
Shopify テーマ開発を始めるためのShopifyパートナー登録から開発ストア作成方法
本記事は私達の会社で作ったShopifyテーマ開発入門書『Hello Shopify Themes Shopifyテーマ開発ガイド』からの抜粋です。
目次
開発環境構築
本章では、テーマ開発を始めるための環境構築について解説します。
アカウントを作ったり、開発用のストアを立ち上げたり、コマンドを叩いて開発ツールを導入したり……なかなか手間が掛かりますが、大変なのは最初の一回だけ。ハンズオン形式で、1ステップずつ進めてゆきましょう。
開発ツールの導入にはコマンドラインツール(コマンドプロンプトやターミナル、いわゆる「黒い画面」)の操作が必要なので、不慣れな方はWeb上の入門解説なども併せて参照してみてください。
テーマ開発を始めるために
本章からは、いよいよ実際に手を動かして、テーマ開発を進めてゆきます。
まずはShopifyのテーマ開発を始めるための環境を整えましょう。
テーマ開発と一口に言っても、想定される状況はさまざまです。
テーマストアへの公開を目指すのか、クライアントと打ち合わせを重ねながらオーダーメイドのテーマを開発するのか、既に何年も運用されているストアの古いテーマを修正するのか——状況によって、必要なツールや開発フローは異なります。
そこで本節では、開発に際して把握しておくべきツールや用語を、先んじてざっくりと紹介します。
Shopifyパートナー登録
Shopifyパートナーとは、Shopifyとパートナーシップを結び、ストア構築・紹介・テーマ/アプリ開発によって、マーチャントを支える個人・法人を指します。
パートナーは、Shopifyパートナープログラムの一員として、多くの支援が受けられます。テーマ開発には欠かせない専用管理画面や機能へのアクセスの他、パートナー向け教材の閲覧、ストア構築の収益などなど……。
無料で登録できるので、もしまだShopifyパートナーでない場合は、次のページから登録を済ませておきましょう。
この先で紹介してゆく開発ツールの導入にも、事前のパートナー登録が必要です。
https://www.shopify.jp/partners
Shopifyパートナーダッシュボード
パートナーダッシュボードは、Shopifyパートナーが利用できる専用の管理画面です。

開発で関わったストアの情報が一瞥できる他、マーチャントのストアへのアクセス申請も、パートナーダッシュボードから行います。
パートナー向けの教材閲覧や、テーマストアへのテーマ審査申請なども可能です。
Shopifyパートナーの利用規約
Shopifyパートナー登録にあたっては、利用規約の順守が必要です。
よくある規約違反として、自身のサイトドメインやサービス名に「Shopify」を含めてしまうというものがあります(例:https://shopify-guide.com など)。ブログなどでShopifyの情報を発信している方は留意しておきましょう。
パートナー利用規約の日本語による解説は、公式ブログ上で公開されています。
Shopifyパートナープログラム規約の解説とお願い
https://www.shopify.jp/blog/partner-terms-request
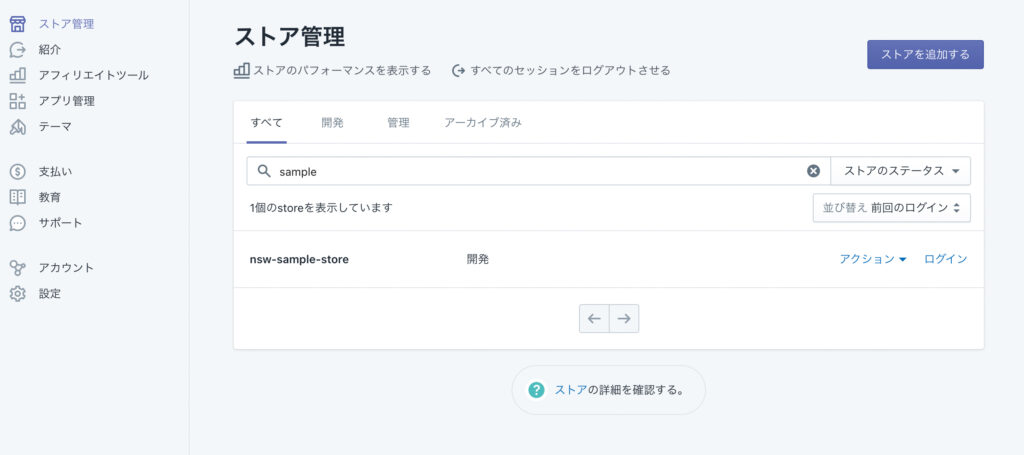
ストア管理画面:開発ストアとコラボレーターアカウント
開発を進めるには、ストアの管理画面にもアクセスする手段が必要です。
開発者がストア管理画面を利用する方法には、次の2つがあります。
開発ストア
Shopifyパートナーは、数の制限なく、無料で、「開発ストア」を構築することができます。
開発ストアはあくまでも開発用のもので、一般公開や商品の売買はできませんが、Shopifyの機能はすべて備わっています。
開発中のテーマやアプリをテストすることはもちろん、クライアント向けのストア構築も、まずは開発ストアとして始めるのが一般的です。開発が終了したタイミングで、ストアをクライアントに譲渡すれば、定期的なコミッションを得られます。
コラボレーターアカウント
既にマーチャントが運営しているストアには、「コラボレーターアカウント」でログインします。前述した開発ストアも、クライアントへの譲渡後は、コラボレーターアカウントを用います。
コラボレーターアカウントは、マーチャント側のスタッフ上限数に影響しません。さらに、アカウントごとにストアにおける権限を仔細に設定できます。
コラボレーターアカウントのアクセス申請は、パートナーダッシュボードの「ストア管理」ページから行います。申請がストア管理者に承認されれば、コラボレーターアカウントのアクセスが有効化されます。
マーチャント側のアカウント事情についても、簡単に把握しておきましょう。
ストアには、1個のストアオーナーアカウントと、その他のスタッフアカウントがあります。
ストアオーナーは、ストアのすべての権限を有します。Shopifyの料金プランや、決済オプションの管理など、一部の機能はストアオーナーしかアクセスできません。
スタッフは、ストアオーナー以外の、ストアにログインできるアカウントです。スタッフごとに個々の権限が設定できます。
スタッフアカウントの上限数は、ストアのShopifyプラン内容によって異なります。
開発者をスタッフアカウントとして追加することは可能ですが、ストア全体のスタッフ上限数をひとつ占めてしまうため、一般的に外部の開発者はコラボレーターアカウントでストアにアクセスします。
開発ツール:Shopify CLIとTheme Kit
テーマのコードはShopify管理画面のコードエディタからも編集できますが、本格的にテーマを開発するなら、機能が充実した専用の開発ツールを導入しましょう。
Shopifyからは、コマンドラインインターフェースの「Shopify CLI」と「Theme Kit」の2つが提供されています。
Windowsではコマンドプロンプト、MacOSではターミナルなどにコマンドを打ち込むことで、テーマ開発に不可欠なさまざまな機能を利用できます。
Shopify CLI
Shopify CLIは、2021年6月末にリリースされた最新の開発ツールです。OS2.0仕様のテーマ開発には、Shopify CLIを使います。
いわゆるローカル環境として「開発テーマ」を構築し、ローカル上でテーマのプレビューができます。ファイル編集時に自動でプレビュー画面を更新するホットリロード機能も備えています。
開発テーマ
開発テーマは、Shopify CLIによって構築される特殊な一時テーマです。ストアのテーマ上限数にはカウントされず、テーマライブラリーにも表示されません。
7日間に渡って操作がなければ自動的に削除されますが、Shopify CLIで開発テーマ立ち上げのコマンドを実行すれば、再度作成されます。
ホットリロードによって現在の開発内容をリアルタイムで確認できる他、テーマエディタによる編集も行えるのが特徴です。
開発が一区切りした開発テーマは、Shopify CLIのコマンドでテーマライブラリーにアップロードすることで、通常のテーマとして利用できるようになります。
Theme Kit
Theme Kitは、Shopify CLIリリース以前、一般的に利用されていた開発ツールです。現在は主にOS2.0未対応テーマの開発に用います。
ローカル上でのテーマプレビューはできないため、都度、Shopifyサーバー上のテーマにファイルをアップロードしながら開発を進めます。
ローカルファイルを監視して変更されたファイルを自動でアップロードしたり、複数のテーマ開発環境を設定したりと、必要な機能は揃っています。
WordPress開発経験がある方は、ローカル環境と聞くと、XAMPPやLocal Lightning(Local by flywheel)によるローカル上の擬似サーバーを想起されるかもしれません。
本書では、ローカル環境のことを「自身のパソコンでのみ利用できる開発環境」として言及しています。
Shopify CLIによって構築されるローカル環境は擬似サーバーを利用しません。Shopifyサーバー上のデータと通信が行われているため、開発にはインターネット接続が必要です。
2019年以前に公開されたShopifyの情報では、開発ツールとして「Slate」が言及されていることがあります。
SlateはTheme Kit以前に用いられていました。現在ではサポートも終了しているため、今後の開発で利用することはないでしょう。
あなた自身のコードエディタについて
最後に、あなた自身が開発に用いるコードエディタについて。
コードエディタにもさまざまな種類がありますが、Liquid編集をサポートするプラグインが提供されているエディタを選ぶと良いでしょう。
テーマ開発では、Liquidファイルを編集する時間が多くなるため、Liquidに適した自動インデントや予測変換、シンタックスハイライトをサポートしてくれるプラグインがあると、開発が格段に楽になります。
AtomとVisual Studio Codeでは、Liquid向けのプラグインがリリースされています。加えて、Visual Studio Codeは、Shopify拡張機能によってテーマの構文をチェックすることも可能です。
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料