
『Hello Shopify Themes』第3章全パートの解説動画を公開しました
こんにちは。エンジニアの川島です。
先日、ブログ上で『Hello Shopify Themes』第1章を全文無料公開しましたが、その裏で同時進行していたプロジェクトがもうひとつありました。
本書の6ページ目に記載していた、こちらの案内の件です:)
本書で紹介するカスタマイズ事例の一部は、後日アップロード予定の解説動画から実際の完成画面を確認可能です。
刊行から一ヶ月超、大変お待たせしました…!
第3章「Dawnテーマカスタマイズ」全5パートの解説動画を公開いたしました。
本書を既にお持ちの方は参考資料として、お持ちでない方もDawnへの理解を深める一助として、お役立ていただければ幸いです。
※録音環境の都合で動画音声が控えめです。視聴時はPCの音量を上げてご覧くださいませ。
第3章「Dawnテーマカスタマイズ」解説動画の再生リストはこちらからもアクセスできます。
本記事では、各動画解説パートの概要を簡単に紹介しています。
- Shopify開発ストアを開設済み
- Shopify CLIをインストール済み
- 開発テーマ(Dawnテーマの複製)をローカルに作成済み
および、次の要素については前提知識とし、仔細は省略しています。
- HTML/CSS/JavaScriptの基礎知識
- Webブラウザの基礎知識
- JSONの基礎知識
- コマンドラインツールの基本操作
- Shopify管理画面の基本操作
3-1. Dawnテーマの概要
第3章の開幕となる本パートでは、Dawnテーマ全体の特徴を解説しています。
Dawnがどのような設計意図で作られたテーマなのか、どのような特徴があるのか、各パートのカスタマイズ事例に触れる前に把握しておきたい点をまとめました。
00:00 ご挨拶
00:52 Dawnテーマの概要
03:47 表示速度の速さ:軽量化とパフォーマンス向上の取り組み
06:30 メンテナンス性の向上:コードのモジュール化
08:57 拡張性の高さ:テーマエディタで操作可能な多くのコンポーネント
11:58 アクセシビリティへの配慮
========================
▼以下の箇所を字幕で補足・訂正しています
・Dawnのアクセシビリティについて(12:50ごろ)
※言いそびれてしまいましたが、海外ではアクセシビリティに関する法整備が進んでおり、対応が強く求められるという側面もあります
========================
3-2. 動的セクションとブロックの作成
3-2パートでは、OS2.0の新機能である動的セクション(Sections Everywhere)と、セクションのブロック機能を用いて、独自のFAQコンポーネントを作成する方法を解説します。
CSSなどのスタイリングは当てていないため、カスタマイズの基盤としてお役立てください。
FAQコンポーネントに限らず、独自のセクション・ブロックを作成するための考え方も本節で解説しています。
00:00 ご挨拶
01:37 動的セクション(Sections Everywhere)とは
05:30 独自FAQセクションの作成
07:18 動的セクションとして使えるようにする
09:30 FAQタイトルをテーマエディタから変更可能にする
12:45 FAQ項目をブロックに落とし込む
3-3. 商品ページのメタフィールド活用
3-3パートでは、Shopifyのメタフィールド機能を活用し、商品にサブタイトルや発売日の情報を追加します。
作成したメタフィールドの値を、テーマエディタで動的リソースとして扱う方法の他、Liquid条件分岐と組み合わせた出し分け処理なども紹介しています。
セクションブロックに不慣れな方は、前述の3-2パートも併せてご覧ください。
00:00 ご挨拶
00:52 Shopifyのメタフィールドについて
02:25 テーマエディタから動的リソースとして利用する
11:30 応用:メタフィールドと条件分岐
========================
▼以下の箇所を字幕で補足・訂正しています
・Shopifyメタフィールドの表示について(1:42ごろ)
※標準定義メタフィールドという、Shopify側で予め定義済みのメタフィールドは、値を入力するだけでテーマ上に表示することが可能です。標準定義メタフィールドについては動画内で後述しています。
・カスタム定義メタフィールドの表示について(04:02ごろ)
※カスタム定義メタフィールドであっても、表示させるだけならLiquid編集は不要です(テーマエディタから表示設定が可能)。本動画内で解説するように、条件分岐などと組み合わせたい場合は、Liquid編集が必要です。
========================
3-4. 商品とカートのフォーム拡張
3-4パートでは、ShopifyのLine Item PropertyとCart attributes機能を用いて、Shopify管理画面に受け渡せるデータを拡張します。
たとえば商品への刻印文言情報や、ギフトラッピングの希望有無などが、Liquidのカスタマイズのみで収集可能です。
00:00 ご挨拶
00:57 Line Item Propertyで商品ページに入力欄を追加する
12:07 Cart attributeでカートページに入力欄を追加する
========================
▼以下の箇所を字幕で補足・訂正しています
・Cart attribute入力要素のform属性について(16:00ごろ)
※動画内で言い損ねてしまったのですが、こちらのCart attribute入力要素にも、form="cart" 属性の記述をお忘れなく。
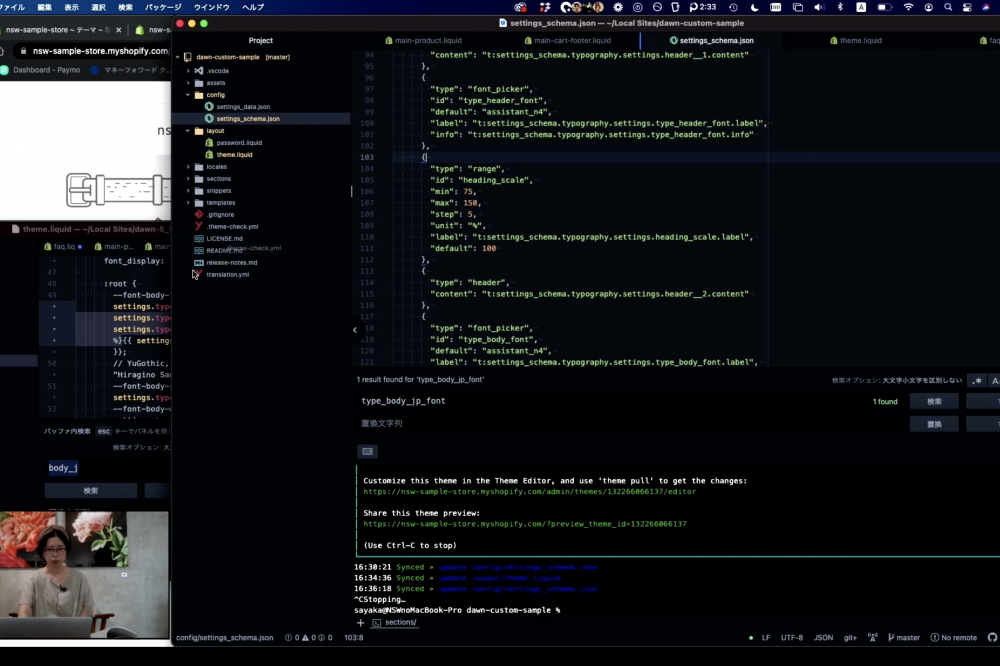
3-5. 日本語フォントの導入
3-5パートでは、Dawnテーマへの日本語フォント導入カスタマイズ事例を紹介しています。
Dawnのタイポグラフィは日本語フォントに最適化されていません。CSS単体での上書きなど、さまざまなアプローチが検討できますが、本節ではsettings_schema.jsonの編集によって日本語フォントfont-familyの入力欄をテーマエディタに追加します。
00:00 ご挨拶
01:01 フォント設定箇所の確認
02:59 settings_schema.jsonに日本語フォント用の入力設定を加える
06:20 theme.liquidのCSS変数部分を書き換える
10:16 フォントサイズを縮小できるようにする
動画による解説は、実際のブラウザ上で表示されている内容を共有できるのが良いですね:)
書籍の補助資料として、ぜひ活用いただけたら嬉しいです!
完売後の増刷予定は現時点ではございません。印刷書籍をご希望の方は、ぜひお早めにお迎えください。

- 著者:川島さやか
- 出版:non-standard world, Inc.
- 判型・ページ数:B5判・248ページ
- 価格:3,850円(税込)※PDF版同梱、送料無料