
タイムラインで一歩リード!アイキャッチ画像をつくる時のポイント
こんにちは、広報CSRの大浦です。
膨大な情報量が流れ込んでくるSNSのタイムライン。みなさんは何を元に「読んでみよう」とクリックをしますか?
タイムラインで足を止めてもらうための重要な鍵の一つが、アイキャッチ画像。この画像の印象によってクリックするかしないかの判断が左右されます。
多くの人がネット上で発信する機会があるからこそ知りたい「アイキャッチ画像をつくる時のポイント」について、私たちは社内で勉強会を開きました。
教えてくれたのはアートディレクターの佐藤です。
Adobe XDの実演を交えながら、アイキャッチ画像の簡単な作り方を教えてくれました。本記事では、私たちの学びをポイントにまとめてご紹介します。
テーマに合った素材を探そう
まずはじめは、アイキャッチ画像に使用できそうな素材探しから。
記事コンテンツのテーマを起点に、ロゴや写真等の素材を探します。デザインにおいて、テクニックよりも大事なのは、テーマを的確に表している画像素材を集めることができるかどうかです。テーマを的確に表した素材が入手できれば、その素材を変にこねくり回すよりも、最小限の加工や編集を施すだけでOKです。
「デザイナーは寿司職人のようなもの。良質なネタをこねくり回されるよりも、さっと握って出された方が客は嬉しい」 という言葉もあります。
ロゴは英語情報で検索しよう
記事のテーマに関するロゴが使用できる場合には、まずGoogleで調べてみましょう。
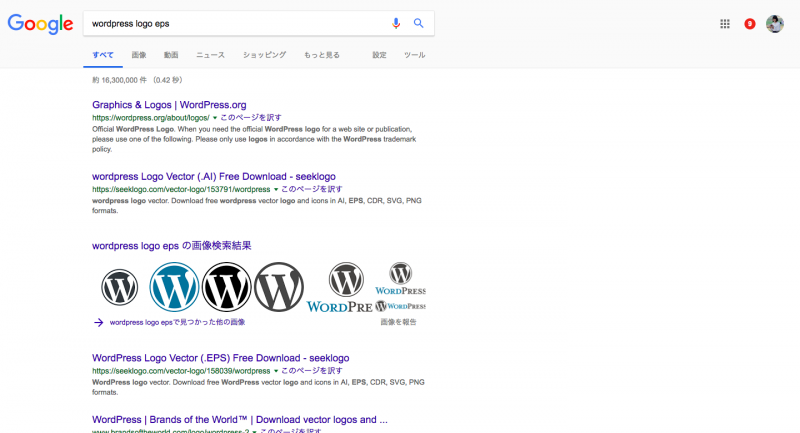
英語情報の方が検索ヒット確率が高いので、キーワードは英語で「◯◯ logo eps」と入れます。

epsとはベクター形式のファイルのことで、拡大しても粗くならない形式(別名:パスデータ)を指します。ロゴは公式のもの、ベクター形式の画像を見つけることがコツです。
ちなみに、ベクター形式に対してビットマップ形式と呼ばれるファイル形式があり、写真等はビットマップ形式です。ビットマップ形式の画像は、拡大すると画質が粗くなってしまうので、なるべく解像度が高いものを用意しましょう。
今回は例として、WordPressに関する記事を書くと想定します。「WordPress logo eps」と検索をかけた結果、公式のロゴが見つかりました。ダウンロードファイルはPDF形式で、XDでは開けないため一旦Illustratorで開いてから、XDにコピペします。
無料のオススメ素材集サイト
白地のバックにロゴが配置されました。これだけでもシンプルで良いのですが、ちょっとさみしい印象ですね。そんな時は背景となる素材を探すという手があります。

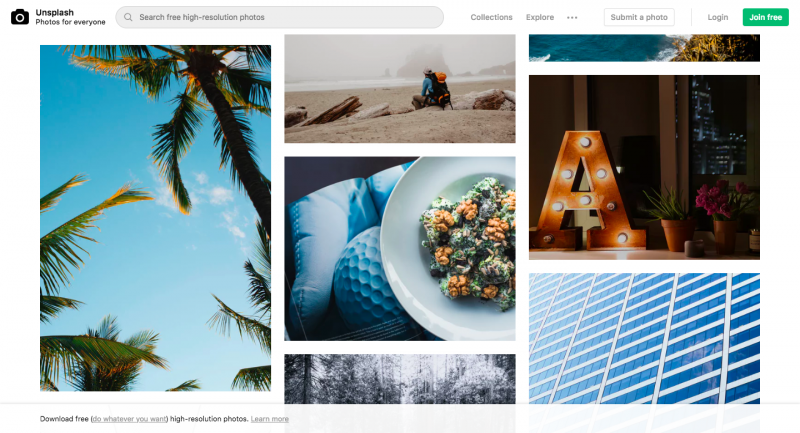
素材を探すサイトとして、佐藤がおすすめするのは「Unsplash」。クオリティの高い写真が集まっていて、無料でダウンロードができ、商用利用可、クレジット不要です。アイキャッチ画像としては、抽象度の高い写真を背景として使う時に役立ちます。

画像をダウンロードしたら、ドラッグアンドドロップでXDに写真を配置します。だいぶ印象が変わりました。

アイキャッチの「主役」を意識しよう
写真と何かを重ねた時、注意すべきなのは「なにが主役か」を考えることです。写真の主張が強いと感じた場合は透明度を下げると主役が際立ちます。

このままでも良いですが、なにかちょっと足りない…と感じる時。デザインの世界では「デザインの密度が足りない」という言葉で表現されたりします。
密度を上げるために何かしらの要素を足すのですが、全体としてコテコテにならないように注意します。
今回は周りにボーダーを引いてみます。黒だと強いので、透明度を下げると全体に馴染んできました。これで、画像が締まった印象になりました。

ロゴがない場合のフォント選びのコツ
アイキャッチ画像の素材として、ロゴがなく文字情報のみの場合があります。
その際、おすすめのフォントなどは個々人のPCに入っているフォントに左右されるので割愛しますが、見出しのフォント選びのポイントはあります。
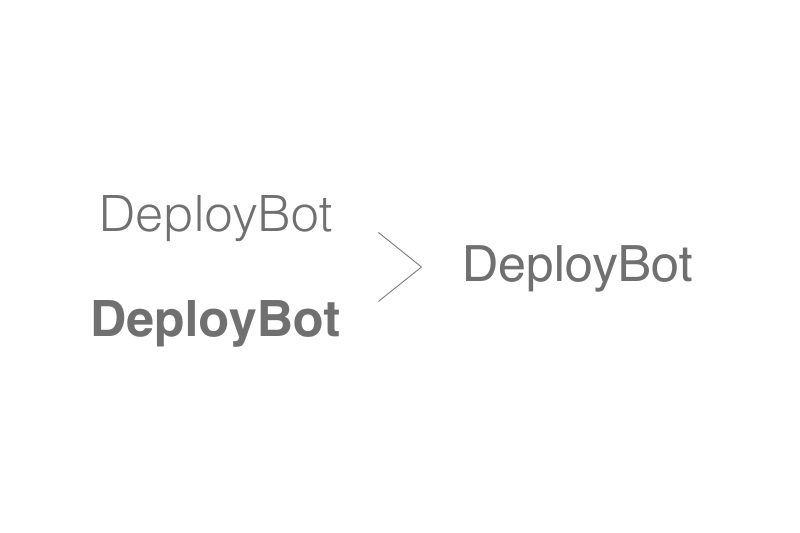
それは「中途半端な太さにしないほうがいい」とのこと。細いか、ある程度太さがあるか、どちらか一方に振り切った方が、視覚的に他の情報と離れるので見やすくなります。

記号を効果的に使おう
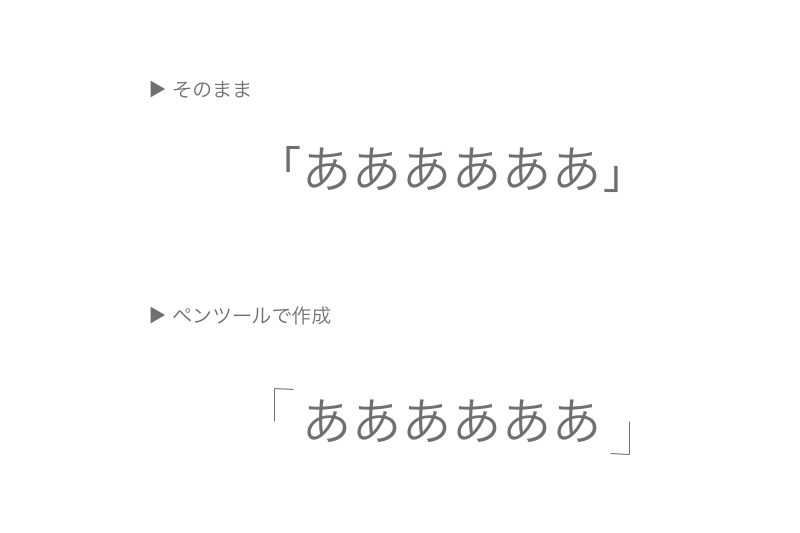
日本語のかぎかっこや「×」といった記号を効果的に使うこともおすすめです。その際、キーボードで入力せずにペンツールで線を引いてしまうのがおすすめです。これによって、記号と文字の線の太さにメリハリが生まれ、言葉が際立って見えるようになります。

文字の並び方は、横並び、縦並び、どちらが適しているか正解はないので、両方を試してみます。
講師の佐藤いわく「アイキャッチ画像のデザインは、少ない情報量で成立するならばその方がいい」とのこと。以下の例の場合、縦並びは文字の横幅の違いに目がいってしまうので、より視覚的な情報量が少なくなる横並びがベターです。


おわりに
テーマを考えて、いらないものを削って、それに秩序を与えて、最後にアクセントを加える。ちょっとしたコツを知っているだけで、SNSのタイムラインで差をつけることができるかもしれません。本記事が、少しでもみなさまのお役に立てたら幸いです。