
ノンデザイナーのためのデザイン入門・第3回「知っておくだけで役立つ、デザインの裏側とちょっとしたコツ」
3回にわたってご紹介している「ノンデザイナーのためのデザイン入門」。最終回は「デザインの裏側とちょっとしたコツ」です。実際にアートディレクター佐藤がデザインを手がけたサイトを見ながら、どのような理由でそれぞれのデザインに至ったかをご紹介します。
実例の紹介
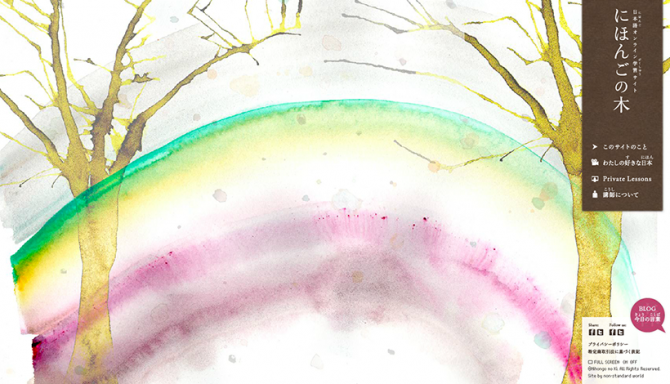
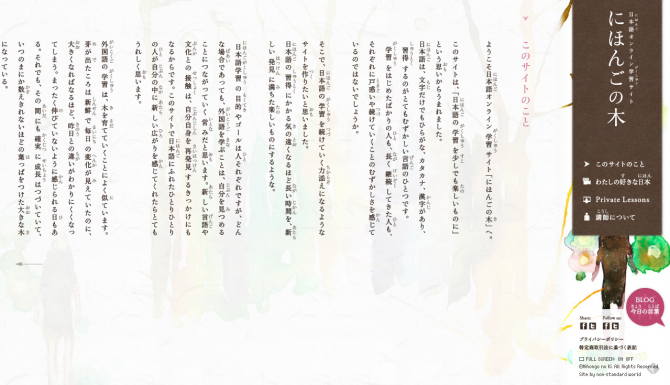
日本語学習サイト にほんごの木

日本語学習のサイトをつくりたいという相談を受けて始まったプロジェクトですコンセプトは、"日本語の学習を楽しいものにするための力添えになれるようなサイトを"というものでした。
このサイトは、日本語個人レッスンの申し込みをできるようにするという目的があるのですが、いわゆる日本語教師マッチングサイトというわけではなく、クライアントが一人でやっていくため闇雲に生徒を増やしても難しいという話がありました。また将来的には日本語教育関連ビジネスを行う可能性もあるということで、そういったビジネスをスタートしたときにきちんと情報を届けられるよう、一番大事なことは訪問者に「このサイトのファンになってもらうこと」であると考えました。
そして、どうやったらファンになってもらえるかを考えたとき、短い時間でも何かしらの"体験"を通じて、クライアントの日本語教育に対する思いやスタンスを伝えられるようにすべきだと思いました。
そこで、サイトを立ち上げると音にあわせて木に葉っぱがつくような仕掛けを作りました。葉っぱ=言の葉と見立てています。クライアントの「外国語の学習は木を育てることに似ている」という言葉もあり、木をモチーフにしました(この言葉はにほんごの木の「このサイトのこと」に詳しく書かれています。とても素敵な想いです)。クライアントの想いを、体験を伴って印象づけられるようにしています。

また、このサイトは日本文化に触れてもらうため、ウェブサイトでは珍しい縦書きになっています。背景に使われているメインビジュアルは、絵のタッチも色合いもどこか日本的な雰囲気になるよう、アーティストに表現してもらいました。
サイトを開いて数秒、静かな音楽とともに葉っぱがついて、ストーリーを感じてもらい、ちょっと"いいな"と思ってもらえるように、ブランディング的な側面があるサイト制作です。Facebookでも「いいね」を押してもらい、ファンを増やすことに繋がれば良いと思いました。
クルミドコーヒー

このお店は、中央線の西国分寺駅という用事がなければなかなか行く機会が無いような立地にも関わらず、離れたところからもお客様がくるようなお店です。つまり「わざわざ」そのカフェのために行くようなカフェ。お店のコンセプトが、"こどものための喫茶店"ということで、サイトのコンセプトも「こどもたちが、お父さんやお母さんのひざの上に座って一緒になって楽しんでくれるようなサイト」になっています。こどものためといっても、店舗空間は水洗金具にいたるまで良質なものが使われるほどのこだわりで、本当に良いものに触れられるカフェです。そのためまずはじめに、この素敵な空間を、存分に伝えられるようなサイトにしたいと考えました。
次に、しっかりとした哲学があるお店なので、それをきちんと伝えたいと考えました。そこで、その哲学を表現するため、店主が思いを綴った手紙のようなものを書いている映像を、冒頭、サイトローディング中に流す、という大胆な手法を取っています。

サイトのトップページに遷移すると、お店のアイコンであるリスが登場して、お店の中を冒険するというストーリーを表現しています。途中にはお店のモチーフでもあるクルミや、リンゴなども落ちてきて、それらをマウスドラッグで投げて遊べるような仕掛けも作りました。
お店の空間と考え方をしっかりと伝えれば、必ずファンが増えると思いました。そのため、ただ単にわかりやすく情報を伝えるだけでなく、このお店の気配や雰囲気も伝えられるようにするのが、デザインの仕事だという意識を持って作りました。
ヘーベルハウス「天空子ども城」

http://www.asahi-kasei.co.jp/hebel/topics/tenku/
ヘーベルハウスの手がける、3階建て住宅の商品サイトです。最初の2つとは異なり、ファンになってもらうだけではなく、資料を請求してもらう、という目的があります。まずサイトの上段で、こどもをはじめ家族みんなが自由に遊べる3階スペース(天空こども城のネーミングの由来)の魅力を伝えています。これに惹かれた人が、その下の段で具体的な商品の情報を得られるようにしています。

情報の優先順位としては、まずはじめに商品の魅力が伝わる、そして次に、興味を持った人がアクセスできる情報が来るようになっています。またウェブサイトは、一つの画面に表示できる面積に制約があるため、資料請求のボタンは小さめな画面でも見えるよう、ページ上部とページ下部の2箇所に設置しています。
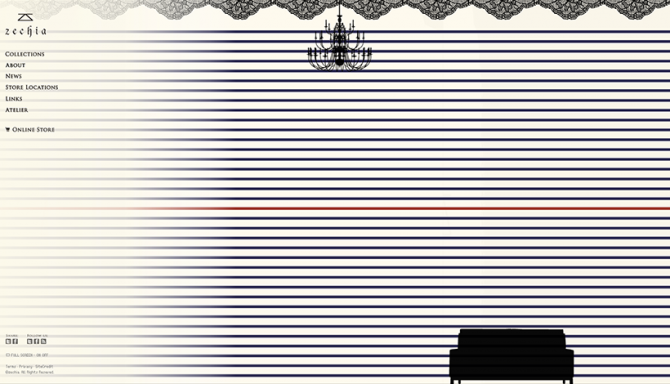
zechia

アパレルブランドのサイトです。クライアントからは、説明的な情報(具体的な商品の値段など)ではなく、ブランドのイメージを正確に伝えたいというリクエストがありました。ブランドのコンセプトは「リゾート」「クラシック」「クリエイティブ」。クラシックは、ヨーロッパのクラシックを指していることもあり、サイトではヨーロッパの影絵のようなアニメーションで、古城の中に入っていく、というストーリーをはじめに演出しています。古城の中には現代のインテリアが置かれているような、ちょっと不思議な空間を作りました。

ボーダーがブランドアイコンであることもあり、これを背景に使用しています。本来の配色はトリコロールですが、色的にチカチカしてしまうので、ワンポイントで赤を入れています。一般的に赤は誘目性があるといわれていて、目がいきやすい色のため、全面に使うことは避け、アクセントとして入れました。また同時に、レースもブランドの特徴的な要素のため、ページ上部で影絵のモチーフとして使用しています。
デザインのコツとは?
最後に、アートディレクター佐藤が過去に語った「デザインをする時に意識していること」をご紹介します。
「相手の目になって、できるだけまっさらな目で見るよう意識しています。ものをつくる人は、夜中に完成してOKと思っても、朝起きてもう一度見直すと良いとも言われています。それは、少しでも他者の視点になるということだと思います。きっと相手はわかるだろう、という思い込みは極力持たないように心がけて、わからないかもしれないから、わかるようにしよう、という意識を持つことが大切だと思っています。
また、プロとしては、オリジナリティが必要かもしれませんが、まずはわかりやすく伝えることが大事で、オリジナリティというものはその後でもいいと思います。オリジナリティは意識しなくても出てくるものであって、それが本物のオリジナリティなのではないか、と思いデザインをしています。」
3回にわたりご紹介した「ノンデザイナーのためのデザイン入門」いかがでしたか?デザインというとセンスや才能の分野という印象があるかもしれませんが、他の技術と一緒で、少し知識を持っているだけで、誰でも使えるものでもあるんですね。デザインは相手の目になる想像力、思いやりをもつことが大事、と佐藤は言います。それって実はどんな職業でも、また普段の暮らしの中でも大切なことと同じなのかもしれません。みなさまの、日常に今回の情報がお役に立てたら幸いです。