
全ては仕事以外の時間も大切にしたいから。私たちが効率化のためにしていること。
わたしたちは会社では仕事以外の時間も大切するために、短時間労働で高収益な体質をつくることを目標としています。
先日採用について告知させていただきましたが、採用コンテンツの一環として、わたしたちがどのように効率化を行っているか、4つのコンセプトと具体的なツールを紹介します。
目次
効率化のための4つのコンセプト
- 1.「あうんの呼吸」から「明示されたルール」にする
-
コンセプトの一つ目としては、「空気」で動くのではなく「ルール」で動こうということです。
それにより、業務の属人化を防ぎ、無駄なやりとりを減らすことでクリエィティティブな部分に集中できるようにします。 - 2.お互いの仕事の見える化をする
- 私たちが半リモートワーク体制であることにも起因するのですが、ITツールの活用によってスタッフの誰が今どのくらい忙しいのか、受託したプロジェクトの見積もりの実際にかかっている時間について常にリアルタイムでシェアしています。
- 3.絶対に失敗をしないことではなく、万が一失敗しても大丈夫な環境をつくる
- もちろん失敗しないことがベストですが、人間は失敗する生き物です。専門用語でfail safeというのですが、失敗しないことではなく、失敗しても大丈夫な仕組みづくりをしています。
- 4.機械にできることは機械にやらせる
- ノルウェーの漁師さんはGPSの活用とネットオークションによって中間流通を省くことで、年収は700万円を越え、ホワイトカラーより稼げる仕事になっているそうです。
一見きつそうな仕事もITによる工夫しだいで高収益にできる部分があると信じて、常にITによる効率化ができないか考えています。
1.「あうんの呼吸」から「明示されたルール」にするためのツール
github(コード管理、課題管理、マニュアル)
私たちはプロジェクトマネジメントツールとしてGitHubを、主に以下3点のために使っています。
複数人で作業を円滑にすすめるためのコード管理
チームでウェブ制作をする上での問題点として、
- 誰かが間違えて、他の人が作業しているファイルを上書きしてしまった。
- 更新を何回も予定していく予定のファイルに変更が入った時に、うまくバージョンの管理ができずに、公開してはいけないファイルを公開してしまった、意図せずにウェブサイトが古い状態になってしまった
などの問題が起こります。
そのためGitHubのGitという分散バージョン管理システム(チームメンバー一人一人が作業履歴を記録したデータを持ち、必要に応じてチームにシェアできる仕組み)を使い、チームでの作業がトラブルなく円滑に進むようにしています。
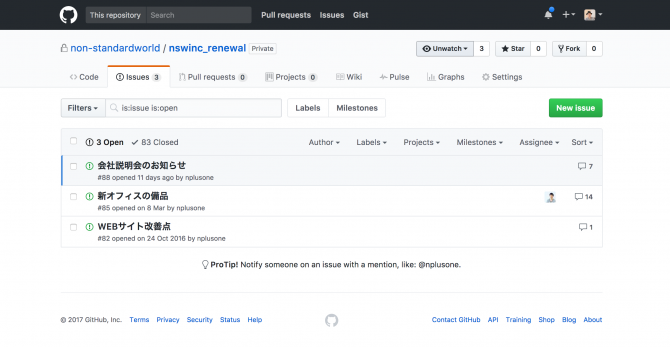
課題管理

メールでプロジェクトの課題を管理していると、途中でCCに入ったりした人が議論の過程を見ずに発言したり、どの問題が解決していて、解決していないのかが一目でわからないという問題がありますが、私たちはこのGitHubの課題管理機能を使って、「何が未解決の課題なのか」、「その課題において過去どのような議論が行われてきたか」を共有しています。
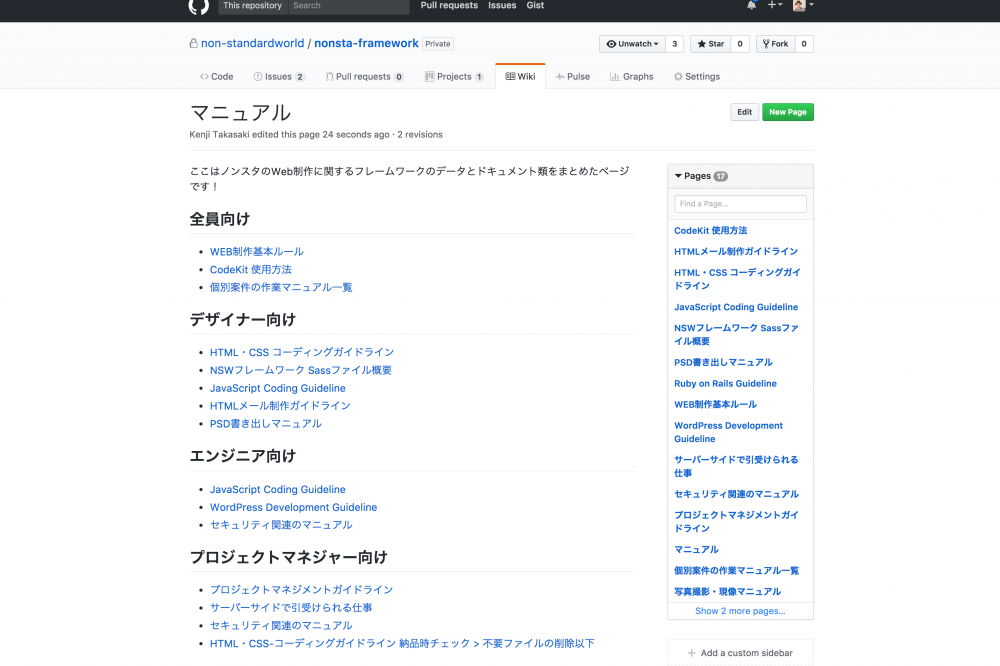
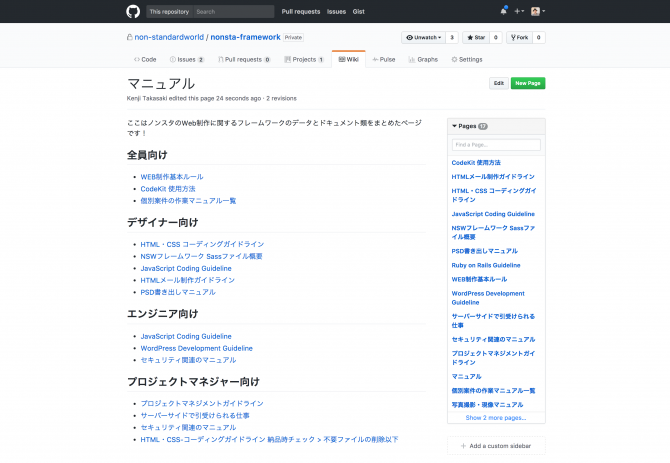
マニュアル

業務の属人化を防ぎ、あうんの呼吸によるすり合わせでなく、ルール化によって、チームメンバーがルーティン業務について無駄なく迷うことなく業務をマニュアルを整備しています。
2.お互いの仕事の見える化のためのツール
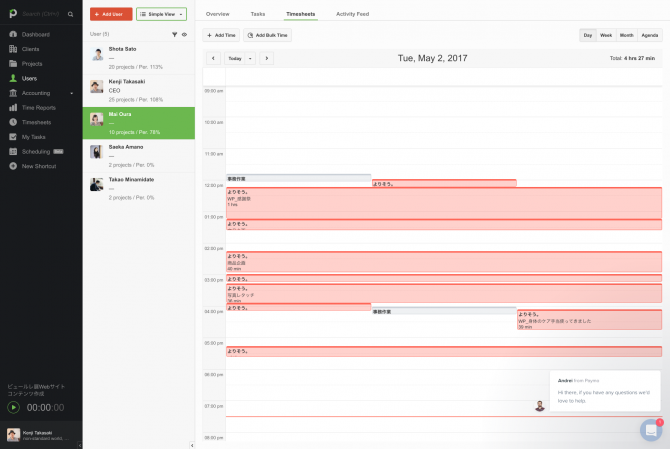
paymo(メンバーの仕事の見える化、予実管理、リソース管理)

各自リモートで仕事をすることも多い私たちですが、タイムトラッキングツールという仕事の時間を記録するツール「Paymo」を使って、誰がいつどんな仕事をしたのかリアルタイムでシェアするようにしています。
またこのツールを使って、プロジェクトに与えられた予算と、実際かかった工数(人件費コストの管理)やメンバーがいつどんなプロジェクトにアサインされていて、どのくらいリソースを使う予定なのかも共有しています。
Wundlerlist(タスク管理、注意事項の共有)

納品までのプロジェクトごとのマイルストーンの管理や、お客様ごとの注意点、プロジェクト納品後の気づきの共有などは、to-doソフトの「Wunderlist」を使っています。
このソフトの良い点は、チームで一つのタスクリスト共有できる点で、誰がいつどんなことをやるのか、またプロジェクトからの学びが何かをすぐに共有できる点です。
3.絶対に失敗をしないことではなく、万が一失敗しても大丈夫な環境をつくる
Deploybot

私たちの仕事で何か事故が起きることが多いのは、リニューアルなど大きな変更を本番公開いた直後が多いのですが、サイト公開(デブロイ)のためのツール「Deploybot」を使って、
- サイト公開後でも何かあればワンクリック前の状態に戻せる
- FTPで一つ一つファイルをサーバーへアップロードしなくても、GitHubと連携してサイトに加えた変更が自動で反映される
ようにしています。
これにより、サイト公開直後のトラブルを避けるとともに、サイト公開作業の効率化、アップロード漏れを防いでいます。
4.機械にできることは機械にやらせる
そして純粋にWEB制作作業を効率化するために以下のツールを使っています。
local by flywheel

WordPressをサーバーにアップロードしなくても自分のPCで動くようにするツールとして、local by flywheelというソフトを使っています。
これによって WordPressを開発する時にいちいちサーバーにアップしなくても自分のPC上で変更が確認できるので、 開発がスムーズにできます。
WordPressをローカルで動かすツールは他にもありますが、このツールが優れている点は以下です。
- 完全にソフトだけで使えるので、コマンドを覚える必要がなく、デザイナーでも使いやすい
- 自分のPCを一時的にサーバーのようにして、開発中のページを他人と共有することができる
CodeKit

HTMLの開発には、CodeKitというツールを使っています。
このソフトは以下のことができます。
- 自分のPCをサーバーにする機能を使って変更を加えたHTMLのプレビュー
- SASSのCSSコンパイル
- 画像の自動圧縮
こちらも類似のソフトは色々あるのですが、デザイナーがコマンドを打ち込まなくても使えるツールという点で重宝しています。
以上、私たちが効率化のためにしていることをお伝えしました。
新しく入ってくる方からも色々学びたいと思っているので、どうぞよろしくお願いします!