
Shopifyの新メタフィールド解説。既存メタフィールドとの違い、移行方法、共存について
こんにちは、エンジニアの川島です。
先日の6/30に行われたShopify UNITE、皆さまはご覧になりましたか?
これまでコツコツと書いてきた技術記事がほとんど過去のものと化すような盛り沢山のアップデートに、衝撃と嬉しさとで、翌日は呆然となってしまいました…笑。
私が(Sections Everywhereと同じくらい)心待ちにしていたのが、Shopify純正のメタフィールド機能です。
これまでメタフィールドの利用には外部アプリの導入が不可欠でしたが、これからはShopfy純正の機能として、誰でも使えるようになりました。
今後新たに作られてゆくShopifyストアでは、純正メタフィールドの利用が標準になっていくものと思います。
そこで本記事では、主に既存のメタフィールドアプリを利用されていた方向けに、新たなメタフィールドのリリースで何が変わるのか調査した結果をご共有します。
取り急ぎの内容なので、もし誤りを見つけたらTwitterなどでお知らせいただけると大変嬉しいです!
※適宜、追記で修正してゆきます
目次
結論から:既存メタフィールドを利用していた場合、押さえるべきポイント
今回は速度優先で結論からゆきましょう。
既に外部アプリによるメタフィールド機能を利用していた場合のポイントは以下のとおりです。
※以後は便宜上、アプリによるメタフィールドを「既存メタフィールド」、新たに追加されたShopifyメタフィールド機能を「純正メタフィールド」と記述します。
- 既存メタフィールドと純正メタフィールドは共存が可能。既存メタフィールドの型にもよるが、移行も基本的には容易
- 純正メタフィールドに移行せず、既存メタフィールドをそのまま利用することも可能。ただしその場合、Dawn等の新テーマで動的リソースとして活用できない
- 移行の際、既存メタフィールドの構成によっては、純正メタフィールドのコンテンツタイプでは受け入れられないものがある
- 純正メタフィールドへ移行するメリット:Shopify管理画面で入力が完結するため、運用フローがシンプルになる。テーマエディタから動的リソースとして活用できる
- デメリット:既存メタフィールドの構成によっては全てが移行しきれず、Shopify管理画面+従来アプリからの双方で入力が必要になる(運用フローの統一メリットを享受できない)
既存メタフィールドを純正メタフィールドに移行する
詳細は、公式ドキュメントの「メタフィールドを定義に移行する」でも解説されていますが、実際に試して分かったことを以下に記述します。
Shopifyの「メタフィールド」設定画面にアクセスすると、「定義のないメタフィールド」タブに既存メタフィールドの一覧が表示されています。

これらを、純正メタフィールドとして利用するには「メタフィールドの定義」が必要です。
メタフィールド定義は、ストアのどの構成部分にメタフィールドを適用するか、またメタフィールドにどんな値を入力できるかを指定するテンプレートの働きをします。
特定の商品、注文またはストアのその他の部分に、メタフィールドの値を追加する前に、その情報に関するメタフィールド定義を追加する必要があります。
メタフィールド定義を追加することで、同じ検証ルールが特定のメタフィールドに入力されるすべての値に適用されます。
公式ドキュメント:メタフィールドの定義
とのこと。詳細は公式ドキュメントを併せて参照ください。
既存メタフィールドを移行するには「カスタム定義」をフィールドごとに作成する必要があります。
既存メタフィールドをカスタム定義として追加する
ネームスペースとキーは自動的に取得されます。
カスタム定義の名前を設定し、コンテンツタイプを選択すれば定義作成は完了です。

既存メタフィールドの値と、カスタム定義内のコンテンツタイプが適切な組み合わせであれば、これだけで移行は完了です。
ただ、シンプルなテキストフィールドなら問題はないのですが、既存メタフィールドで日付や画像、リピートフィールドなどの複雑な型を利用していた場合、値が適切でないと判定され、カスタム定義の作成に失敗します。
(この辺りはアプリ側のメタフィールド構造に依る部分が大きそうです)
弊社では主にBonify社のCustom Fieldアプリを利用していたのですが、以下はカスタム定義に移行できませんでした。
- Dateフィールド→コンテンツタイプ「日付」への移行
(アプリ側から提供されるのがタイムスタンプであるため。コンテンツタイプ「日付」はISO8601の日付でないと受け入れない - Imageフィールド→コンテンツタイプ「ファイル」への移行
(アプリ側から提供されるのがImgタグもしくは画像URLであるため) - Checkboxフィールド→コンテンツタイプ「trueまたはfalse」への移行
(アプリ側から提供されるのは「0/1」値であり、true/falseではないため) - リピートフィールド→値を受け入れられるコンテンツタイプが存在しない
また、HTMLフィールドも、コンテンツタイプ「複数行のテキスト」で受け入れることはできるものの、Liquid側の記述によっては適切に出力できない場合があります。
※Dawnテーマのテーマエディタ動的リソースで試した際は、HTMLタグが文言としてそのまま出力されました。Liquid内に直接 {{ product.metafields.namespace.key }} 形式で記述すれば、HTMLとして問題なく出力されます
値が適切でなく、定義に失敗したメタフィールドは、そのままでは利用できません。値の修正か、定義の削除が必要です。

失敗した定義を削除する際は「定義のみを削除する」ように注意してください。
「定義とすべてのメタフィールドの値を削除する」を選択した場合、既存メタフィールドアプリ側で保持しているメタフィールドの値ごと消えてしまうものと推測しています。
カスタム定義した純正メタフィールドをDawnテーマで動的リソースとして利用する
こちらはまだ調査中なので、現在わかっているところまで記述します。
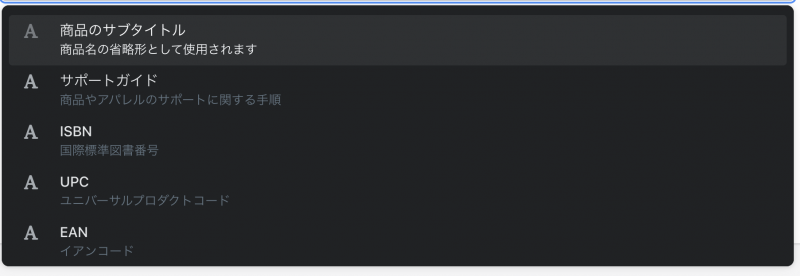
公式ドキュメントの標準メタフィールド定義ページでは、「標準メタフィールド定義であれば、Shopify全体でサポートできる。基本的には標準定義を推奨」と案内されています。
ただ、2021年7月9日現在、利用可能な標準定義は「商品のサブタイトル・サポートガイド・ISBN・UPCコード・EANコード」の五つのみです。

要は「コンテンツタイプ:単一行のテキスト or 複数行のテキスト」だけです。
それ以外のコンテンツタイプを利用したければ、カスタム定義を作成してねということのようです。(マジで…? これから増えるのかな…?)
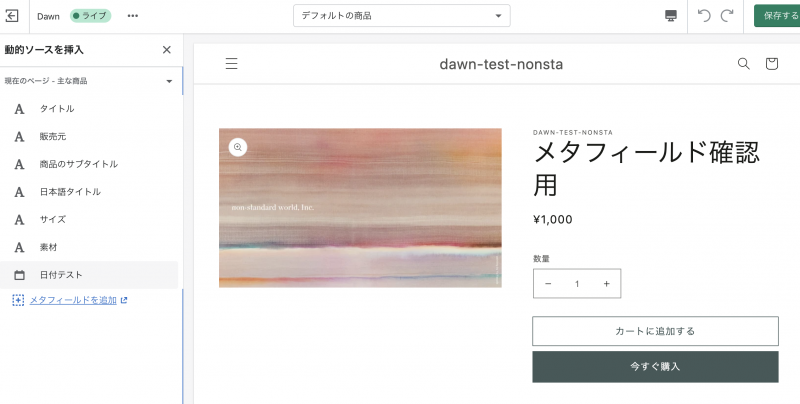
カスタム定義であっても、Dawnテーマの動的リソースとして問題なくアクセスは可能です。

(まだ「コンテンツタイプ:単一行のテキスト or 複数行のテキスト」「日付」あたりしか出力を確認できてないので、もう少しわかったらアップデートしますね)
既存メタフィールドをDawnテーマで利用する
未定義の既存メタフィールドは、Dawnテーマの動的リソースとしては利用できません。
ただし、Liquid側に直接metafieldオブジェクトとして記述すれば、出力は可能です。
純正メタフィールドを既存テーマで利用できるのか
こちらも分かり次第追記します。おそらく、metafieldオブジェクトしてはアクセス可能ですが、動的リソースとして活用するには、既存テーマのLiquidとjson構造をDawn準拠にアップデートする必要があるものと考えています。
おわりに
Shopify UNITEでメタフィールドのリリースが発表されてから約一週間。
当初は新規Shopifyストアのみ利用可能だった純正メタフィールドですが、7月9日現在、既存Shopifyストアに対しても徐々に解放されつつあります:)
本記事が、新たなメタフィールド機能に触れてみる一助となれば幸いです。
現在は準備中となっているコレクション・顧客・注文メタフィールドも早く使えるようになるとよいですね!