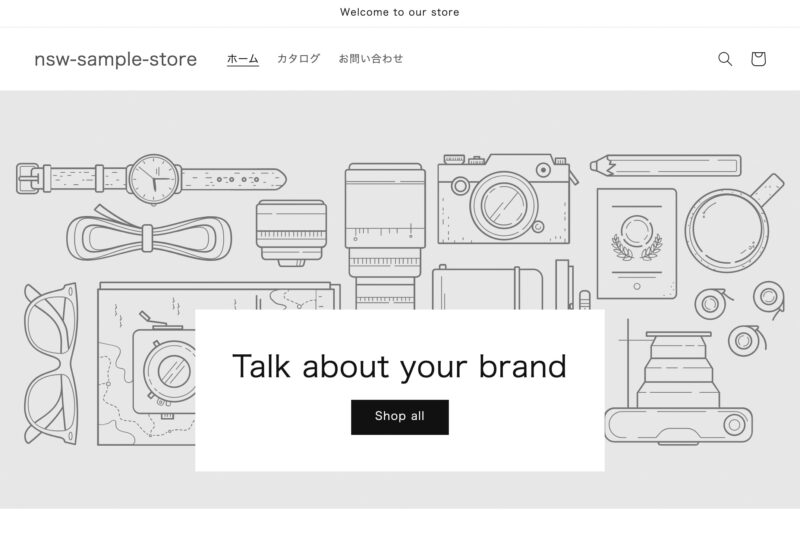
次のように、開発テーマがブラウザ上に表示されます。

開発テーマの表示
開発ストアのテーマ管理画面を見てみると分かりますが、この開発テーマはテーマライブラリ上には表示されません。
商品データなどのコンテンツは開発ストアからそのまま参照されており、ローカル環境でもコンテンツの表示を確認しながら開発を進めてゆくことができます。
開発テーマで編集したファイルをテーマライブラリーに反映させる方法は、次節「2-4. Shopify CLIでHello World」で解説します。
この開発テーマをテーマエディタ上で編集したい場合や、第三者にプレビューを共有したい場合は、それぞれ該当リンクがコマンドライン上に表示されているので、そちらを利用してください。
なお、7日間操作されなかった開発テーマは自動的に削除されます。プレビューリンクも無効になるので注意してください。
Shopify CLIの環境構築は以上で完了です!
第3章のDawnテーマカスタマイズ解説は、本章で構築した開発環境に基づいて行います。
Theme Kit
OS2.0の仕様を満たさない古いテーマや、Theme Kitによる開発フローが導入されているテーマでは、Theme Kitを用いて開発します。
今後はShopify CLIの利用が中心になってゆくと想定されることから、Theme Kitの導入は補足的な言及に留めます。
なお、本節の解説は「ストア上に改修対象のテーマが既に存在する+Theme Kit初回導入時」という状況を想定しています。
既にTheme Kitでの継続的な開発が行われているテーマや、GitHubでバージョン管理しているテーマの開発に参加する場合は、テーマ作成・取得ともに、開発現場の作業フローに従ってください。
Theme Kitのインストール:Windows
事前にパッケージマネージャーのChocolateyを導入してください。
https://chocolatey.org/
choco install themekitTheme Kitのインストール:MacOS
HomeBrewでインストールします。HomeBrewの導入はShopify CLIの解説内で言及しています。
brew tap shopify/shopify
brew install themekitTheme Kit Accessアプリでパスワード発行
Theme Kitのパスワード発行のため、Theme Kitを利用したいストアにTheme Kit Accessアプリを追加します。
開発ストアの場合は自身がオーナーなので、アプリインストール時の承認は必要ありません。
アプリ上で、Theme Kitを利用するユーザーのメールアドレスを登録すると、パスワード発行用のメールが届きます。メール内の手順に従ってパスワードを取得してください。
なお、パスワードは発行時の一回しか表示できないので、必ずコピーして手元に控えてください。保存し損ねてしまった場合は再発行しましょう。
過去の仕様では、Theme Kitのパスワードは、Shopifyのプライベートアプリを用いて取得する仕組みでした。
現在はTheme Kit Accessアプリによるパスワード生成が推奨されています。
開発に用いるテーマの作成
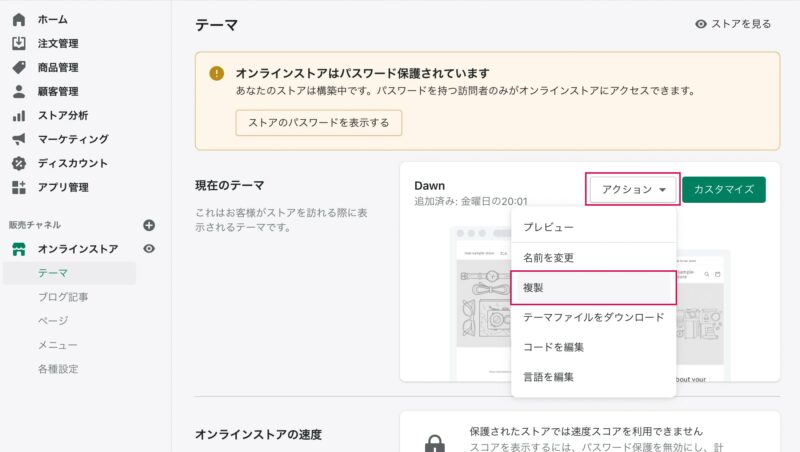
ストア管理画面のテーマライブラリページを開き、改修対象のテーマを「アクション」から作業用に「複製」します。

「アクション」からテーマの複製を実行
テーマIDを取得するため、複製したテーマのテーマエディタ画面にアクセスしてみましょう。
テーマエディタ画面URLの your-store.myshopify.com/admin/themes/xxxxxxxx/editor 部分、何桁かの数字が表示されているかと思います。 xxxxxxxx 部分の数字がテーマIDです。手元に控えましょう。
Theme Kitでテーマを取得する
テーマのファイルを保存したいディレクトリを作成し、 cd コマンドで移動したら、次のコマンドを実行します。
[your-password] は先ほどTheme Kit Accessアプリで取得したパスワード、 [your-store.myshopify.com] はストアのドメイン、 [your-theme-id] は先ほど控えたテーマIDで置き換えてください。
theme get --password=[your-password] --store="[your-store.myshopify.com]" --themeid=[your-theme-id]これでShopifyのテーマライブラリから、該当テーマがローカルにダウンロードされます。
Theme Kitの環境構築は以上で完了です。
Theme Kitのコマンドや開発フローについては、第6章で言及しているので、参考にしてください。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料