
ひとの課題を解決するために。エンジニア&経営者である私たちが目指すもの——技術顧問就任対談:後編
※本記事は、技術顧問就任対談の後編となります。前編をまだお読みでない方は、ぜひこちらから併せてお読みください。

本日のゲスト:株式会社OTAシステム開発
代表取締役/エンジニア 太田直毅氏
1969年、仙台生まれ。大学卒業後に米国系の通信会社に就職し、日本初の商用インターネットサービス立ち上げにプログラマとして参加。
1998年に独立し、WEBアプリケーションの開発を中心に活動。2017年に法人化し、株式会社OTAシステム開発を設立。趣味は家族キャンプ。
アプリ製作は開発が半分、コミュニケーションがもう半分。
高崎(代表)
太田さんは、名刺にも「アート&テクノロジー」って書いてありますし、テクノロジーだけでなく、アートというか、表現の部分へのこだわりが強いですよね。
太田さん
そうですね。(少し考えこんで)僕の中では、アートの部分とテクノロジーの部分に、あまり境界線がなくて。ひとつのものとして作っているイメージがあります。
Webアプリケーションって、まさにそういうものかなと。
そこには使いやすさだったり、その機能で本当にユーザーの問題は解決するのか、という視点が絶対にあると思います。
ただ仕様書どおりに作れば良いという訳ではなく、なにかこう……お客さんひとりひとりを見ながらエンジニアリングする、というのが、太田さんの二十年間変わらない、大切にしていることだと思うんですが、どうでしょう。
たとえば、かかりつけ医なら、患者さんが「頭が痛い」と言ったときにただ頭痛薬を処方して終わりにするのではなく、そのひと自身の長い経歴とか、悩みとかを知ったうえで、どういう処方をするのか自然に考えると思うんですよね。頭痛は症状のひとつであって、それがどんな要因によるものなのか、という方を探らなくちゃいけない。

お客さんの抱えている悩みとか、事情とか、そういったものを深く——できれば一緒に悩めるくらいまで深く知った上でシステムを設計すれば、そんなに間違ったものはできないんじゃないかと。
技術的な部分は僕らの専門分野でも、そのWebアプリを使って何をするのかっていう部分はお客さんの方が絶対に詳しい。
その専門性の非対称がある中で、どうコミュニケーションを取ったら良いのか、僕もずっと考えています。

僕らはITの専門家として技術で役に立ちたい。そのためには、お客さんの専門である実務の部分や、悩みごとをきちんと教わらないと、コンピューターとの仕事にうまくバトンを繋げない。
だから、僕らが技術の専門知識を提供して、お客さんにも実務の専門知識を教えてもらって、そうして一緒に作ってゆくのがいちばん良いんじゃないかと。発注と要件定義が終わったら互いのコミュニケーションはほとんど無い、という進め方ではなく。
システム開発ってコミュニケーションの齟齬からトラブルになることも多いんですが、それでも、やっぱり、お客さんにも一緒に作ることを楽しんでもらえるような……そんなWebアプリケーションの開発フローをデザインできたらいいなと思っています。
- 補足:私たちのWebアプリケーション開発フローについて
-
私たちは、リーン&アジャイルの手法を取り入れ、月額定額制でのWebアプリケーション開発を行なっています。
この方式は、発注者であるお客様と継続的なコミュニケーションを重ねながら、アプリの小規模な開発・改善を素早く繰り返すことが特徴です。
加えて、ユーザーからのフィードバックを反映しやすく、ユーザーに求められていない機能に予算と工数を注ぎこんでしまうリスクや、開発コストを抑えられるというメリットがあります。具体的な流れは、こちらの弊社サービス案内ページか、Webアプリケーション開発の流れのページをご覧くださいませ。
僕らもなるべく技術的な専門用語を使わずに説明したいと思っているんですが……どう噛み砕いていっても、この言葉を使わなければ話を進められない、というものはやっぱりありますし。
お互いに、お客さんと良いコミュニケーションを取ってゆきたいのは同じですね。
エンジニア、そして経営者としての、これからの話。
技術的に可能なことでも、お客さんにとって意味がない、価値に直結しないと感じられることは、案件の中では実践できない。
その谷を渡って、こんなことが出来るんだと伝えるためにも、AIを組みこんだアプリを自分で作っているところです。なんとか、ビジネスとして成立するレベルまで持ってゆきたいですね。
(太田さんが現在制作中のアプリについては、前編記事で紹介しています。こちらからどうぞ)
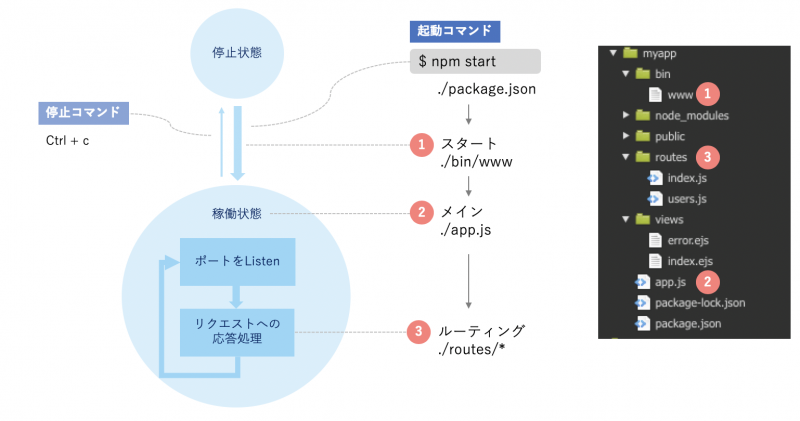
これまで相談したときも思っていましたが、太田さんは説明の中で図解をよく使いますよね。

太田さんの技術記事、「Express.js」の使い方【1】より、「アプリ起動からルーティングまでの流れ」の図解。
これからは、自分がこれまで経験してきたことやノウハウを、体系づけてアウトプットできるように整理して、文章や図解で提供していきたいなという気持ちはありますね。
ちょっと、今まで、自信がなくて踏み切れなかったところではあるんですが。
先日公開されてた、小学生でもわかるディープラーニングの仕組み、とか。
山月記っていう、自尊心を傷つけないために発表しないでいたら虎になってしまった、というお話がありますが、虎にならないためにも。
これからの話でいうと、僕らの場合はさっき話したコミュニケーションの仕組みづくりと、技術力の向上を頑張ってゆきたいですね。
太田さんの力を借りて勉強会を開催して、それはできるだけ社外にも解放したい。
あと、自社サービスの開発ではコードレビューも取り入れてゆきたいなと思っています。
今まではスピード優先だったんですが、すこしテンポを抑えてでも、第三者の客観的な目で見たときにそのコードの論理が破綻していないか指示や書き方が正しいのかをちゃんとレビューした方が、技術のレベルとしては上がっていきますから。
今後何十年、僕らのエンジニアリング人生が続いていく中で、ちゃんと体系だった知識を持つ太田さんに書き方を改めて教わることができたら、きっと財産になると思うんです。
入社当時のことですが、それが今の職業人生の基礎になっています。
僕がこれまで教わってきたこと、いろんな人から学んだことを、改めて整理して伝えることができたらいいなと思っています。
あとは、なんというか……やさしいなって。初見でもすごく読みやすいコードなんですよ。
とにかく動けばいいやって考えで書いていたら、そんなコードって生まれないんです。
そのシステムを実際に使う人だけでなく、運用に関わる技術者に向けても、想像力と工夫を凝らしてきたんだなと思っています。
それもやっぱり、体系だった知識と技術の基礎があってこそ出来るんだろうなと。
そういう不確実性を前もって読み解くのは難しいですが、プログラムがさまざまな出来事に影響を受けてすこしずつ変わってゆくときに……たとえば、川を流れてゆく石って、だんだん角が取れて丸くなりますけど、最初から丸い石なら、あまり影響を受けませんよね。
それに近いイメージで作っています。
モジュールという、プログラムを構成するパーツのひとつひとつを、初めからできるだけ抽象化した形に設計しておけば、将来の仕様変更にも耐えられる。
その抽象化の過程が、なかなか難しくて、答えはないんですけどね。
- コラム:プログラミングと抽象化について
- 太田さんが話しているのは、「オブジェクト指向プログラミング」という手法です。
変化に対して柔軟に対応しやすいプログラミング手法であり、抽象化が重要な要素となっています。たとえ話で説明すると……様々な車を製造している自動車工場をイメージすると分かりやすいかもしれません。
すべての車種のパーツはそれぞれ少しずつ異なりますが、共通点も多く含まれます。
軽自動車Aのハンドル、オープンカーのハンドル、トラックのハンドル、軽自動車Bのハンドル、ワゴン車のハンドル……それら全てが、一切の連携なく、個別に管理・設計・資材調達・製造されている様子を想像してください。なかなか壮絶なことになりそうです。ここに、材質はほぼ共通だったという仮定もつけましょう。
その素材のひとつに仕様変更が入ったとしたら、このままでは、全車種のハンドル部署がそれぞれ変更対応に追われます。対応漏れも発生するかもしれません。
ですが、もし「各車種のハンドルに共通するもの」がひとつの部署にまとまっていたなら、その部署ひとつが変更に対応するだけで済みます。
こちらの方がずっとスマートで、いつかまた別の変更が発生しても柔軟に対応できそうです。このように、各処理に共通するものを抽出して取り扱うことを、プログラミングの抽象化と呼びます。
おそらくは組織にも通じる話で、人が動きにくい組織もあれば動きやすい組織もある。
同じようにプログラミングも、一つのことにしか対応できない設計にすることも、柔軟性をもった設計にすることもできるんだろうと思います。
おわりに
もともと、僕らの仕事の進め方も、技術的に突出した誰かがすべてを率いるというよりは、専門性を持つひとりひとりが互いに補いあう方式に近いんですよね。
だからこれからも、僕らはチームとして、互いにコラボレーションしながら、ひとつのものを作ってゆけたら良いなと思っています。

太田さん、どうもありがとうございました。
これからどうぞ宜しくお願いします!