
ShopifyのInstagramフィード表示方法が変わります。API変更(2020.3.31)以降の代替アプリ導入手順をご紹介
Instagramの旧API廃止は、以前アナウンスされていた2020年3月2日から、3月31日に延期されました。
https://developers.facebook.com/blog/post/2019/10/15/launch-instagram-basic-display-api/
February 20, 2020 Update: To provide you with more time to make changes, we will now be shutting down the Instagram Legacy API Platform on March 31, 2020 instead of March 2, 2020 as originally communicated.
2020年2月20日更新:変更の時間を増やすため、2020年3月2日ではなく、2020年3月31日にInstagram Legacy API Platformをシャットダウンします。
上記に伴い、本文内の表記を修正いたしました。
こんにちは、エンジニアの川島です。
2020年3月31日、Instagramの旧APIが廃止になり、新たなAPI(Instagram Graph API)に切り替わります。それに伴い、従来のShopifyテーマで利用されていたInstagramの埋め込みフィードセクションもまた、機能が停止します。
Instagramフィードセクションをそのままにしておくと、3月31日以降、現在Instagramフィードを埋め込んでいる箇所には何も表示されなくなってしまうため、それまでにはInstagramセクションの削除と、代替アプリの導入を行う必要があります。
本記事では、「どのアプリを、どうやって使えば良いの?」という方に向けて、無料かつシンプルなInstagramフィード埋め込みアプリ「Instafeed」をご紹介します:)
- Shopifyストアの管理画面にアクセスできる
- Instagramアカウントを所持している
- Facebookアカウントを所持している
目次
InstafeedアプリでInstagramフィードを表示するまでの流れ
旧Instagramセクションを削除する
ShopifyテーマでInstagramフィードセクションを利用している場合は、下記の公式ガイドに従い、セクションを削除しておいてください。
https://help.shopify.com/ja/manual/using-themes/instagram-feed-changes
Instafeedアプリのインストール
Shopifyストア管理画面から、Instafeedアプリをインストールします。
https://apps.shopify.com/instafeed
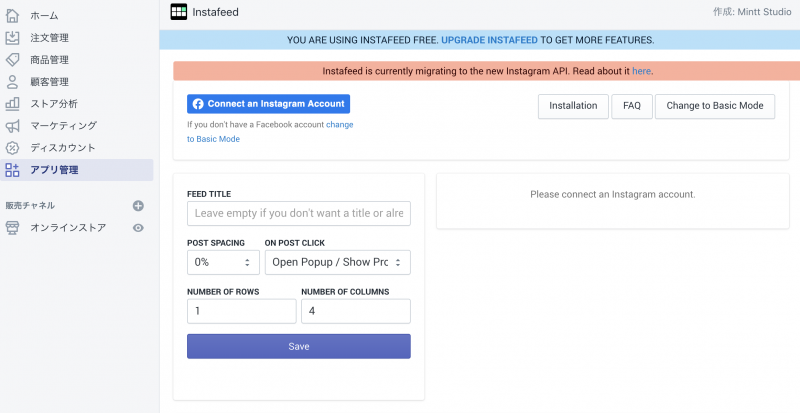
インストールしたInstafeedアプリのダッシュボードはこんな感じです。

「Connect an Instagram Account」という、Facebookアイコン付きのリンクが見えるでしょうか?
Instagramの新APIでは、「Instagram Graph API」という、Facebookから提供されるAPIを利用します。Facebookアカウントを経由して、Instagramをアプリと紐づけるのです。
InstafeedとInstagramアカウントを、Facebook経由で紐づける
さて、さっそくInstagramをアプリと連携したいところですが、そのためには、Facebookアカウント以外にもいくつか条件があります。
下記を確認してください。
- Instagramビジネスアカウントを所持している
- Instagramビジネスアカウントが、Facebookページと連携している
- 連携済みFacebookページ管理権限を持つFacebookアカウントにアクセスできる
既にInstagramをECに活用しているお店であれば、おそらく、こちらは既に完了しているでしょう。
もし、「Instagramアカウントはあるけど、ビジネスアカウントに切り替えていない」「Facebookページと連携していない」という方は、下記記事などを参考に、連携を行なっておいてください:)
Instagramビジネスアカウントの作り方| https://ferret-plus.com/curriculums/10740
連携が完了したら、Instafeedアプリに戻ります。
「Connect an Instagram Account」リンクから、Facebookページ管理権限を持つアカウントでFacebookにログインします。
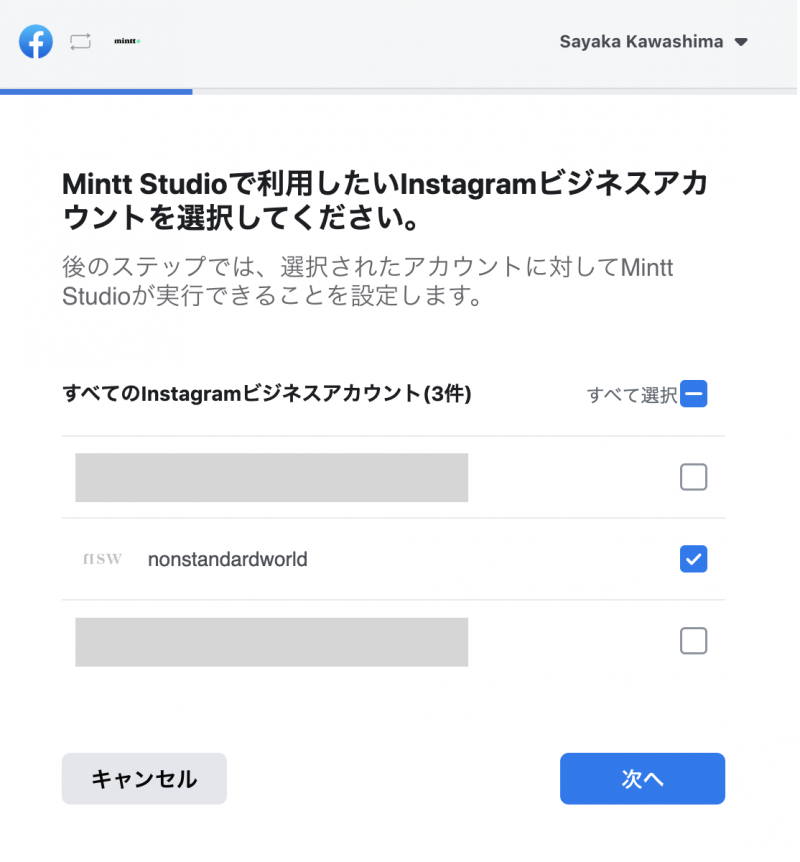
連携可能なInstagramビジネスアカウント一覧が表示されるので、連携したいアカウントを選択します。

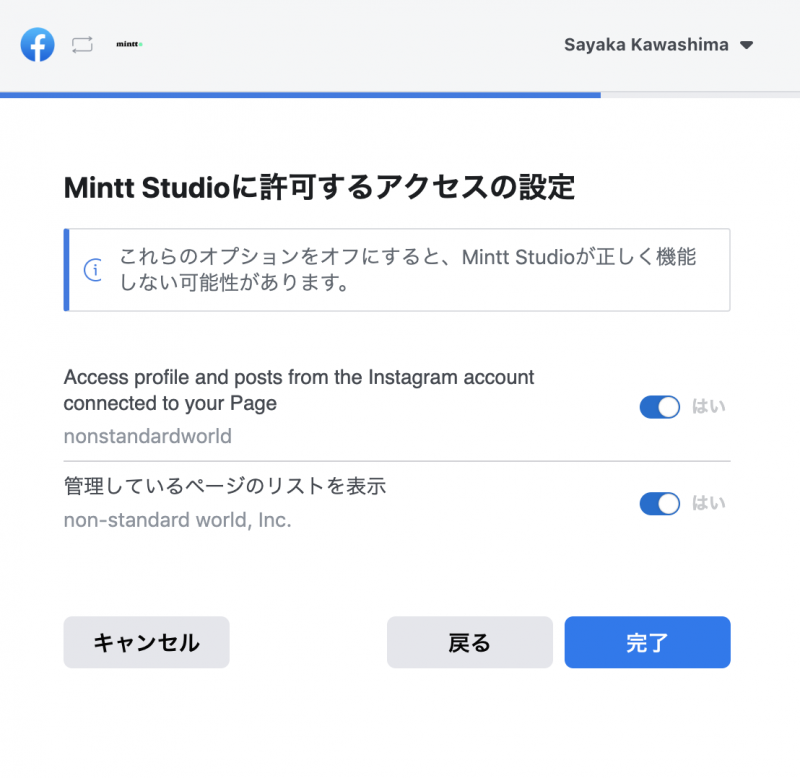
アクセス設定はすべて「はい」に。

連携完了です!

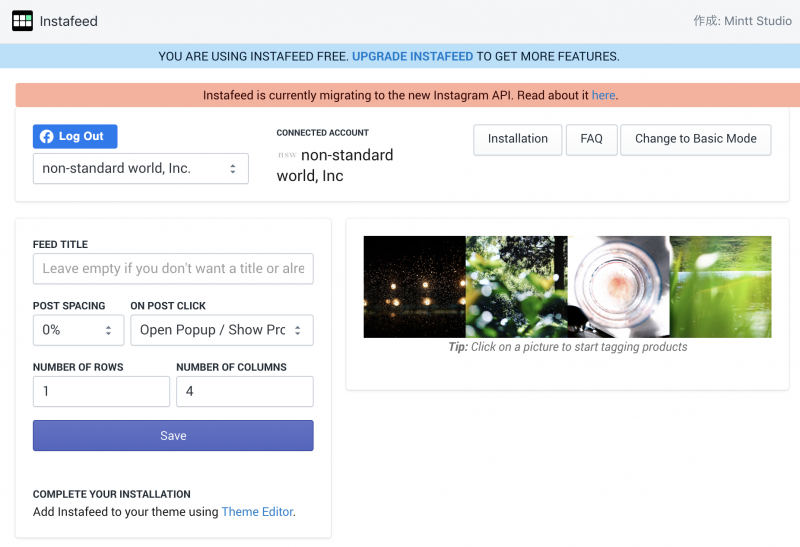
ダッシュボードに、Instagramの最新投稿が表示されていれば成功です。こちらの画面では、一列あたりの投稿表示数や余白設定なども変更できます。
Instafeed表示コードをShopifyテーマに記述する
最後のステップです。連携しただけでは、InstagramフィードはShopifyテーマに表示されません。
以前のバージョンではコードを直接編集する必要がありましたが、アプリ側のアップデートにより、テーマエディタから追加が可能になりました。
テーマ>カスタマイズからテーマエディタ画面を開き、フィードを表示したい位置に「セクションを追加」>「Instafeed App」を選択してください。
表示設定後、編集内容を保存することで、Instagramがサイト上に表示されます。
編集箇所がわからない場合は、Instafeed開発元によるインストールガイドも参照してください。作業手順が埋め込みビデオにて紹介されています。
テーマエディタを利用しない場合は、Instagramフィードを表示したいページのliquidファイルを開き、表示したい箇所に、下記のコードを追加してください。
<div id="insta-feed"></div>作業完了です。お疲れさまでした!
おわりに
いまやECサイトの販売チャネルとしても欠かせないInstagram。
Shopifyにも埋め込みで表示したい!という方はきっと多いかと思います。本記事が一助となれば幸いです:)
※Shopifyの旧Instagramフィードセクション以外の手段でInstagramを表示している場合は、3月31日以降も問題ないかどうか、開発元に問い合わせてみてくださいね。
参考リンク
The Ultimate Guide to the Instagram API Updates|https://influencermarketinghub.com/instagram-api-guide/
FYI - Changes to Instagram feeds in themes coming March 2nd, 2020
|https://community.shopify.com/c/Shopify-Design/FYI-Changes-to-Instagram-feeds-in-themes-coming-March-2nd-2020/m-p/653745