
コーディング不要、デザインがそのままwebサイトに。次世代のwebサイト作成ツール「STUDIO」に出来ること
こんにちは。エンジニアの川島です。
日々、web制作会社で仕事をしていると、「予算はないのだけれどwebサイトを作りたい」というご相談をときどき耳にします。IT導入補助金など、制作資金の助けとなる仕組みを加味しても難しい場合は、心苦しいことながら、私たちに手伝えることはあまり多くありません。
ですが、ここ数年、専門知識がなくてもwebサイトを作成できるツールが登場してきました。
その中のひとつ、国産のwebサイト作成ツール「STUDIO」について本記事ではご紹介します。
web制作会社には頼めなかったけれど、自分のwebサイトを作ってみたい……という方に、お役立ていただければさいわいです:)
目次
STUDIOとは
STUDIOは、2018年4月に正式リリースされたwebサイト作成ツールです。公式には「次世代のwebデザインプラットフォーム」と紹介されており、STUDIOでデザインした画面をそのままwebサイトとして公開できるという特徴があります。さらに、STUDIOはブラウザ上で動作するため、何もインストールする必要がありません。
私はふだんwebサイトをコーディングする側の人間なのですが笑、実際に触ってみたところ、本当に1行もコードを書くことなく、webサイトのデザイン・公開が完了しました。

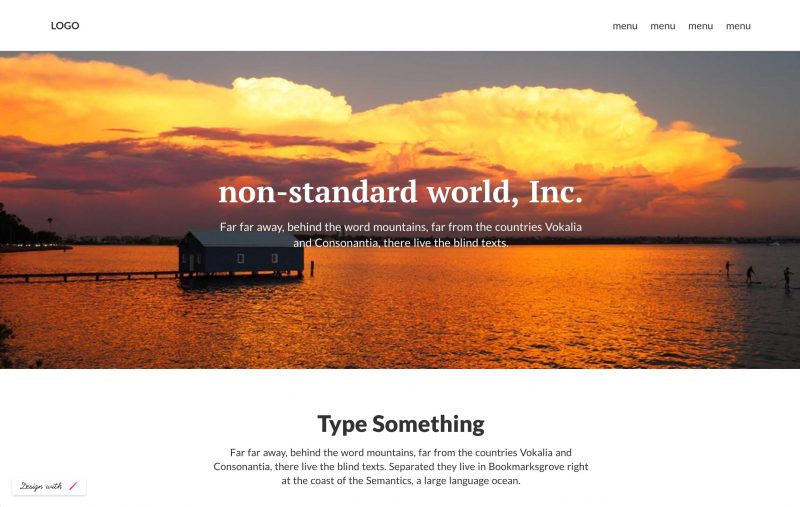
上記のような画面であれば、おおよそ10分前後で作ることができます。
STUDIOの機能詳細については、公式のハウツーガイドをご参照ください:)
STUDIOの便利なところ
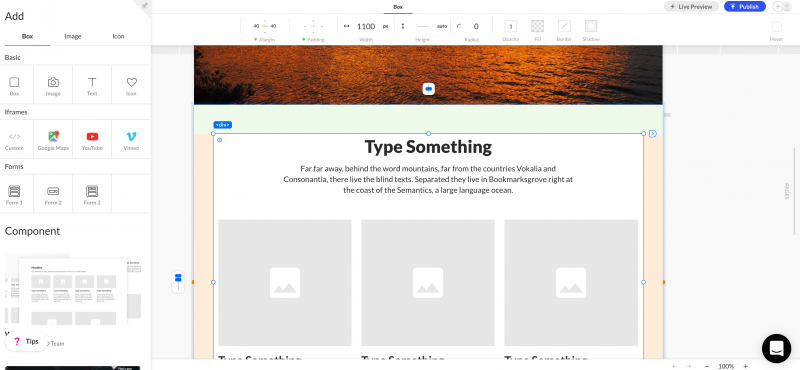
デザイン画面がわかりやすい
Wixなど、webサイト作成ツールは他にも存在しますが、STUDIOはデザイン画面の見やすさが突出しています。

余白や文字の大きさをリアルタイムで確認しながら変更したり、ドラッグ&ドロップで要素の位置や順序を入れ替えたり、直感的な操作が可能です。
加えて、STUDIOはボックスレイアウト手法を採用しており、統一感のある画面が作りやすくなっています。
ゼロからでも、テンプレートからでも作れる
2018年10月時点で、STUDIOには11種類のデザインテンプレートが存在します。
webサイトをゼロからデザインするのは難しそう……という場合は、テンプレートを元にカスタマイズしてゆくのがおすすめです。
テンプレートを利用せずに白紙から作る場合でも、「ヘッダー」「フッター」「タイル状レイアウトのブロック」「既存テンプレートの一部パーツ」など、STUDIOに用意された様々なパーツを利用することができます。
無料で使える素材がたくさんある
webサイトを作るにあたって、写真素材やアイコン画像を探すのもなかなか大変な作業です。
その点、STUDIOでは無料で利用できる写真素材とアイコンがたくさん揃っています。もちろん、オリジナルの画像をアップロードして利用することも可能です。
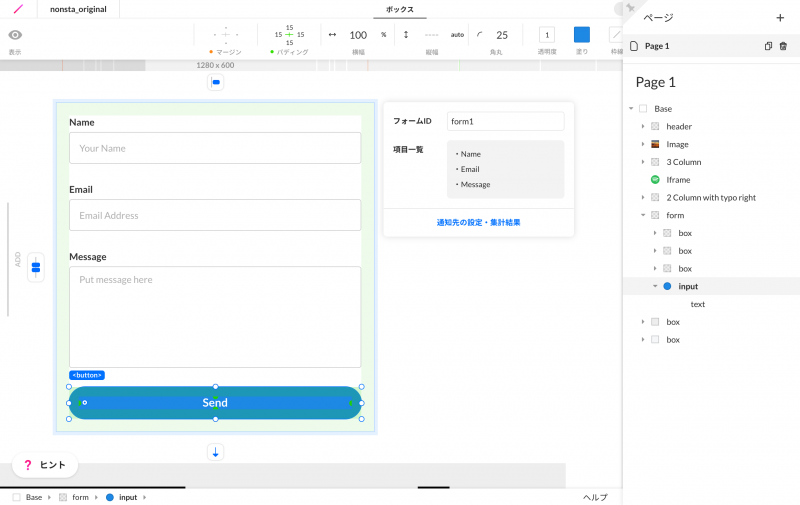
フォームを利用できる
STUDIOではフォームも利用可能です。フォームのデザインは3パターン提供されています。

複雑なカスタマイズはできませんが、ちょっとしたメッセージを受けつけたい、というときに便利な機能です。
STUDIOの留意点
英語版を標準に作られている
ダッシュボードなど、操作画面は英語表記がデフォルトになっています。ダッシュボード内のアカウント設定から日本語に変更することが可能です。(なお、私は英語版の画面から登録したこともあり、言語変更が可能だと気づくのに一日掛かってしまいました…笑)
フォントの選択肢が少ない
STUDIOのフォントには、Google Fontsが使用されています。(公式サイトでの言及はこちら)
2018年10月時点では英字フォントが中心で、日本語フォントは数種類ほど。WindowsやMacの標準フォント(游書体やヒラギノ)は指定できません。
また、webフォントの読みこみや、手持ちフォントファイルのアップロードには対応していません。
以下、STUDIOに存在する日本語フォントのいくつかを用いて、見出しと本文のサンプルを作ってみました。
Noto Sans Japaneseが使えるのは嬉しいですね。明朝体フォントは、はんなり明朝・こころ明朝・さわらび明朝の3種類が用意されています。

複雑なカスタマイズはできない
STUDIOで作ったwebサイトを、STUDIOの外でカスタマイズすることはできません。
たとえば、(2018年10月時点で)STUDIOは画像スライダーを作れないのですが、スライダーだけ別途作成してSTUDIOに組みこむ、というような使い方はできません。
やや専門的な話になりますが、STUDIOにはwebサイトのコード(CSSやJavaScript)を直接編集する機能が存在しないためです。scriptタグやjQueryを利用することもできません。
webサイトに複雑な動きを持たせたい、こだわったデザインにしたい、という場合は、webサイト作成ツール以外の方法を検討する方が良いでしょう。
※モーダルウィンドウ、ハンバーガーメニューはSTUDIO上で作ることができます。
ブログ機能(CMS)・オンラインショップ機能は開発中
ブログ機能や、オンラインショップ機能は現在開発中とのことです。
それまでは、外部ブログサービスや、STORES・BASEのようなオンラインショップ作成サービスを併用することをおすすめします。
独自ドメインおよび拡張機能は有料
無料プランの場合、webサイトのアドレスは「https://(使いたい言葉).studio.design/」となります。
「https://(使いたい言葉).com」のようなアドレスを使いたい場合は、STUDIO有料プラン(月額9ドル)へのアップデートが必要です。加えて、独自ドメインの取得や設定も自身で行う必要があります。
また、アクセス解析ツールのGoogle AnalyticsやGoogle Tag Managerの利用も、有料プラン限定となっています。
まとめ
今回はじめてSTUDIOを触ってみて、操作画面の見やすさとデザイン性の高さがとても印象に残りました。
webサイト作成ツールは多機能・複雑になりがちですが、STUDIOはシンプルな分、途中で迷わずにwebサイトの作成・公開を行えます。レイアウトに一定のルールを持たせることで、統一感があるwebサイトを作りやすい仕組みになっている点も素敵です。
かつて、個人がwebサイトを作ろうと思ったら、高価な専門ソフトの力を借りるか、自分で技術を勉強して作るか、どちらかしかありませんでした。インターネット上で、しかも無料で、誰でも簡単にwebサイトを作れるとは、良い時代になったなぁ……と思います。
とはいえ、STUDIOに限らず、webサイト作成ツールは万能ではありません。理論に裏打ちされた成果に繋がるデザインや、ユーザーにとって使いやすいwebサイトの設計、メンテナンス性の向上、アクセシビリティなど、専門知識が必要な分野はまだまだ残っています。
webサイト作成ツールでは物足りない……というときには、ぜひ、私たちノンスタにもご相談くださいね:)